[node] Global View Variable
2020. 9. 7. 12:25ㆍJavascript/Node
728x90
반응형

예를 들어 상단에 로그인한 사람은 로그아웃 버튼 활성화
로그인 안 한 사람은 로그인과 회원가입이 보이도록 해줘야 하는 경우
템플릿에서만 사용할 글로벌 변수를 선언한다.
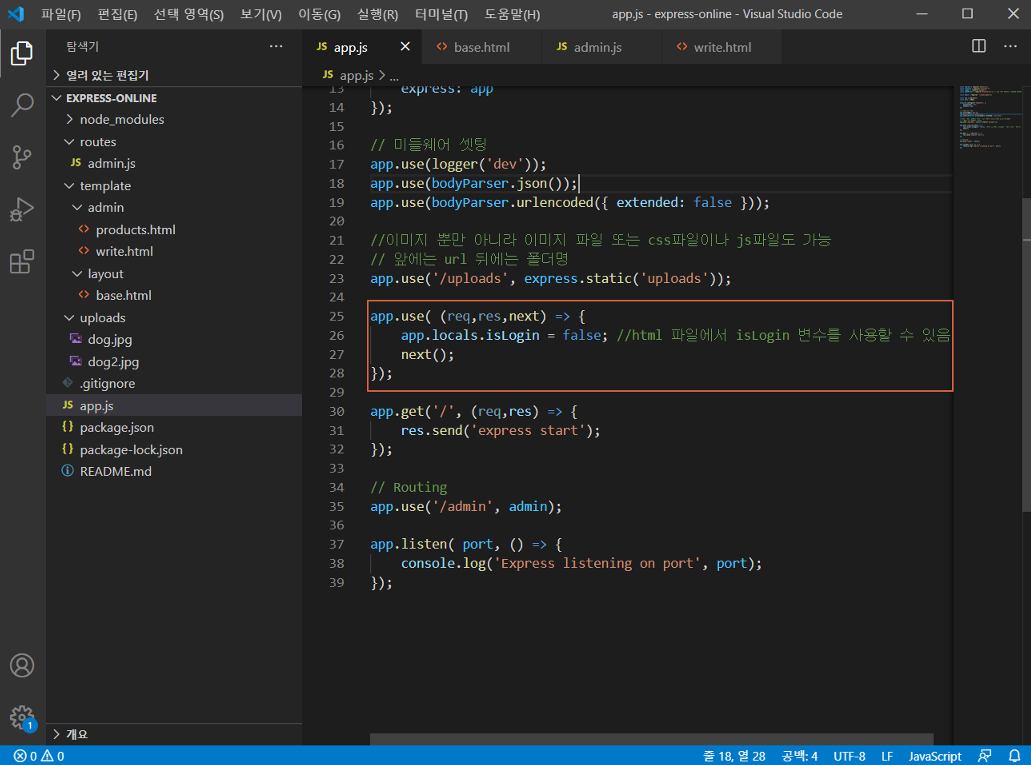
app.js 에 아래와 같은 소스 코드를 추가한다.
app.use( (req,res,next) => {
app.locals.isLogin = false; //html 파일에서 isLogin 변수를 사용할 수 있음
next();
});
해당 소스코드를 추가하게 되면 .html 파일에 해당 변수를 사용할 수 있다.
base.html 화면으로 이동하여 아래 소스코드를 추가한다.
{% if isLogin %}
로그인 중
{% else %}
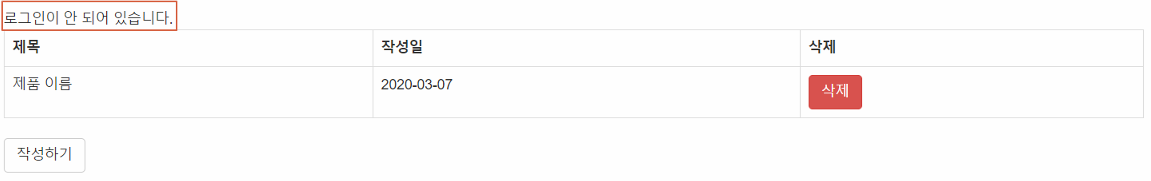
로그인이 안 되어 있습니다.
{% endif %}
해당 url에 접근 시 아래의 이미지와 같이 로그인 상태가 뜨는 것을 확인할 수 있다.

app.js에서 flase로 isLogin을 선언할 것을 true로 바꾸면 로그인 중으로 출력이 된다.
출처 : 본 포스트는 패스트캠퍼스의 Node 웹 프로그래밍 올인원 패키지 Online의 박준영 강사님의 강의를 보고 직접 정리한 내용입니다.
728x90
반응형
'Javascript > Node' 카테고리의 다른 글
| [node] nunjucks macro (0) | 2020.09.07 |
|---|---|
| [node] 404, 500 error handling (0) | 2020.09.07 |
| [node] 파일 읽기 (0) | 2020.09.07 |
| [node] url을 통해서 입력된 값 사용하기 (0) | 2020.09.07 |
| [node] 정적파일 (0) | 2020.08.31 |