[node] Sequelize에서의 DB 수정
2020. 9. 8. 12:41ㆍJavascript/Node
728x90
반응형

수정을 하기 위해선 수정할 데이터를 먼저 화면에 불러오는 작업이 필요하다.
즉 수정하기 버튼을 눌렀을 때 기존 데이터를 input 박스에 꽂아줘야 한다.
이 과정을 위해서 먼저 조회 로직을 추가한다.
controller(controllers/admin/index.js)에 url을 지정한다.
router.get('/products/edit/:id', ctrl.get_products_edit);

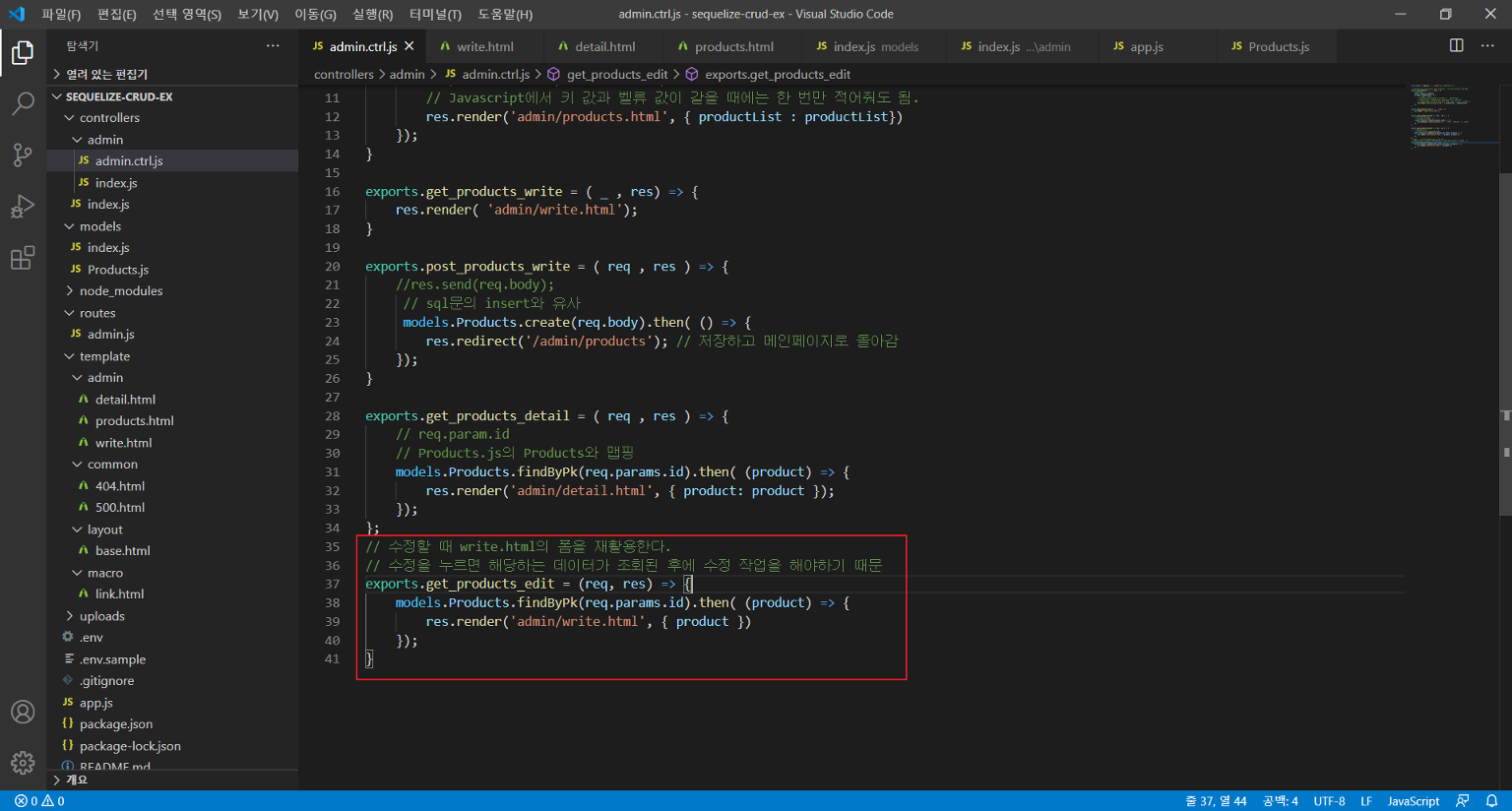
admin.ctrl.js에 아래 소스를 추가한다.
// 수정할 때 write.html의 폼을 재활용한다.
// 수정을 누르면 해당하는 데이터가 조회된 후에 수정 작업을 해야하기 때문
exports.get_products_edit = (req, res) => {
models.Products.findByPk(req.params.id).then( (product) => {
res.render('admin/write.html', { product })
});
}
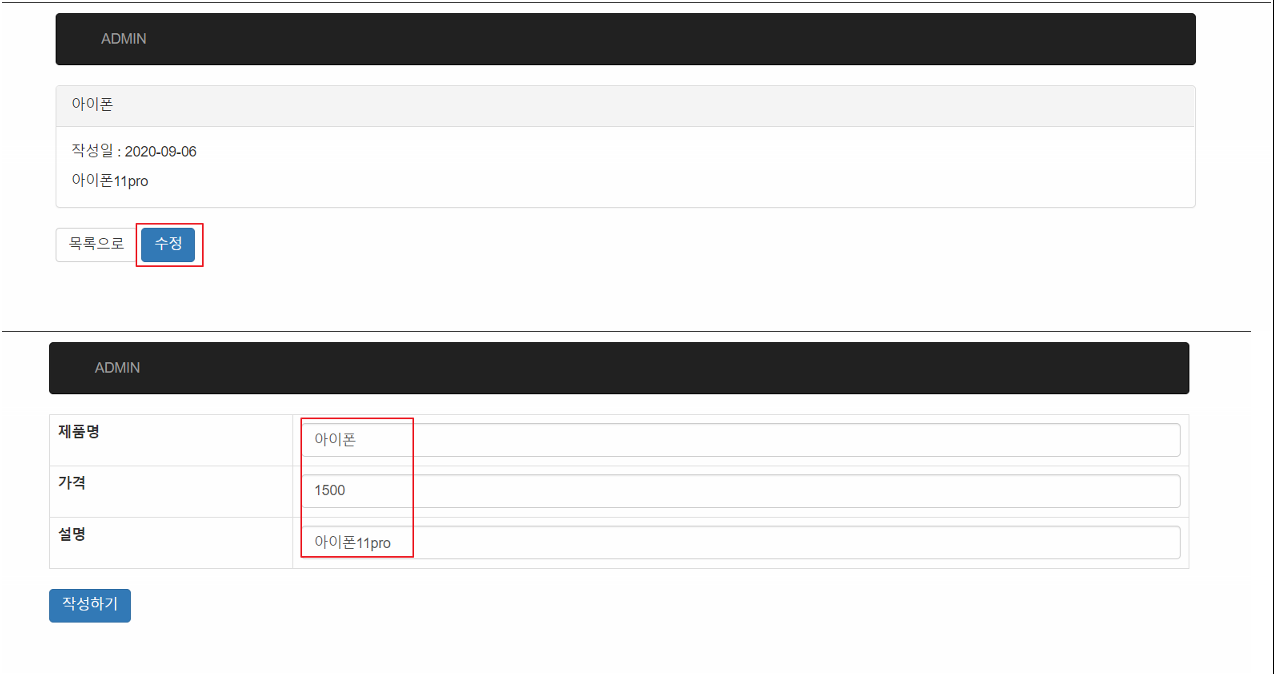
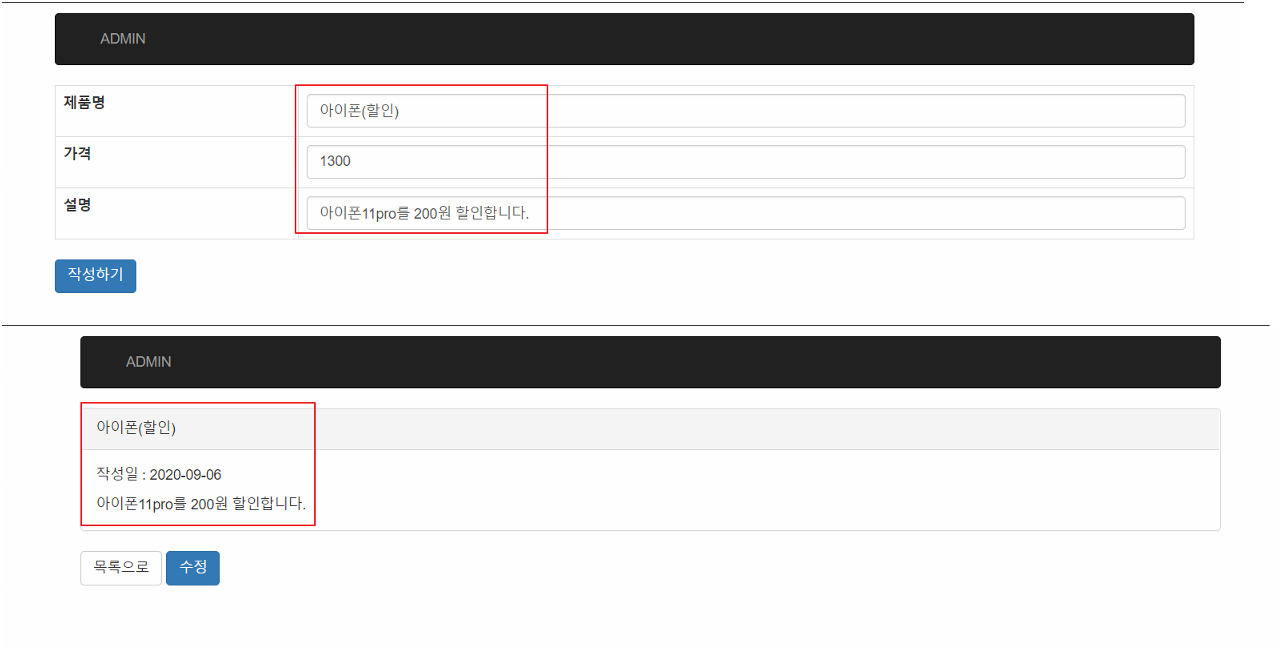
작성이 완료되었으면 write.html의 각각 input box에 value를 지정한다.

해당 작업까지 완료한 후 url에 접속하여 수정하기 버튼을 클릭하면 정보가 input 박스에 꽂히는 것을 볼 수 있다.

여기까지 완료되었으면 이어서 input box에 text를 수정하여 DB에 저장시켜야 한다.
다시 controllers/admin/index.js로 돌아가 url을 생성한다.
router.post('/products/edit/:id', ctrl.post_products_edit);

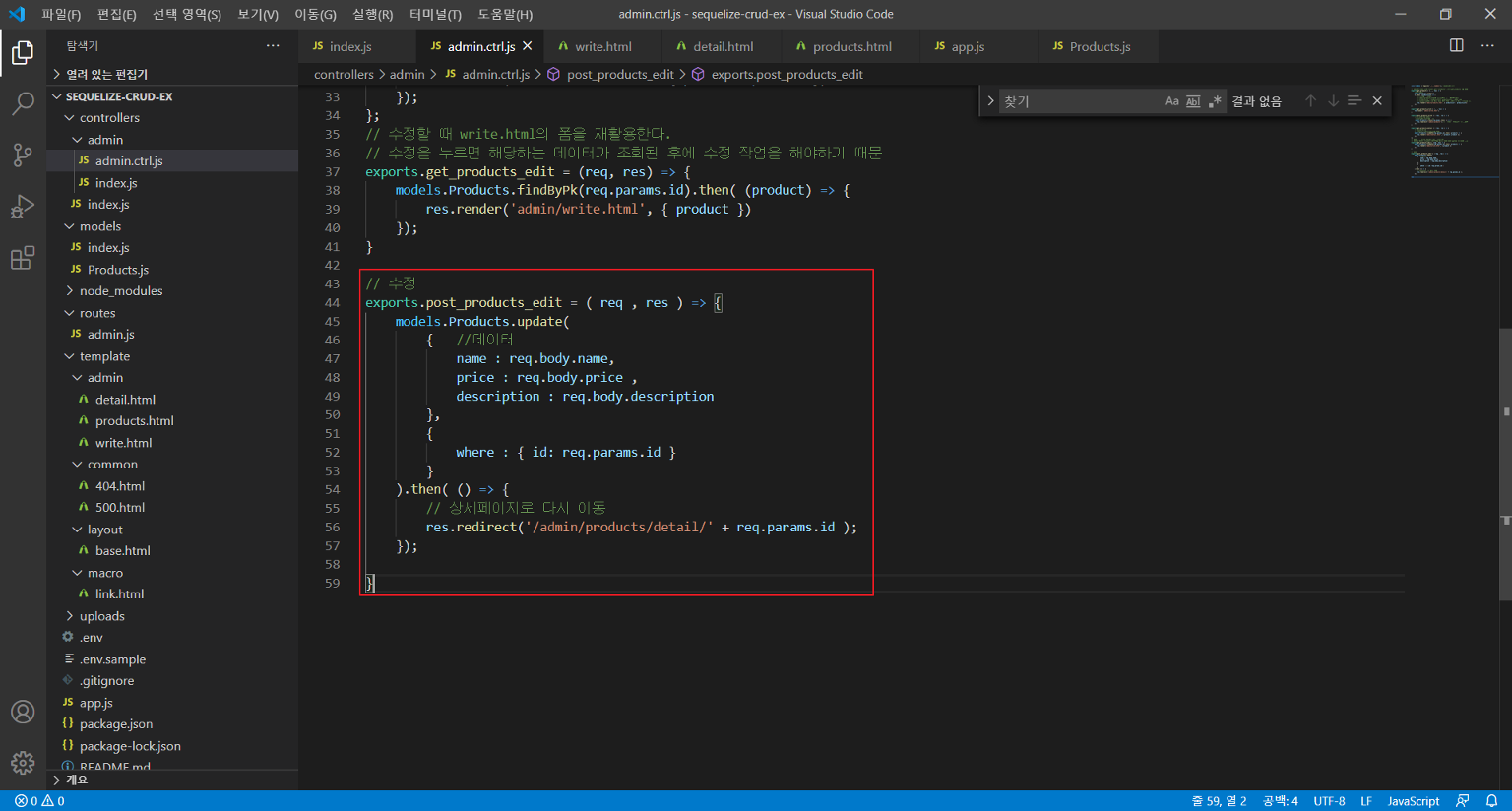
admin.ctrl.js로 돌아와 수정 아래 소스 코드를 추가한다.
exports.post_products_edit = ( req , res ) => {
models.Products.update(
{ //데이터
name : req.body.name,
price : req.body.price ,
description : req.body.description
},
{
where : { id: req.params.id }
}
).then( () => {
// 상세페이지로 다시 이동
res.redirect('/admin/products/detail/' + req.params.id );
});
} 
수정 화면에서 input box의 텍스트를 수정한다.

728x90
반응형
'Javascript > Node' 카테고리의 다른 글
| [Node] node Semantic Versioning (0) | 2020.09.23 |
|---|---|
| [node] Sequelize에서의 DB 삭제 (0) | 2020.09.08 |
| [node] 상세페이지 보기(findByPk로 DB 조회하기) (0) | 2020.09.08 |
| [node] Moment.js 적용 (0) | 2020.09.08 |
| [node] Sequelize에서의 DB 조회 (0) | 2020.09.08 |