[node] 상세페이지 보기(findByPk로 DB 조회하기)
2020. 9. 8. 12:37ㆍJavascript/Node
728x90
반응형

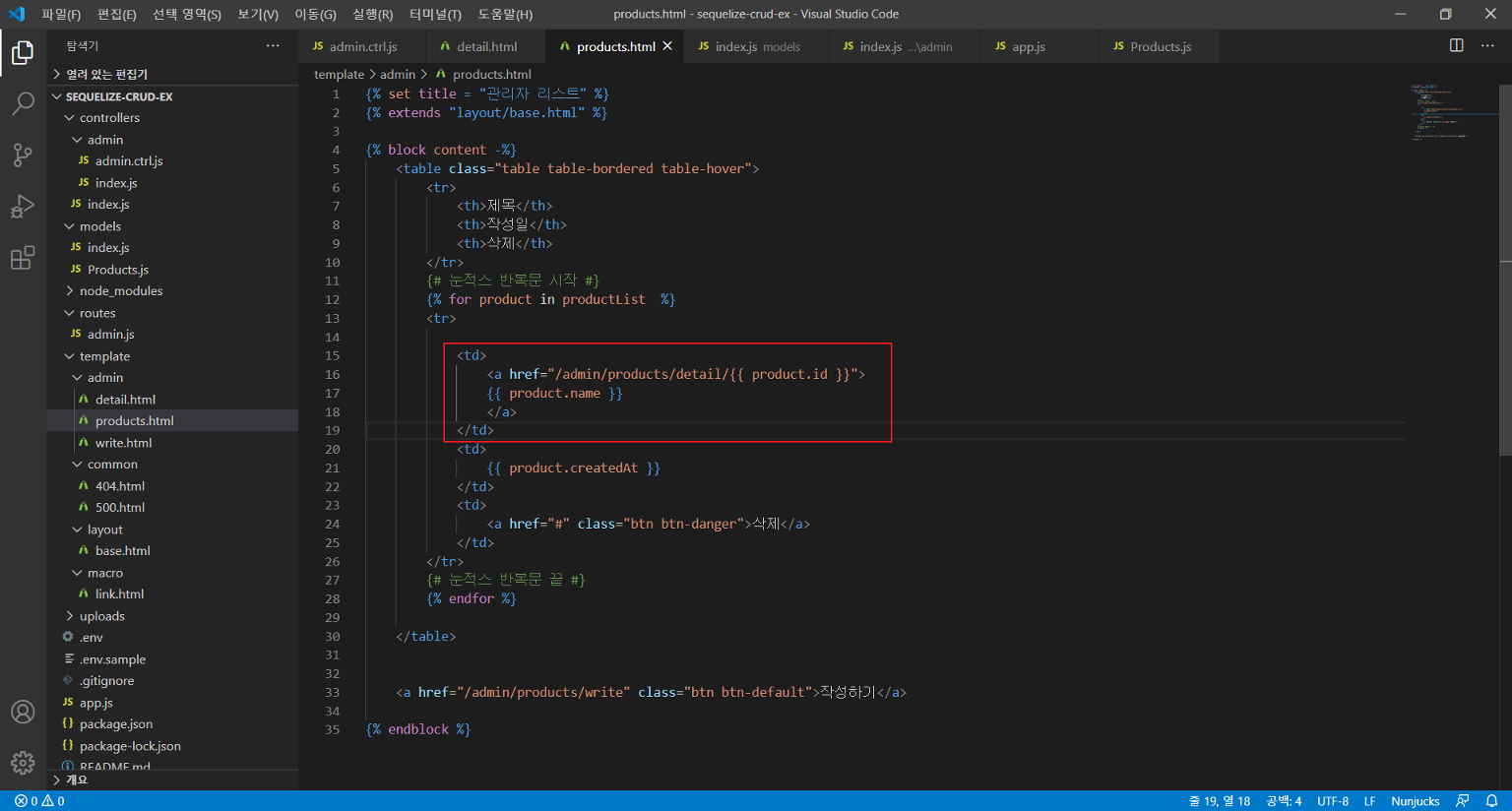
링크를 연결할 html(products.html) 파일에 a 태그를 추가하여 해당 url로 이동할 수 있게 한다.
<td>
<a href="/admin/products/detail/{{ product.id }}">
{{ product.name }}
</a>
</td>
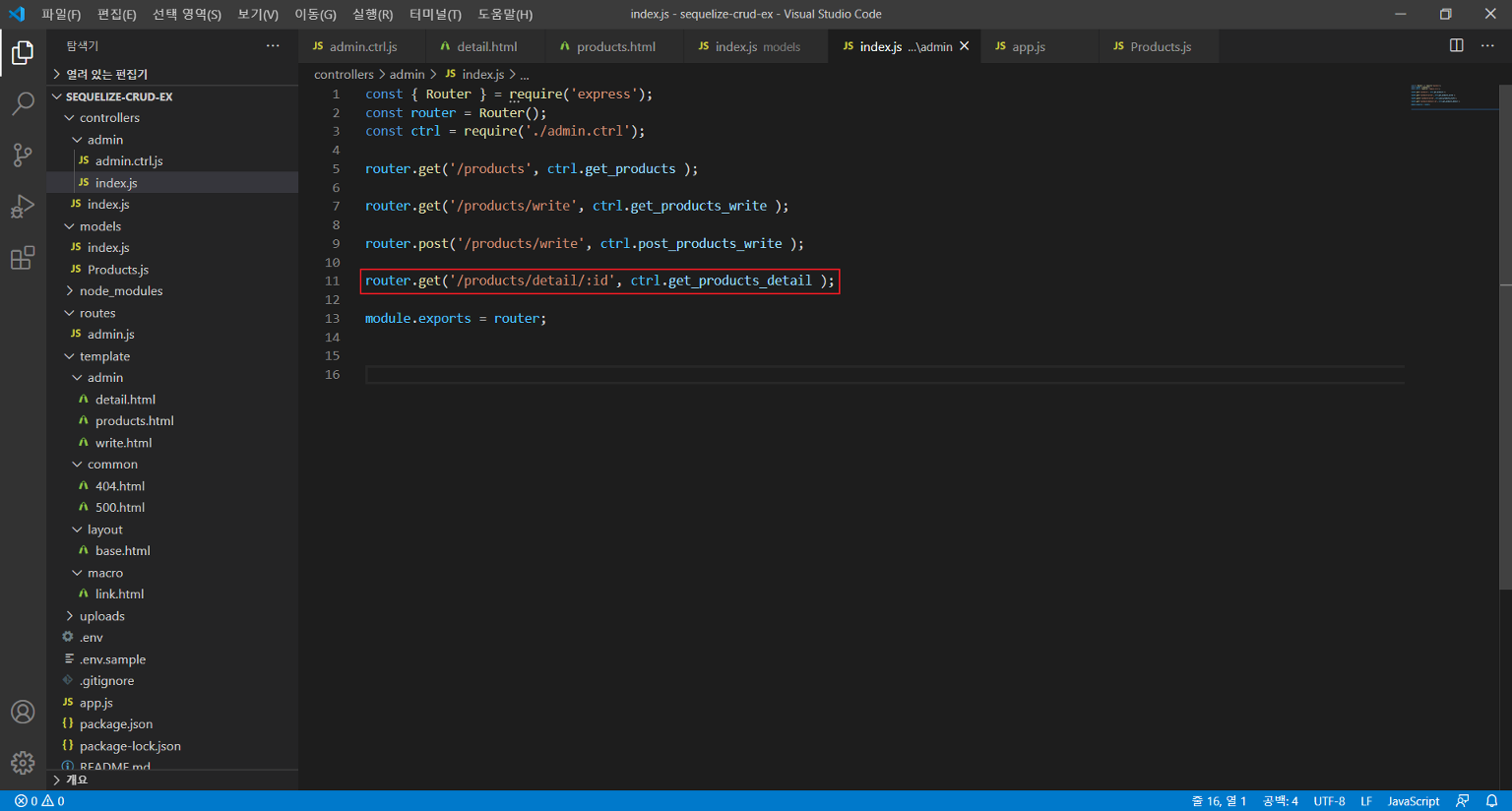
admin의 index.js로 가서 url을 생성한다.
router.get('/products/detail/:id', ctrl.get_products_detail )

controller(admin.ctrl.js)로 이동하여 아래 소스를 추가한다.

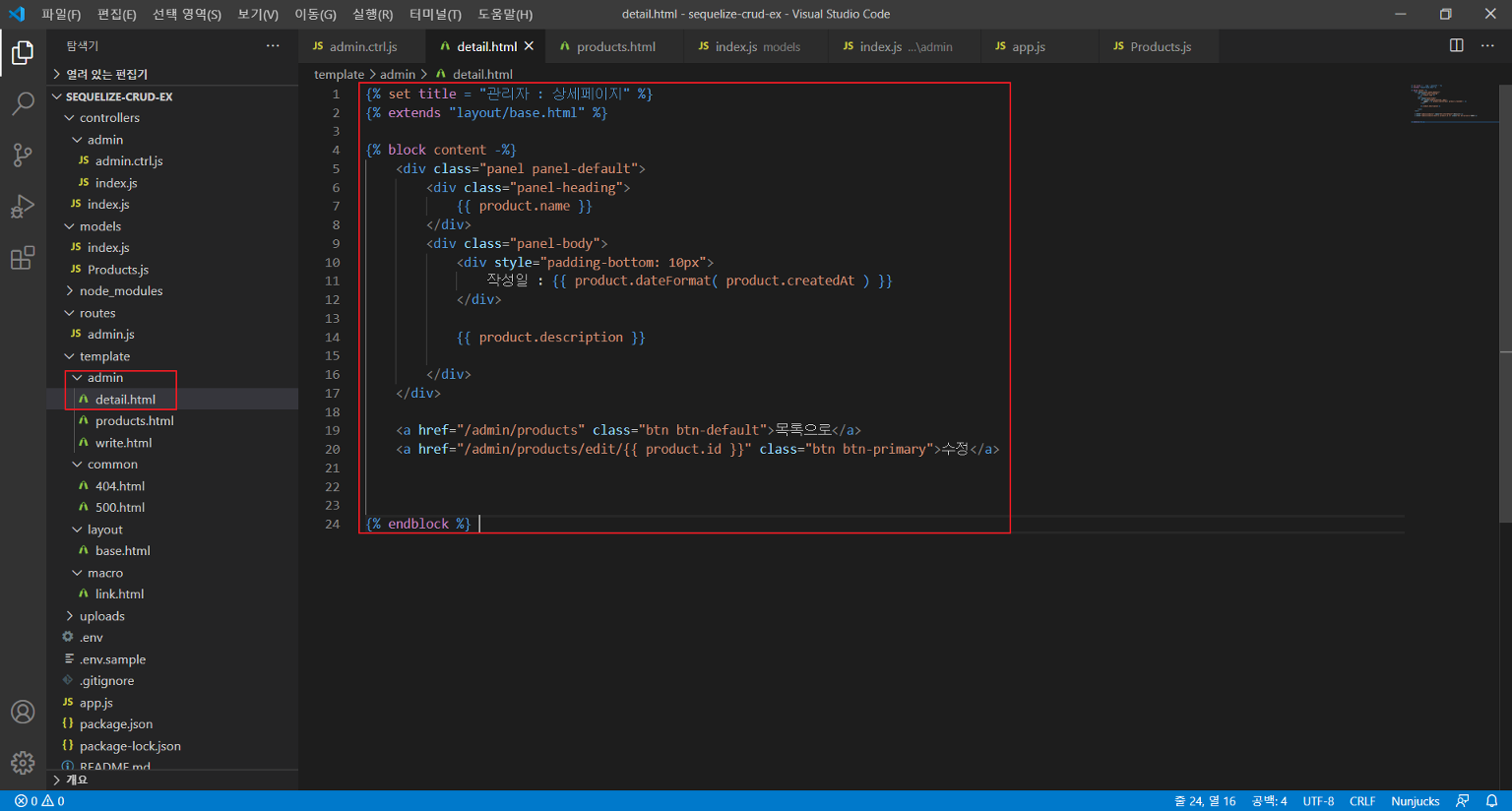
template/admin 폴더에 detail.html을 생성하고 아래의 소스 코드를 추가한다.
{% set title = "관리자 : 상세페이지" %}
{% extends "layout/base.html" %}
{% block content -%}
<div class="panel panel-default">
<div class="panel-heading">
{{ product.name }}
</div>
<div class="panel-body">
<div style="padding-bottom: 10px">
작성일 : {{ product.dateFormat( product.createdAt ) }}
</div>
{{ product.description }}
</div>
</div>
<a href="/admin/products" class="btn btn-default">목록으로</a>
<a href="/admin/products/edit/{{ product.id }}" class="btn btn-primary">수정</a>
{% endblock %}

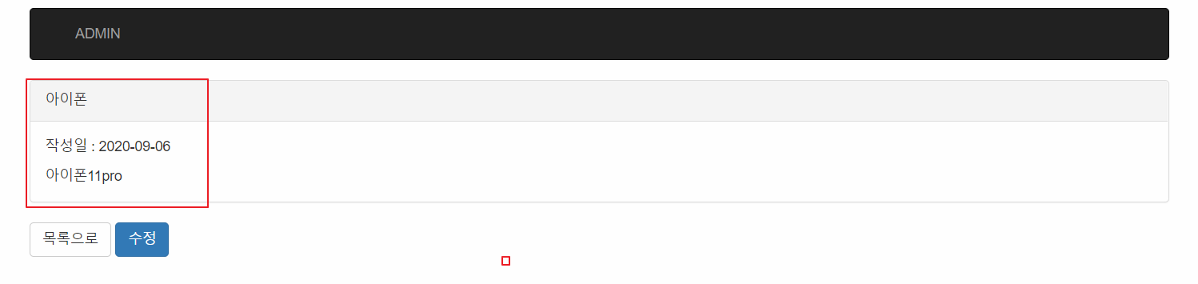
url에 접속해서 해당 부분을 클릭하면

아래와 같이 상세 정보를 확인할 수 있다.

728x90
반응형
'Javascript > Node' 카테고리의 다른 글
| [node] Sequelize에서의 DB 삭제 (0) | 2020.09.08 |
|---|---|
| [node] Sequelize에서의 DB 수정 (0) | 2020.09.08 |
| [node] Moment.js 적용 (0) | 2020.09.08 |
| [node] Sequelize에서의 DB 조회 (0) | 2020.09.08 |
| [node] Sequelize에서의 DB 입력 (0) | 2020.09.07 |