2020. 9. 9. 15:34ㆍCSS

▶ font-family
- 글꼴(서체) 지정.
- 가지고 있는, 제공 가능한 폰트.
[속성 값]
- 글꼴 이름: 여러 개 지정할 수 있음. 속성 값으로 여러 개 입력 시 글꼴 후보 목록을 지정.
+ serif 글꼴 계열 이름을 지정.
sans-serif, monospace, cursive, fantasy...
- 글꼴 이름을 여러 개 입력 시 입력한 글꼴 이름 수만큼의 후보가 제공되고 그중 하나만 사용됨.
- 입력된 후보를 모두 쓸 수 없는 경우, 해당 환경에서 쓸 수 있는 글꼴 계열 중 다른 폰트를 자동으로 찾아 사용하게 됨.
- 따라서 font-family 사용 시 브라우저에 지정하기 원하는 글꼴의 이름 후보들과 그 후보가 제대로 표현되지 못했을 때 나오게 될 글꼴 계열의 이름을 함께 제공해야 함.
[사용 방법]
font-family: [글꼴후보1, 글꼴후보2, ...], 글꼴계열;
.box{
font-family: Arial, "Open Sans", "돋움", dotum, sans-serif;
}
※ 후보를 결정해야 하는 이유
- 사용자 브라우저가 있고, 실제로 접속한 웹 사이트가 있음.
- 브라우저 입장에서는 그 웹사이트를 보기 위해 접속했다면 이미지, font, HTML, CSS, JS 등을 브라우저로 다운로드 받아야 함.
- font는 웹에서 사용하기엔 용량이 큰 편. 그러다 보니 웹의 입장에서는 어차피 font는 무거우니까 웹사이트에 올려놓지 않고 대신 이름을 명시해 사용자가 자신의 운영체제 환경에 설치된 font 중에서 해당 font가 있다면 찾아서 쓰면 좋을 것 같다고 명시하는 것.
- font의 후보를 정해주는 이유는 사용자 브라우저에 글꼴이 있다면 문제가 되지 않겠지만 반드시 있다는 보장이 없기 때문.
- 사용자 브라우저나 OS 환경에 후보 1이 없으면 후보 2, ...와 같이 찾아나가다 모두 없을 경우를 대비해 글꼴 계열까지 입력해 넣는 것. font를 사용하지 않을 수는 없기 때문.
- 그리고 글꼴 계열을 통해 사용자 환경에 있는 font 중 계열이 맞는 font를 골라서 사용하는 것.
- 웹에서는 속도가 중요한 이슈기 때문에 font-family를 이와 같이 사용함.
글꼴 계열(generic family)
- serif: 바탕체 계열
- sans-serif: 고딕체 계열
- monospace: 고정너비(가로폭이 동등한) 글꼴 계열.
- cursive: 필기체 계열
- fantasy: 장식(재미있는 문자 표현을 포함하는) 글꼴 계열.
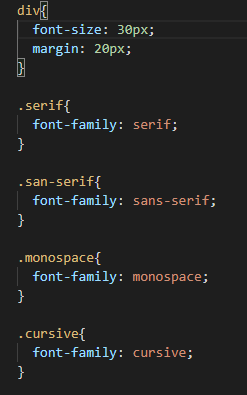
font-family 사용 예시



'CSS' 카테고리의 다른 글
| [CSS] text-align (0) | 2020.09.09 |
|---|---|
| [CSS] color (0) | 2020.09.09 |
| [CSS] font(5) - line-height (0) | 2020.09.09 |
| [CSS] font(4) - font-size (0) | 2020.09.09 |
| [CSS] font(3) - font-weight (0) | 2020.09.09 |