[Javascript] Reduce
2020. 10. 13. 12:33ㆍJavascript/Javascript
728x90
반응형

reduce를 사용하여 array를 편집하고 수정할 수 있음
- reduce 는 각각의 요소를 첫 번째부터 혹은 특정 인덱스부터 마지막까지 접근할 때 사용
- 각각의 배열의 요소를 for문을 통해 배열의 요소를 하나 하나씩 접근 하는 것과 동일한 효과를 볼 수 있지만 가독성, 직관성 측면에서 뛰어남
- map과 filter로 두 번 해야하는 연산을 reduce를 사용하여 한 번만 사용할 수 있음
예시 소스
'use strict'
const numbers = [10, 20, 30, 40];
// 0부터 시작해서 각각의 배열을 순회하며 다음 값들을 한 번씩 더해 줌
// 명시적으로 초기값을 지정하지 않으면 0부터 시작
const sum = numbers.reduce((tot, val) => tot + val)
console.log(sum);
// 숫자들의 평균을 구하는 과정
const avg = numbers.reduce((tot, val, idx, arr) => {
tot += val
if (idx === arr.length - 1) {
return tot / arr.length
} else {
return tot
}
})
console.log(avg)
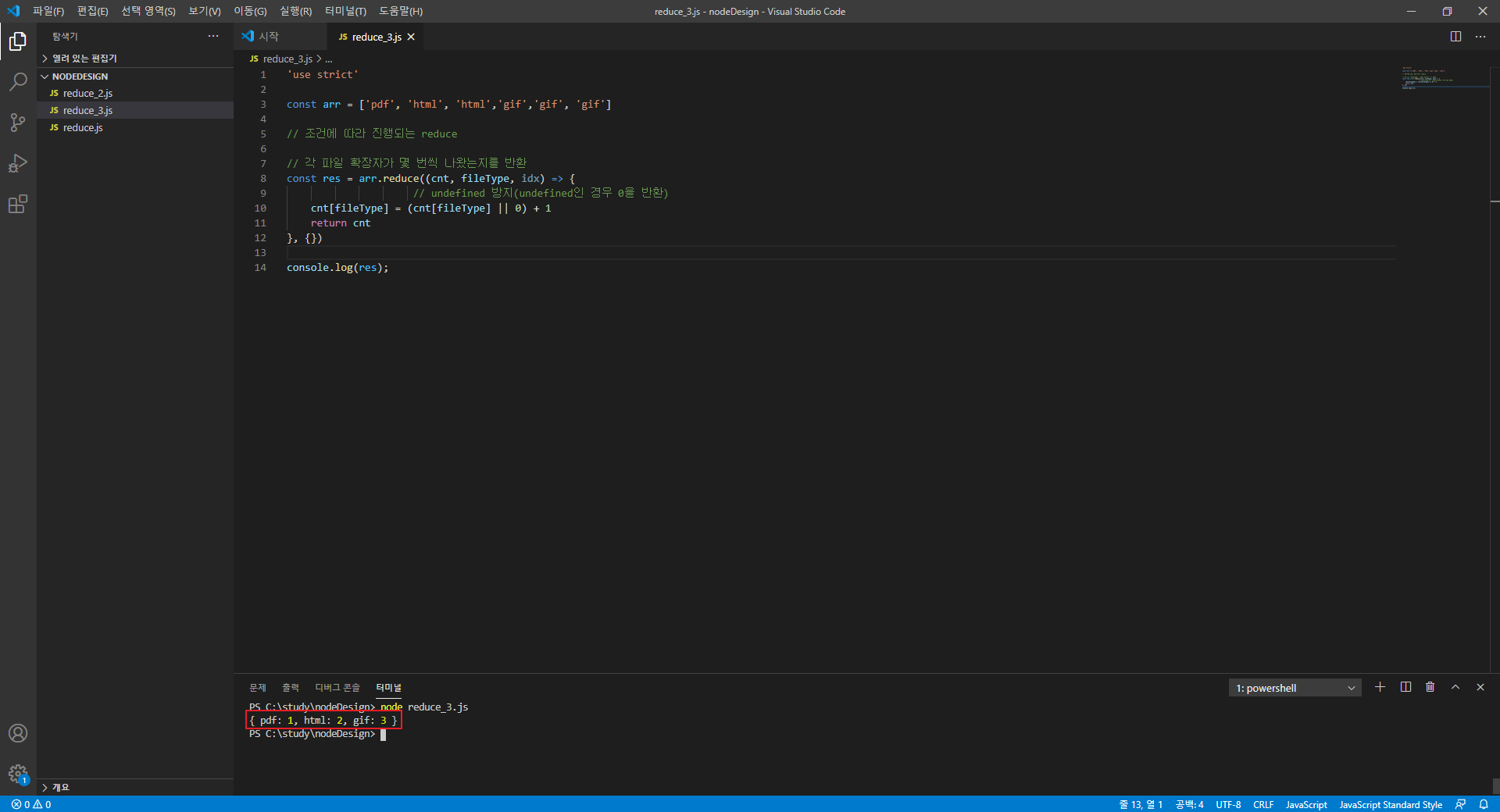
조건에 따라 진행되는 reduce
'use strict'
const arr = ['pdf', 'html', 'html','gif','gif', 'gif']
const res = arr.reduce((cnt, fileType, idx) => {
// undefined 방지(undefined인 경우 0을 반환)
cnt[fileType] = (cnt[fileType] || 0) + 1
return cnt
}, {})
console.log(res);
728x90
반응형
'Javascript > Javascript' 카테고리의 다른 글
| [Javascript] 자료형 (0) | 2021.04.08 |
|---|---|
| [Javascript] Singleton Pattern(싱글톤 패턴) (0) | 2020.10.13 |
| [Javascript] Static Method (0) | 2020.09.23 |
| [Javascript] Class, Class Extends (0) | 2020.09.23 |
| [Javascript] Arrow Function(화살표 함수) (0) | 2020.09.22 |