2020. 10. 13. 12:42ㆍJavascript/Node

관련 포스트
- HTML Crawling
developing-move.tistory.com/174
[Node] Crawling puppeteer를 활용하여 웹 페이지의 데이터를 Crawling하기
원하는 페이지에서 html 소스를 가져와 파일 시스템을 이용하여 실제 파일로 출력하는 로직이다. 각 라인에 대한 설명은 주석에 있다. 예시 소스 const puppeteer = require('puppeteer'); const fs = require('f..
developing-move.tistory.com
- PDF Crawling
developing-move.tistory.com/175
[Node] Crawling puppeteer를 활용하여 웹 페이지를 pdf로 변환 및 저장
Crawling 마지막으로 원하는 웹 페이지를 pdf로 변환하여 저장하는 것이다. 예시소스 const puppeteer = require('puppeteer'); // puppeteer를 활용한 코드는 모두 비동기 코드로 이루어진다. const main = asyn..
developing-move.tistory.com
[Node] Crawling puppeteer를 활용하여 웹 페이지를 pdf로 변환 및 저장
Crawling 마지막으로 원하는 웹 페이지를 pdf로 변환하여 저장하는 것이다. 예시소스 const puppeteer = require('puppeteer'); // puppeteer를 활용한 코드는 모두 비동기 코드로 이루어진다. const main = asyn..
developing-move.tistory.com
vscode 터미널에서 puppeteer를 install 한다.
npm install puppeteer --save
해당 기능은 실무에서는 어떤 웹 페이지를 미리보기로 보여주고 싶은 경우 등에 사용된다.
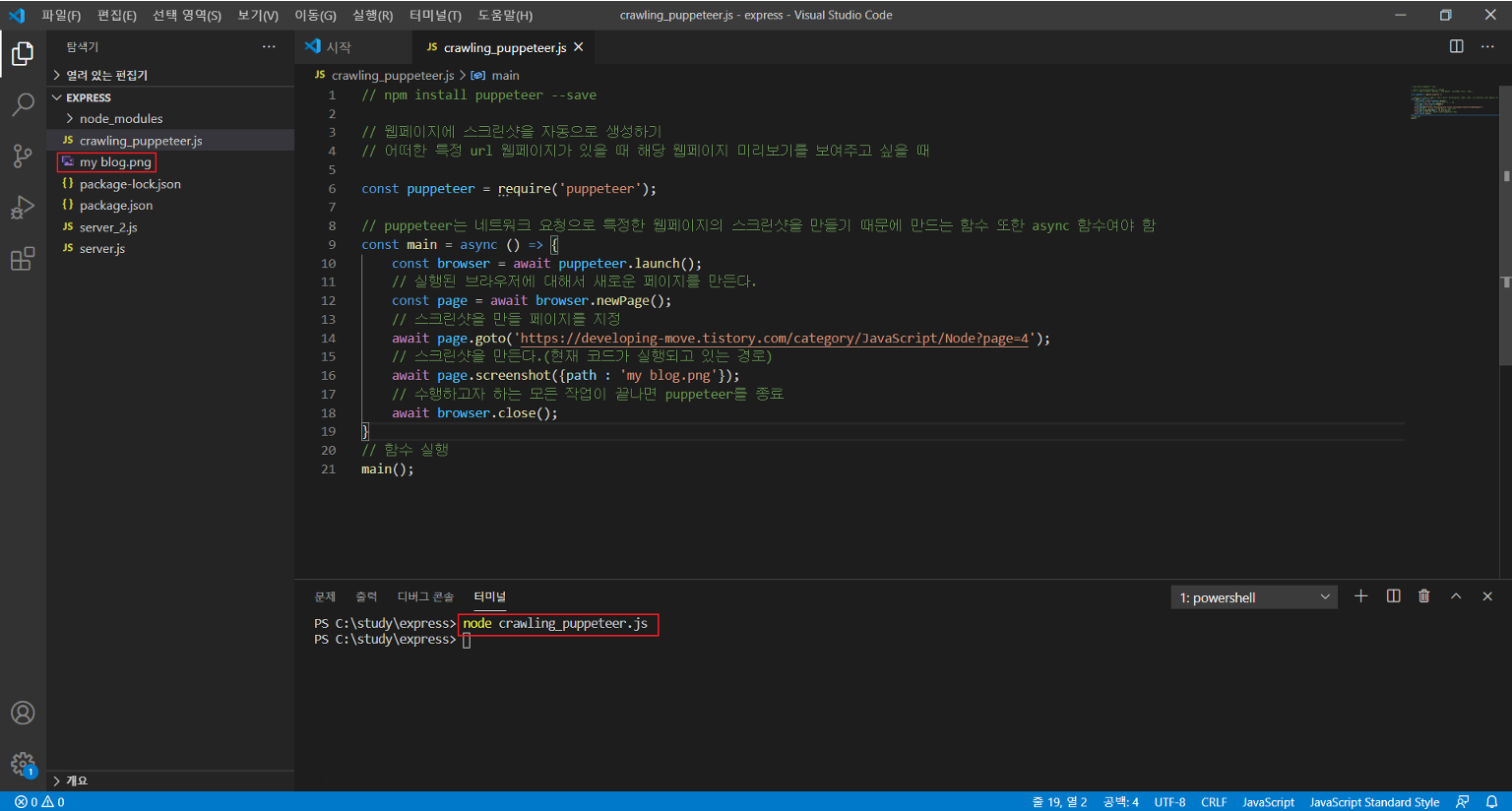
각각 라인에 대한 설명은 주석처리 되어있다.
예시 소스
const puppeteer = require('puppeteer');
// puppeteer는 네트워크 요청으로 특정한 웹페이지의 스크린샷을 만들기 때문에 만드는 함수 또한 async 함수여야 함
const main = async () => {
const browser = await puppeteer.launch();
// 실행된 브라우저에 대해서 새로운 페이지를 만든다.
const page = await browser.newPage();
// 스크린샷을 만들 페이지를 지정
await page.goto('https://developing-move.tistory.com/category/JavaScript/Node?page=4');
// 스크린샷을 만든다.(현재 코드가 실행되고 있는 경로)
await page.screenshot({path : 'my blog.png'});
// 수행하고자 하는 모든 작업이 끝나면 puppeteer를 종료
await browser.close();
}
// 함수 실행
main();
해당 소스코드를 입력한 후에 실행하면 my blog.png라는 파일이 생성된 것을 볼 수 있다.


'Javascript > Node' 카테고리의 다른 글
| [Node] Crawling puppeteer를 활용하여 웹 페이지를 pdf로 변환 및 저장 (0) | 2020.10.13 |
|---|---|
| [Node] Crawling puppeteer를 활용하여 웹 페이지의 데이터를 Crawling하기 (0) | 2020.10.13 |
| [Node] Class 활용하여 express 선언하기 (0) | 2020.10.13 |
| [Node] Prototype vs Class 차이점 알아보기 (0) | 2020.10.13 |
| [Node] http 모듈 이용하여 서버 구축하기 (0) | 2020.10.13 |