2020. 10. 13. 17:02ㆍJavascript/React

JSX란?
- React는 모든 것을 View로 본다. 그렇기 때문에 기존의 자바스크립트의 라이브러리와 프레임워크와 다르게 모든 HTML 코드를 자바스크립트 코드 안에 넣는 획기적인 방법이다.
- 그 기본이 되는 것이 Javascript를 확장하여 마치 XML 문법처럼 만든 것이 JSX다.
- 즉 HTML 코드를 마치 XML을 코딩하는 것처럼 하는 것이다.

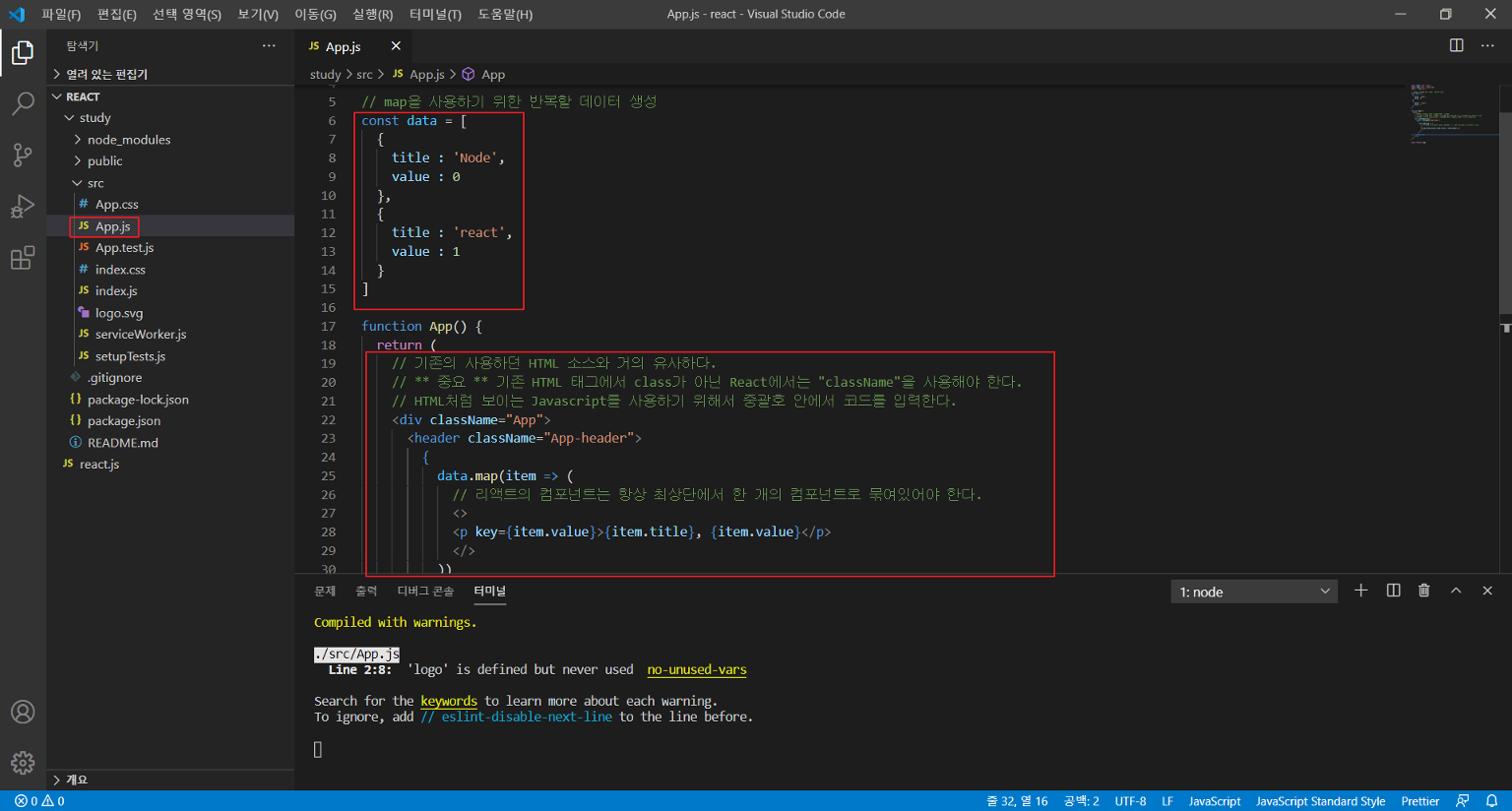
app.js의 소스를 보면 javascript function 안에 html 코드가 코딩 되어 있는 것을 볼 수 있다.
이것을 JSX 라고한다.
React는 모든 것을 Javascript로 코딩하는 것이 목적이기 때문에 JSX 문법을 통해 Javascript 안에 HTML 코딩을 하게 함으로써 모든 것을 컴포넌트화 할 수 있다.
만약 javascript 안에 HTML 코드를 입력하지 않고 별도의 HTML 파일이 필요하게 된다면
해당하는 모듈을 하나의 컴포넌트로 만들면 다른 파일을 호출해야 하고, 템플릿 언어를 사용해야 되기 때문에 모듈의 독립성을 보장하기 어려워 진다.
해당하는 모듈을 실행하기 위해 반드시 템플릿 파일이 별도로 존재해야 하기 때문이다.
즉 jsx 문법은 별도의 HTML 파일을 생성하지 않고 독립적으로 재사용 가능한 모듈을 만들기 위해서 사용하는 것이다.
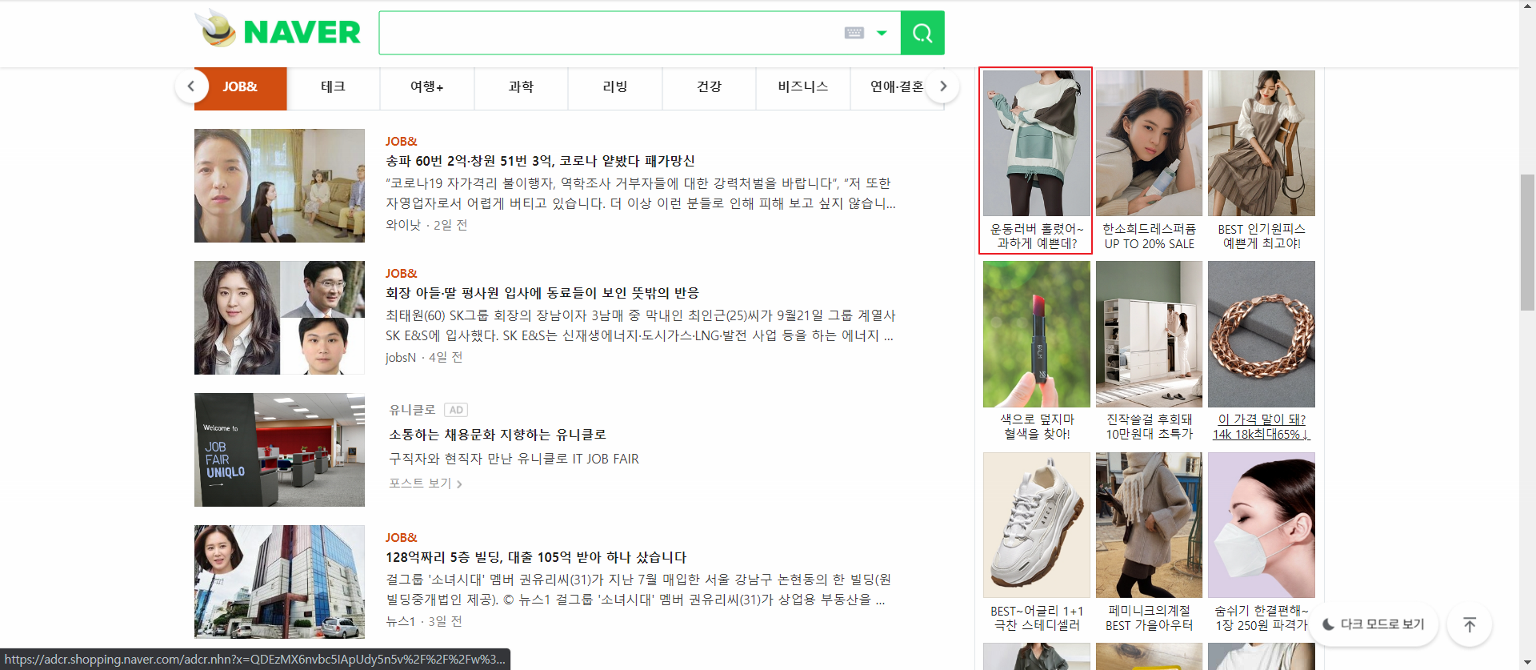
예를 들어 아래의 네이버 페이지의 쇼핑정보가 있다고 친다.
이미지에 표시해둔 빨간색 네모 안에 하나의 요소를 하나의 컴포넌트로 볼 수 있고
해당하는 컴포넌트를 Rendering하기 위해서는 이미지 파일의 경로와 아래 타이틀만 별도의 변수로 갖고 해당하는 UI 컴포넌트만 반복적으로 뿌려주면 된다.

이러한 이미지 Rendering을 반복적으로 할 때 꼭 알아야 하는 함수가 map(Javascript) 함수다.
map 예시

우선 이번 포스트에서는 해당 문법이 어떻게 쓰이냐 정도만 알면 된다.
p태그 안에 key등 자세한 것들은 나중에 차후 본격적으로 react에 들어갔을 때 알아볼 것이다.
npm start를 한 후 localhost:3000으로 접속하면 아래와 같은 화면을 볼 수 있다.

'Javascript > React' 카테고리의 다른 글
| [React] Lifecycle (0) | 2020.10.19 |
|---|---|
| [React] Rendering(조건별 Rendering) (0) | 2020.10.19 |
| [React] JSX와 Fragment (0) | 2020.10.19 |
| [React] 개발 환경 설정(feat. node, vsCode) (Hello World 출력하기) (0) | 2020.10.13 |
| [React] React 다섯 가지 특징 (0) | 2020.10.13 |