[React] Components refactoring
2020. 10. 27. 12:45ㆍJavascript/React
728x90
반응형

재사용 가능한 컴포넌트를 활용하여 소스코드 리팩토링(refactoring)
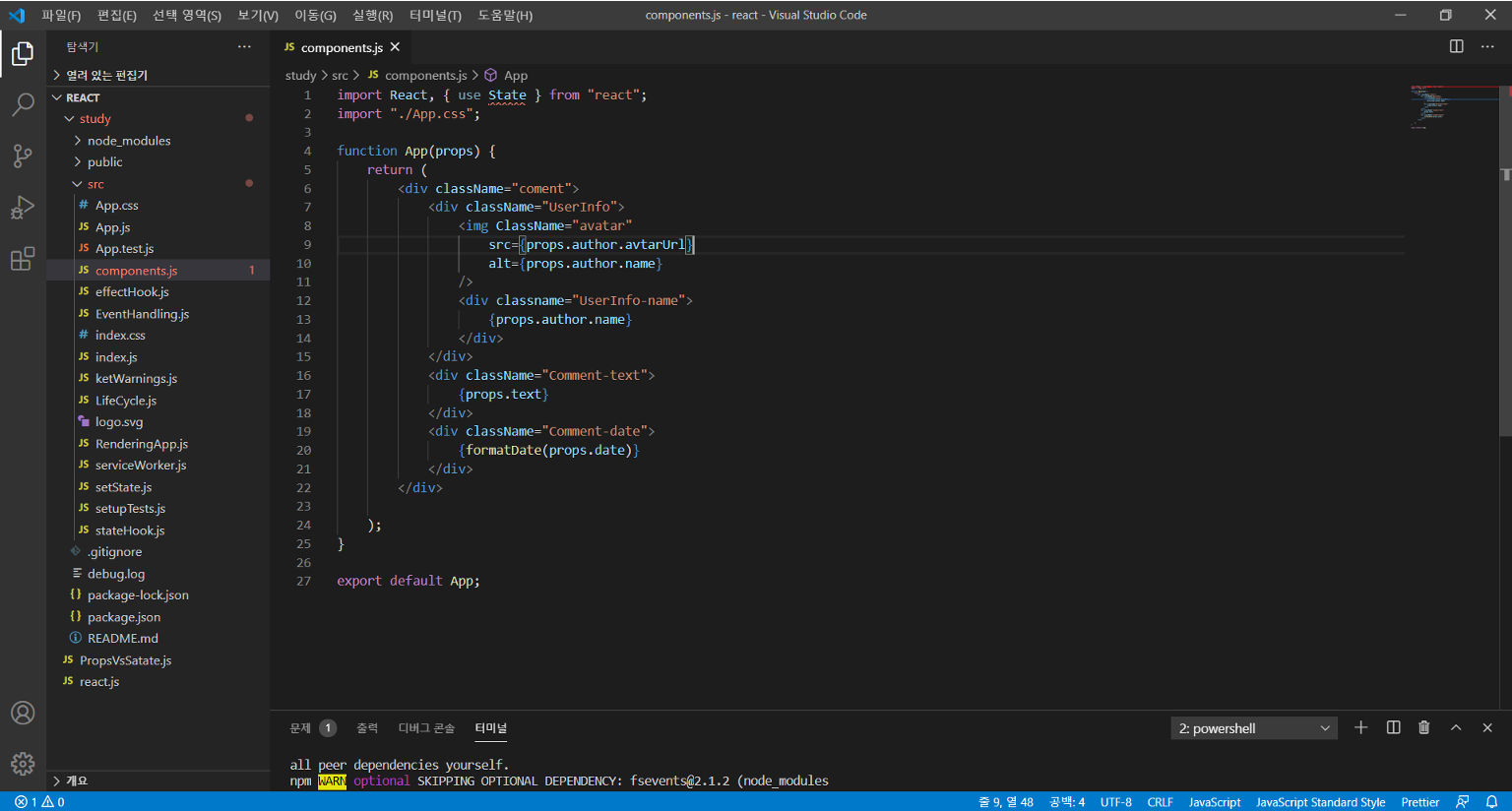
게시판 코멘트라는 가상의 소스 코드가 있다고 친다.
import React, { use State } from "react";
import "./App.css";
function App(props) {
return (
<div className="coment">
<div className="UserInfo">
<img ClassName="avatar"
src={props.author.avtarUrl}
alt={props.author.name}
/>
<div classname="UserInfo-name">
{props.author.name}
</div>
</div>
<div className="Comment-text">
{props.text}
</div>
<div className="Comment-date">
{formatDate(props.date)}
</div>
</div>
);
}
export default App;
위 소스도 물론 작동하는 데 있어서 문제는 없다.
하지만 각각의 요소들이 반복적으로 사용될 수 있기 때문에 컴포넌트화로 리팩토링 할 수 있다.
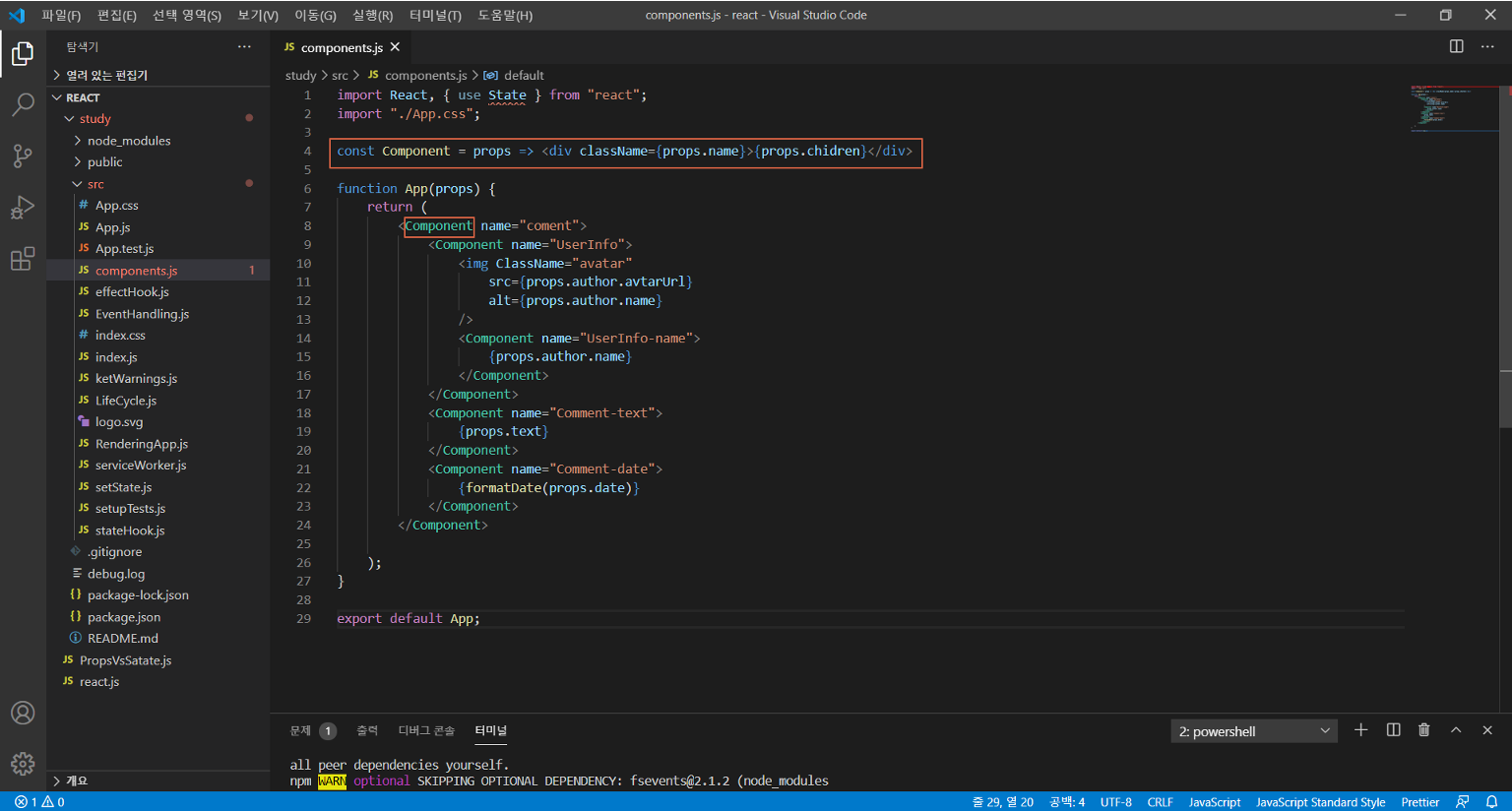
아래 소스가 리팩토링을 거친 소스다.
import React, { use State } from "react";
import "./App.css";
const Component = props => <div className={props.name}>{props.chidren}</div>
function App(props) {
return (
<Component name="coment">
<Component name="UserInfo">
<img ClassName="avatar"
src={props.author.avtarUrl}
alt={props.author.name}
/>
<Component name="UserInfo-name">
{props.author.name}
</Component>
</Component>
<Component name="Comment-text">
{props.text}
</Component>
<Component name="Comment-date">
{formatDate(props.date)}
</Component>
</Component>
);
}
export default App;
가장 큰 변화는 각각의 div 태그가 모두 Component로 변경 되었다는 것이다.
Component를 선언하고 실제로 랜더링 하는 부분의 ClassName만 다르기 때문에 각각의 ClassName을 props을 통해 전달을 하여 변하는 요소에 변화를 주고 하위 객체인 chlidren까지 출력 가능하게 바꿔주는 과정을 거친 것이다.
728x90
반응형
'Javascript > React' 카테고리의 다른 글
| [React] React는 어쩌다 만들어졌을까? (0) | 2020.11.29 |
|---|---|
| [React] styled-components 모듈 사용하기(조건 , 외부,상속) (0) | 2020.10.29 |
| [React] Redux 특징 및 설치법 (0) | 2020.10.27 |
| [React] EffectHook - api 활용하여 검색 결과 보여주기 (1) | 2020.10.27 |
| [React] State Hook (0) | 2020.10.27 |