[React] JSX 문법
2020. 12. 28. 12:30ㆍJavascript/React
728x90
반응형

JSX란 React에서 컴포넌트의 생김새를 정의할 때 사용하는 문법이다.
보기에는 HTML처럼 생겼지만 실제로는 Javascript다.
바벨이라는 도구를 사용하여 XML 형태의 코드가 Javascript로 변환이 된다.
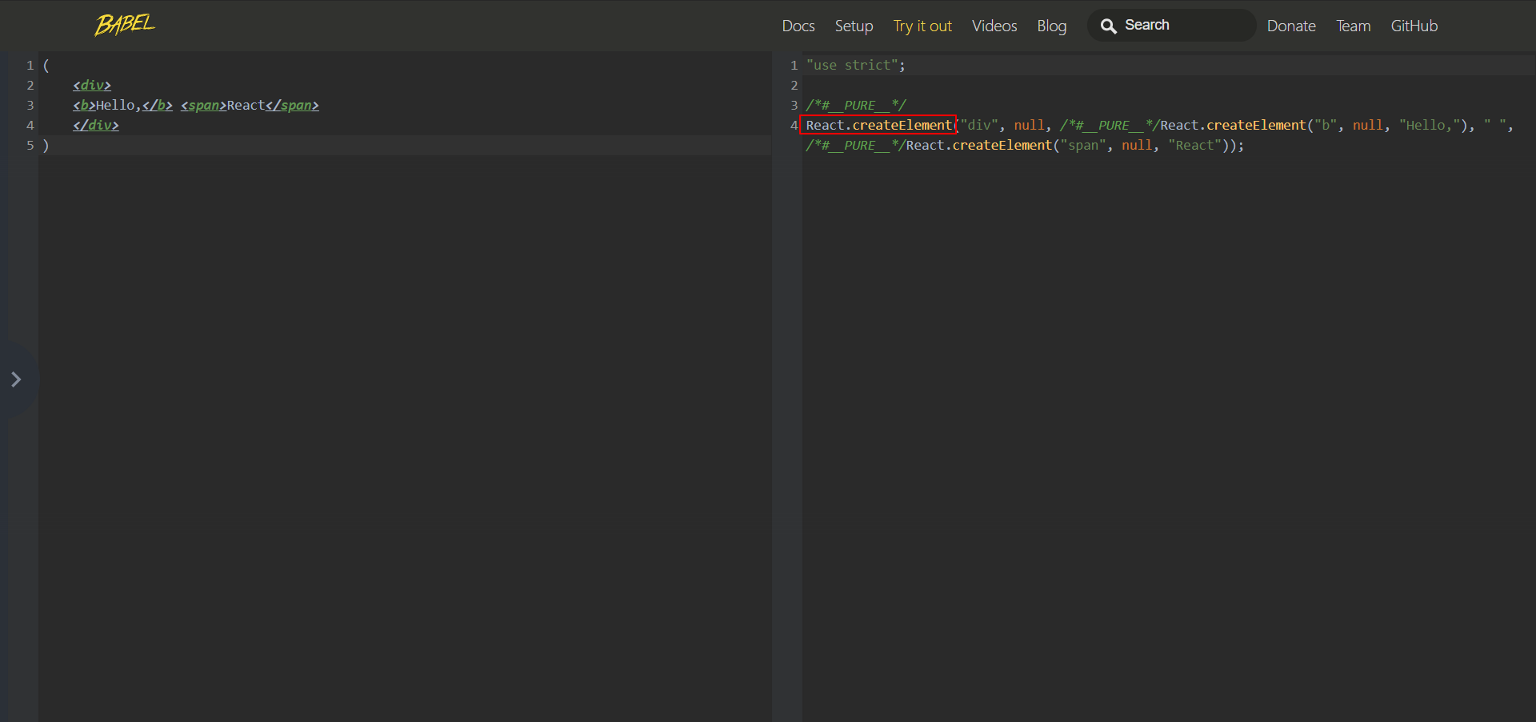
변환되는 것을 확인하기 위하여 babeljs.io에 접속하여 아래 코드를 입력해 본다.

위 이미지의 네모 안의 createElement 함수가 컴포넌트를 만들어준다.
즉 컴포넌트를 우측 방식대로 계속 선언하는 것은 어려움이 있으니 JSX를 문법을 사용하여 XML형태로 사용하면 이것을 Javscript 형태로 변환하게끔 해주는 것이 바벨이라는 도구다.
JSX 문법을 정확하게 Javascript 문법으로 변환하기 위해서는 지켜야 할 규칙들이 있다.
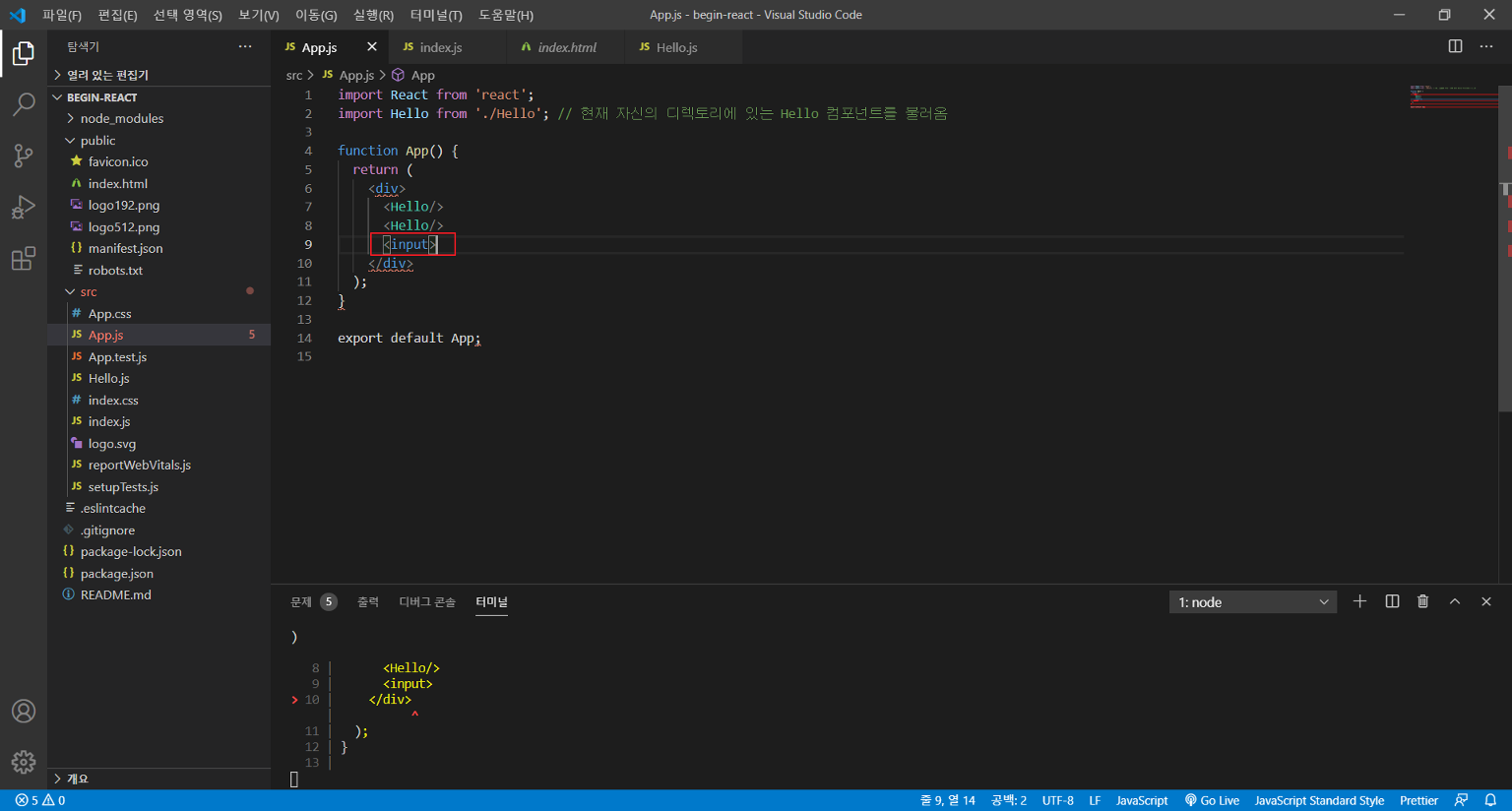
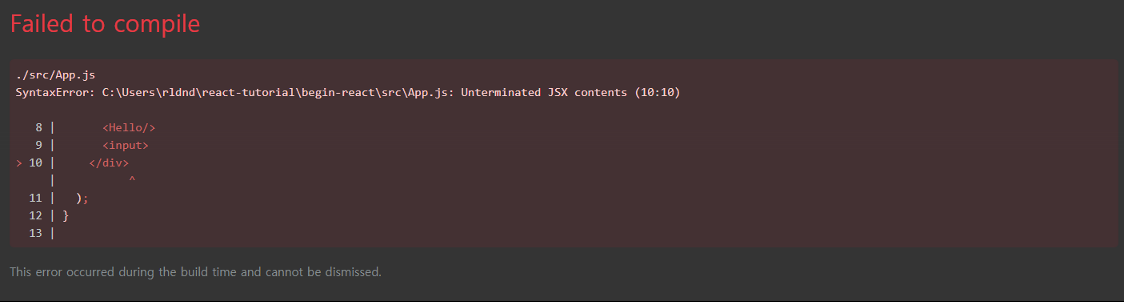
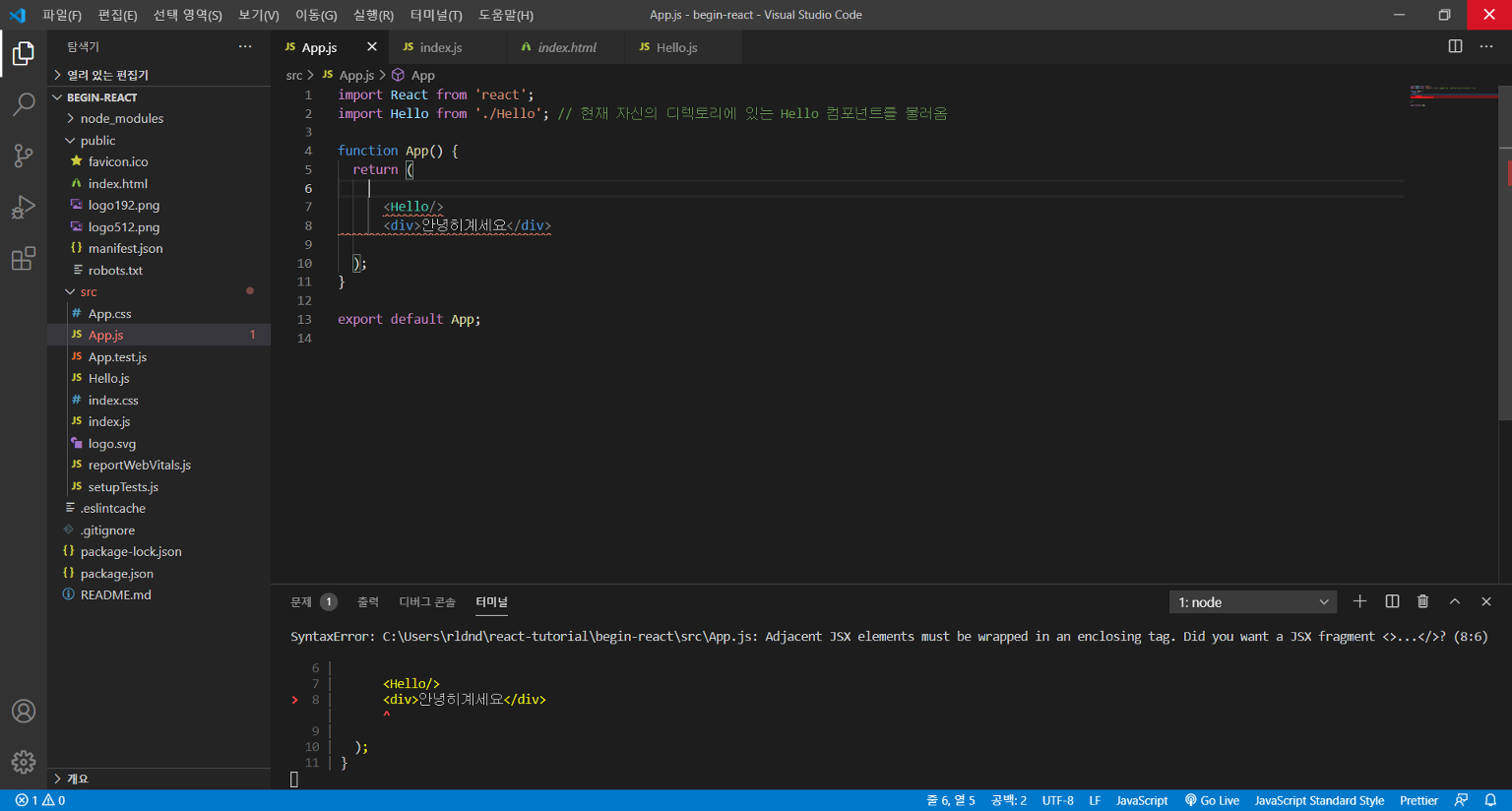
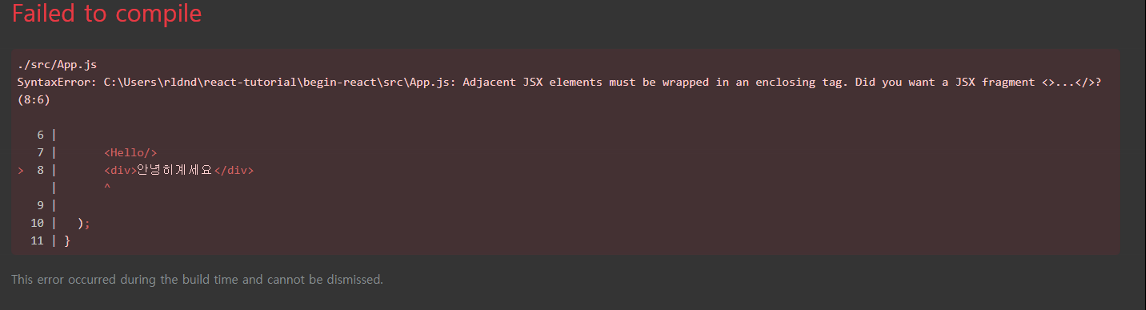
- 태그는 무조건 닫혀야 된다. (닫히는 태그가 없으면 에러가 발생한다) 간혹 HTML에서 INPUT이나 BR 태그는 닫지 않고 사용하는 경우가 있지만 리액트에서는 무조건 닫아줘야 한다.


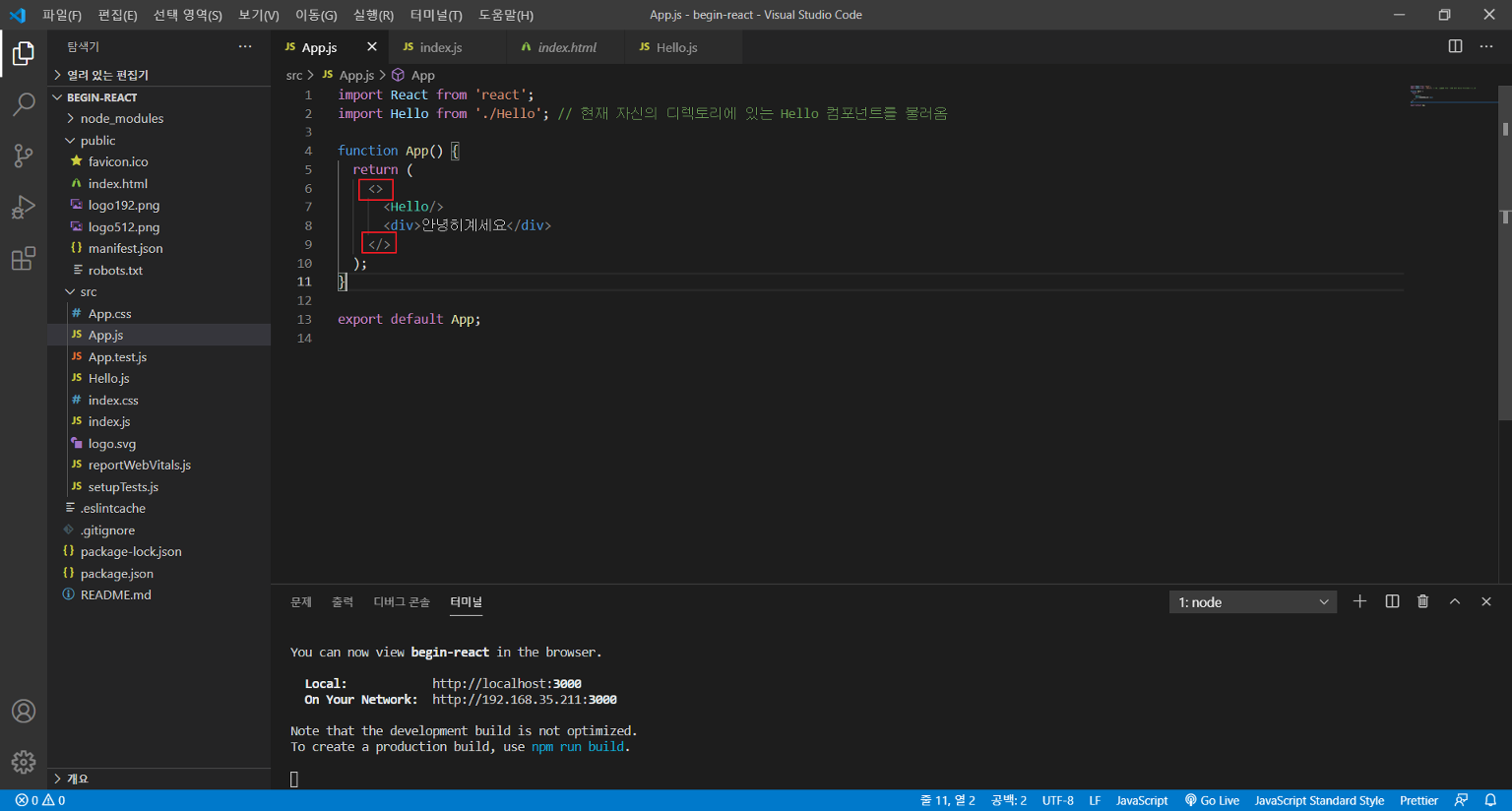
- 두 개 이상의 태그는 꼭 하나의 태그로 감싸 있어야 한다.


이럴 때 flagment로 감싸주면 된다. flagment를 사용하면 실제 브라우저 개발자 도구에서 확인했을 때에도 아무런 태그도 보이지 않는다. div로 감싸게 되면 불필요한 div 태그가 생성된다.

- return문 다음의 열고 닫는 괄호는 필수가 아니라 생략 가능하다.
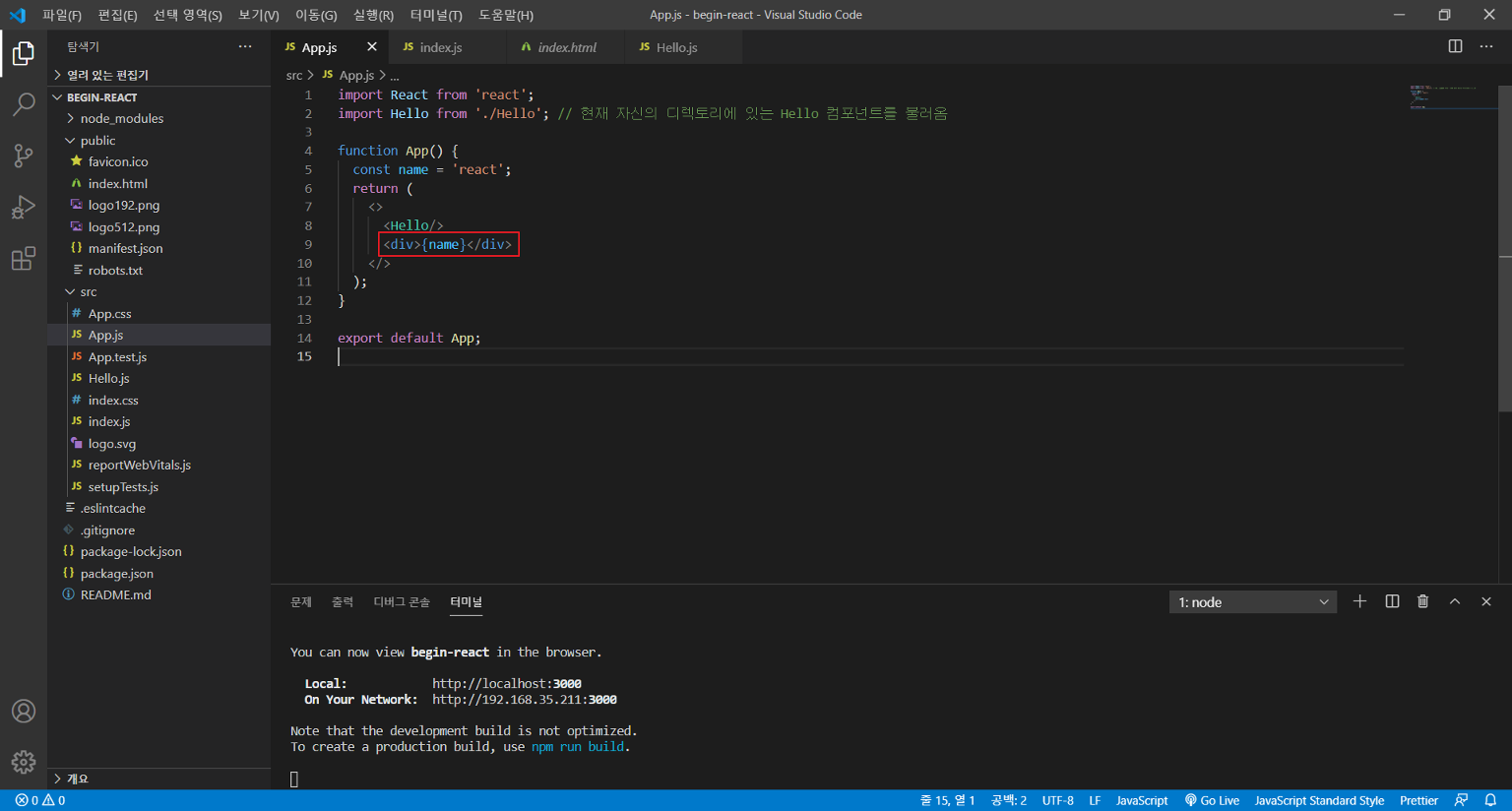
- jsx내부에서 javascript 값을 사용할 때는 중괄호로 감싸준다. (중괄호 없이 그냥 name을 입력하게 되면 name이라는 텍스트가 출력된다)

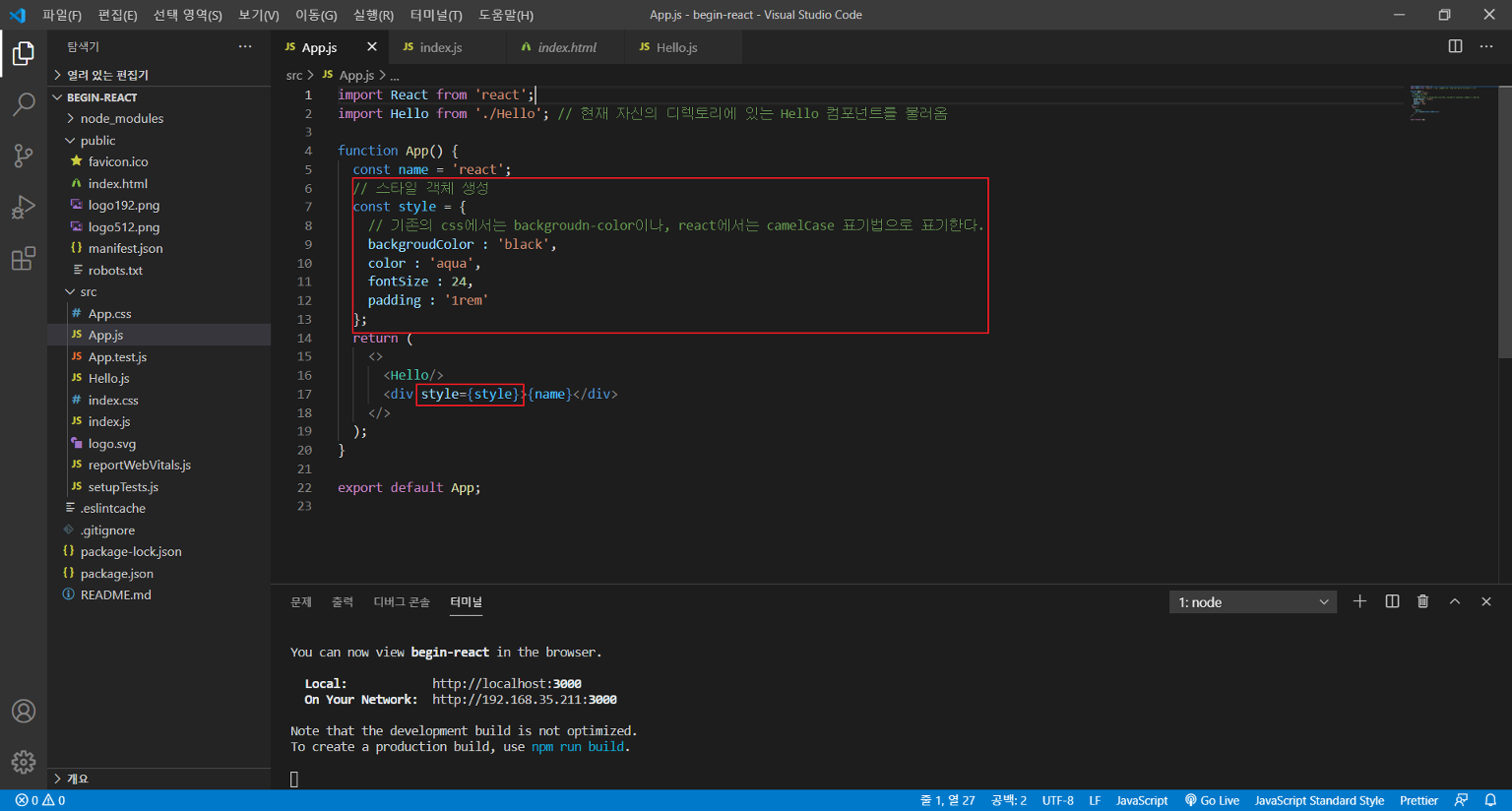
- 스타일 적용 방법


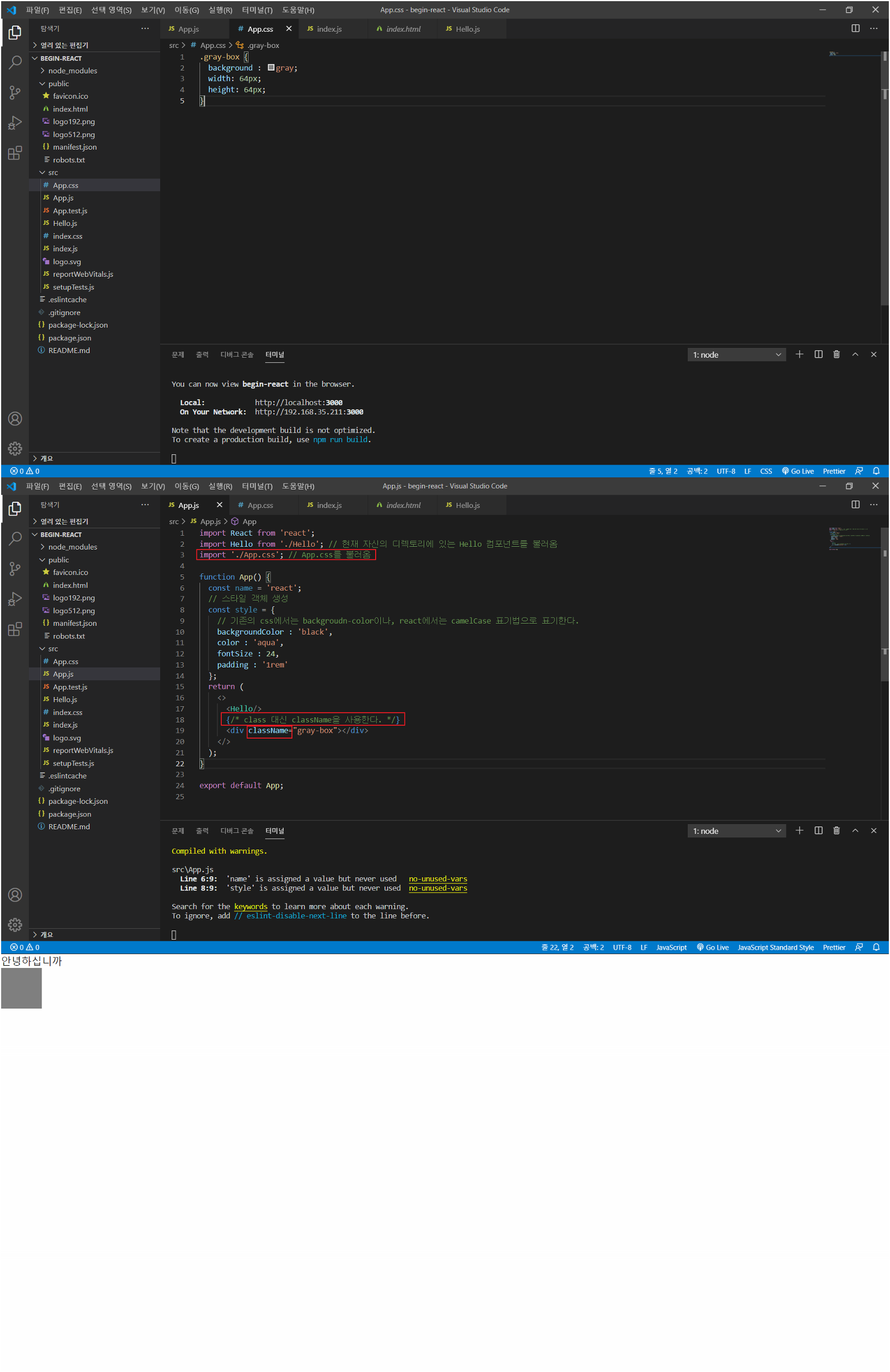
- class 적용 방법 (class 대신 className을 사용한다. 현재 버전에서는 class를 사용해도 작동은 하지만 스크립트 에러가 발생한다)

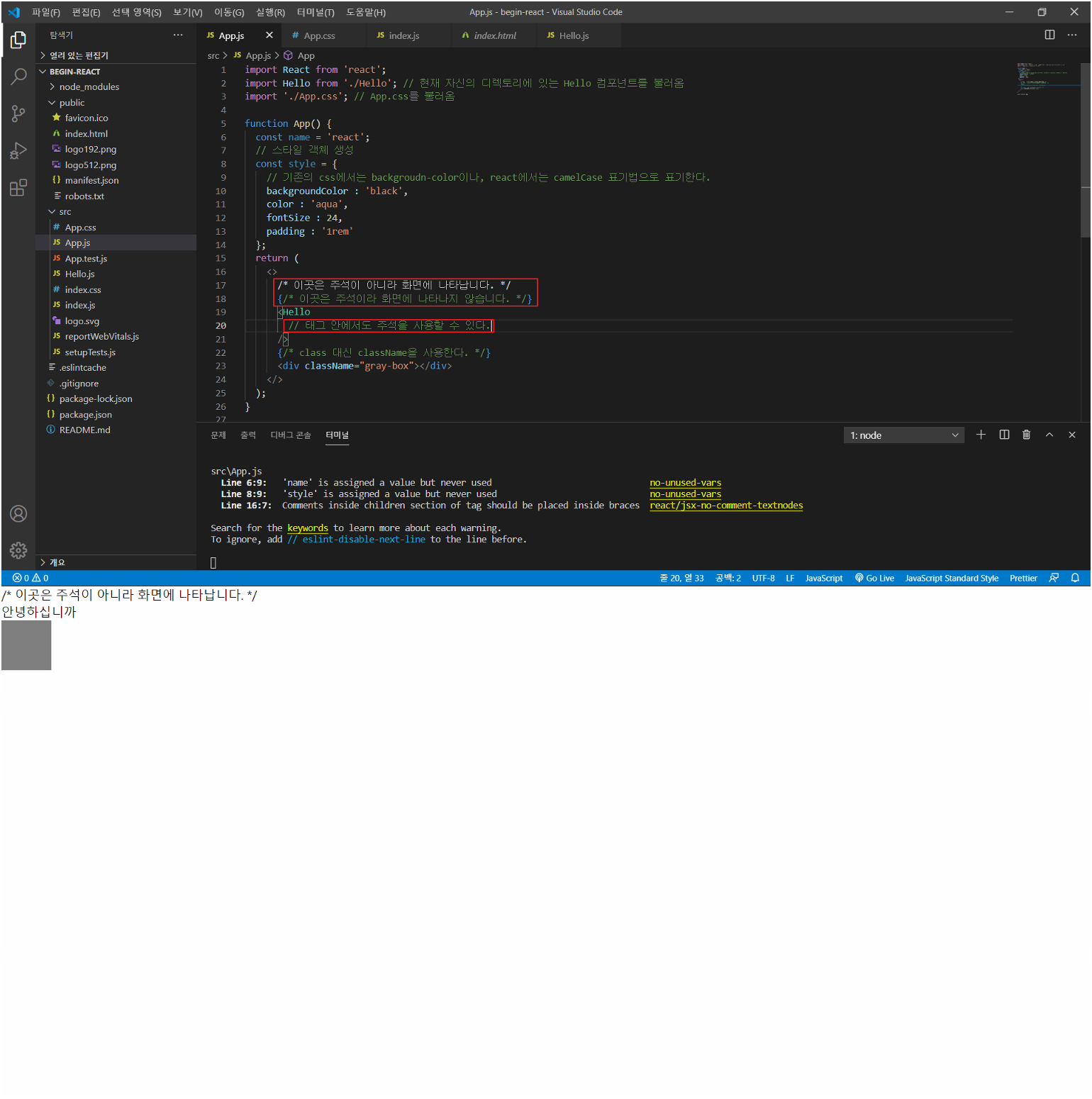
- 주석 사용법 (중괄호로 반드시 감싸야 한다)

정리
- 태그는 꼭 닫혀야 한다.
- 두 개 이상의 태그는 하나의 태그로 반드시 감싸줘야 한다.
- Javascript 값을 jsx 내부에서 보여줄 때는 반드시 중괄호로 감싸줘야 한다.
- jsx 내부에서 스타일을 사용할 때는 객체 형태로 넣어줘야 한다.
- css class를 사용할 때는 class가 아니라 className을 사용한다.
728x90
반응형
'Javascript > React' 카테고리의 다른 글
| [React] 조건부 렌더링(Rendering) (0) | 2021.01.04 |
|---|---|
| [React] props를 통해 컴포넌트에게 값 전달하기 (0) | 2020.12.28 |
| [React] 첫 번째 리액트 컴포넌트 (0) | 2020.11.29 |
| [React] React는 어쩌다 만들어졌을까? (0) | 2020.11.29 |
| [React] styled-components 모듈 사용하기(조건 , 외부,상속) (0) | 2020.10.29 |