[React] props를 통해 컴포넌트에게 값 전달하기
2020. 12. 28. 12:42ㆍJavascript/React
728x90
반응형

props는 properties의 줄임말이다.
props는 컴포넌트를 사용하려 할 때 어떠한 값을 컴포넌트에게 전달해줘야 할 때 사용한다.
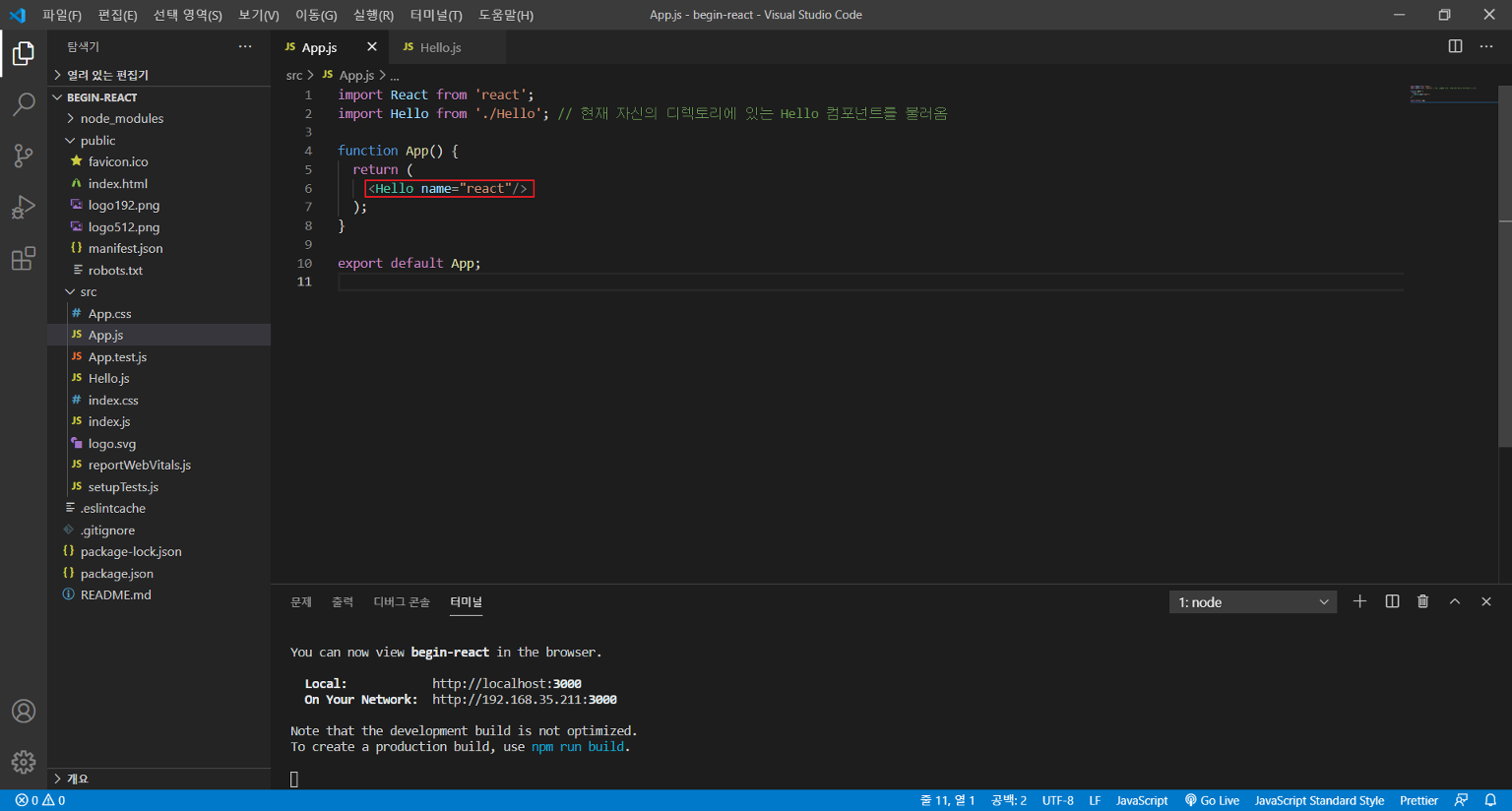
App.js
import React from 'react';
import Hello from './Hello'; // 현재 자신의 디렉토리에 있는 Hello 컴포넌트를 불러옴
function App() {
return (
<Hello name="react"/>
);
}
export default App;
위와 같이 작성 후 Hello.js로 이동
import React from 'react'; // 리액트를 불러와서 사용하겠다.
// 함수 형태 컴포넌트
// 함수형태 컴포넌트의 첫 자리는 대문자 권장
// props 파라미터 안에는 App.js에서 넣어준 값이 객체 형태로 존재
function Hello(props) {
console.log(props);
// HTML 처럼 보이지만 JSx
return <div>안녕하십니까</div>;
}
// Hello라는 컴포넌트를 내보내겠다.
export default Hello;
개발자 도구 console창 확인

props의 내용을 태그 안에서 아래와 같이 뿌려줄 수 있음

props를 사용하여 폰트 색상 넣어 주기

** 여기서 style 다음에 중괄호가 두 개인 이유는 하나는 javascript를 사용할 때 중괄호 이고 하나는 객체의 중괄호이다**

비구조화할당(구조분해) 시 props 생략 가능하다

props를 지정하지 않았을 때 기본적으로 사용할 값을 설정할 경우
Hello.defaultProps = {
name : '이름 없음'
};
props children 사용하기
먼저 Wrapper.js 파일을 만든다.
import React from 'react';
function Wrapper() {
const style ={
border : '2px solid black',
padding : 16
}
return <div style={style}></div>
}
export default Wrapper;
App.js로 돌아가 Hello 태그를 감싸준다.

... Hello 태그의 내용이 하나도 표시되지 않는다.
Wrapper.js에 아래와 같이 추가해준다.

잘 나온다...
728x90
반응형
'Javascript > React' 카테고리의 다른 글
| [React] useState를 통한 동적 상태 관리 (0) | 2021.01.04 |
|---|---|
| [React] 조건부 렌더링(Rendering) (0) | 2021.01.04 |
| [React] JSX 문법 (0) | 2020.12.28 |
| [React] 첫 번째 리액트 컴포넌트 (0) | 2020.11.29 |
| [React] React는 어쩌다 만들어졌을까? (0) | 2020.11.29 |