2020. 8. 20. 11:08ㆍHTML
<head></head> 내에서 사용하는 태그들은 HTML 문서의 정보를 담고 있음.
▶ <title>
-
HTML 문서, 즉 웹 페이지의 제목을 정의함.
-
웹 브라우저의 각 사이트 탭에 이름/제목으로 표시됨.
-
HTML 문서의 구조화보다는 정보를 나타내는 태그로 페이지 정보가 브라우저 탭 영역에 출력되기는 하나, 출력을 목적으로 작성하는 것은 아님.
▶ <link />
-
현재 HTML 문서 외부에 있는 문서를 연결하기 위해 사용.
- 특히 HTML 문서 외부에서 작성된 stylesheet(css 문서, .css)를 읽어와 연결시킬 때 가장 많이 사용됨.
- 파비콘(favicon) 연결 시에도 사용. -
속성
- rel
: relationship의 약어. 현재 문서와 외부 문서와의 관계를 명시. 필수 속성.
rel은 임의로 작성하는 것이 아니라 정해진 규약 내에서 작성해야 함.
Link types: https://developer.mozilla.org/en-US/docs/Web/Link_types
- href
: 외부에서 가져올 문서의 경로를 명시. 절대 경로 및 상대 경로 URL 모두 사용 가능.
- hreflang
: 연결된 리소스의 언어를 나타냄.
굳이 명시하지 않아도 <html>의 lang 속성과 동일할 수 있는 등의 이유로 생략 가능하며 일반적으로는 생략.
▶ <style>
-
HTML 문서 또는 문서 일부에 대한 스타일 정보(css)를 지정함.
- css를 외부 문서(.css)에서 작성한 후 연결하지 않고 HTML 문서 내부에서 작성하는 경우에 사용. -
속성
- type
: <style></style> 내에 어떤 type의 내용을 작성할 것인가를 명시.
대표적으로 type="text/css"는 작성될 내용이 text이며 css라는 뜻. HTML5부터는 기본값으로 생략 가능. -
<style>은 정보를 나타내기 때문에 원칙적으로 <head></head> 내에 작성해야 하지만 <body></body> 내에 작성해도 정상 작동됨.
- 하지만 <body></body> 내에 작성하는 것은 HTML이 브라우저에서 동작하는 프로세스 측면에서 효율적인 방식은 아님.
- <head></head> 내에 작성하는 것을 권장.
▶ MIME Type
-
<style> 작성 시 <style type="text/css">처럼 type을 지정해주는 것과 같이 <link>의 경우에도 가지고 오는 css의 타입을 명시할 수 있음.
<link rel="stylesheet" href="./main.css" type="text/css" /> - <style>과 마찬가지로 <link>에서도 type="text/css"는 생략 가능.
-
type 중에는 MIME Type이라고 해서 각각의 파일이나 특정한 개념이 어떤 type인지 명시해 줘야 하는 부분이 있을 수 있음.
-
MIME Type이란 클라이언트에게 전송되는 문서의 다양성을 알려주기 위한 메커니즘.
- 연결하는 문서에 해당하는 type의 종류를 명시.
- 서버나 클라이언트 쪽에서 이를 인지하고 오류를 방지하기 위함.
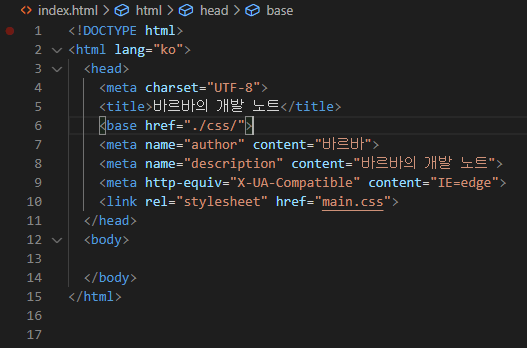
▶ <base />
-
HTML 문서에 포함된 모든 상대 URL들에 대한 기준 URL을 설정.
-
<base>는 되도록 경로를 작성하는 태그 위에 작성하는 것이 좋음.
-
<base>를 통해 상대 경로로 입력할 수 있는 특정 경로를 정해 기준으로 삼을 수 있음.






- <base>를 통해 매번 전체 상대 경로를 입력하지 않고 경로상의 공통된 부분을 한 번에 지정해 놓을 수 있음.
-
유의 사항
- <base>는 HTML 문서당 한 번만 작성할 수 있음. 주요하게 쓰일 경로만 작성하도록.
- <base>에 작성된 경로는 해당 HTML 내에서 작성하는 모든 상대 경로에 영향을 미침.
정확하게 기준을 잡아 사용하면 효율적이지만 일부분에서만 사용하는 경우 문제가 발생할 수 있다는 점에 유의.
'HTML' 카테고리의 다른 글
| [HTML] Contents 구분(1) - header, footer, h1 ~ h6 (0) | 2020.08.21 |
|---|---|
| [HTML] Block 요소와 Inline 요소 (0) | 2020.08.20 |
| [HTML] 메타데이터(2) - <meta> (0) | 2020.08.20 |
| [HTML] HTML 문서의 주요 범위 (0) | 2020.08.18 |
| [HTML] Empty tag(빈 태그) (0) | 2020.08.18 |