2024. 9. 10. 09:00ㆍJavascript/Javascript

Attribute와 Property. 한국어로는 둘 다 '속성'이라는 의미를 가지고 있지만 단순히 의미가 같은 것을 떠나 이 둘은 실제로 HTML 요소에 대한 클래스와 아이디 등의 속성을 가리킨다. 그럼에도 웹 프로그래밍에서는 구체적인 차이점이 존재한다.
HTML의 Attribute
Attribute는 HTML 문서의 정적인 속성이다. Element의 id나 class와 같은 추가적인 정보를 가리킨다고 보면 된다.
<!-- div 요소의 id와 class 속성은 Attribute이다. -->
<div id='myDiv' class='my-div'></div>
<!-- input 요소의 type과 value 속성은 Attribute이다. -->
<input type='text' value='0'>
DOM의 Property
Property는 DOM의 속성이다. 즉 HTML의 Attribute를 DOM 내에서 표현하는 것이라고 볼 수 있다. Attribute가 정적인 속성인 것에 반해 Property는 DOM에서의 동적인 속성인 것.
<div class="my-class" style="color:skyblue">Hemllo World</div>
<script>
// className과 style은 Property이다.
document.querySelector('div').className; // 'my-class'
document.querySelector('div').style.color; // 'skyblue'
</script>
cf) <div> 안에 class='my-class'와 같이 명시되어 있음에도 className으로 접근할 수 있는 이유는 Attribute와 Property가 서로 연결되어 있기 때문.
Attribute vs Property
1) Element 속성 접근 차이
Attribute는 HTML 안에, Property는 DOM tree 안에 존재한다. 이것이 뜻하는 바는 Attribute는 정적으로 변하지 않고 Property는 동적으로 그 값이 변할 수 있다는 것이다. 예를 들어 checkbox가 있고 사용자가 클릭을 하면 Attribute의 상태는 변하지 않지만 Property의 상태는 checked로 변하게 된다.


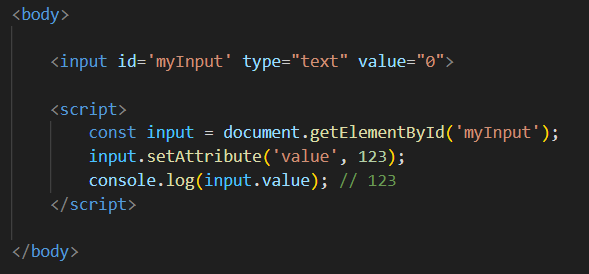
다른 예시를 보자. 먼저 왼쪽 이미지를 보면 위 코드에는 <input>이 있고 value라는 Attribute의 값으로 0이 세팅되어 있다. 그리고 자바스크립트를 통해 이 요소에 접근해 value 속성의 값을 가져오면 역시 0임을 확인할 수 있다(A). 여기서의 inpt.value는 Property이다. 그리고 (B)에서와 같이 value 속성 값을 임의로 변경한 후 다시 확인해 보면 재설정된 값으로 변경되었음을 확인할 수 있다.
그런데 오른쪽 이미지와 같이 HTML 태그를 보면 여전히 value의 값은 0인 채로 남아 있는 것을 볼 수 있다. 앞서 이야기한 Attribute는 정적이고 Property는 동적이라는 말이 바로 이것이다. Attribute와 Property는 서로 연결되어 있기는 하지만 엄밀히 다른 것이라 Property의 값을 변경해도 DOM 객체만 업데이트되고 HTML은 업데이트되지 않아 Attribute의 값은 그대로인 것이다.
cf) DOM은 Javascript 모델이므로 굳이 HTML 속성을 계속 업데이트할 필요는 없다. 실제로 리소스 낭비가 될 수 있어 이런 식으로 설계되었다고 함.
따라서 특정 속성에 대해 DOM과 HTML 모두 변경하고 싶다면 setAttribute()를 통해 업데이트해 주면 된다.


2) 사용자 정의 속성 접근 차이
HTML에 미리 정의된 태그의 속성뿐 아니라 개발자가 임의로 Element에 사용자 정의 속성을 만들어 넣을 수도 있다.
<!-- 실제 HTML에 없는 사용자 정의 임의 속성 custom -->
<input id='myInput' type="text" value="0" custom="12345">
그런데 Property의 특징은 엘리먼트가 가진 모든 속성이 Property로 되지는 않는다는 점이다. HTML에 지정된 속성들은 Property로도 표현되지만 임의로 지정한 사용자 정의 속성은 Property로 표현되지 않는다. 따라서 위 요소의 custom 속성에 대해 자바스크립트로 접근해 보면 '12345'가 아닌 undefined를 반환한다.
const input = document.getElementById('myInput');
console.log(input.custom); // undefined
이러한 사용자 정의 속성 값에 접근하기 위해서는 getAttribute()와 setAttribute()를 사용하면 된다.
console.log(input.getAttribute('custom')); // 12345
3) 속성 이름의 제약사항
Property는 자바스크립트 객체이기 때문에 Property명은 점(.) 연산자 표기법을 사용하는 식별자로 간주되고, 식별자 규칙을 따라야 해서 이름을 짓는 데 제약이 있다. 예를 들어 Attribute의 경우 background-image와 같이 - 기호를 사용해도 되지만 Property는 변수명 규칙에 따라야 하기 때문에 backgroundImage와 같이 접근해야 한다.
const div = document.querySelector('div');
// Property
div.style.backgroundImage = 'url()';
// Attribute
div.setAttribute('style', 'background-image: url()');
이 외에도 Property명과 속성 이름이 다른 몇 가지 예로는 class와 className, readonly와 readOnly, maxlength와 maxLength 등이 있다. 예약어인 경우 className과 같이 다른 이름이 존재하고 여러 단어로 이루어진 속성 이름인 경우 Camel Case를 사용하여 표현된다.
4) 성능 차이
일반적으로 Property를 이용한 접근이 getAttribute()와 setAttribute()보다 약간 더 빠르다. 따라서 사용자 정의 속성과 같이 별도의 Property가 없는 경우에만 이 함수들을 사용하고 그 외에는 Property로 접근하는 방법이 이상적이라고 볼 수 있다.
'Javascript > Javascript' 카테고리의 다른 글
| [Javascript] forEach()에 break 걸기 (0) | 2024.09.20 |
|---|---|
| [Javascript] Event 동작 취소하기 (1) | 2024.09.13 |
| [Javascript] URL 객체 (0) | 2024.09.09 |
| [Javascript] URL의 구성요소 (2) | 2024.09.06 |
| [Javascript] 쉼표 연산자(Comma Operator) (0) | 2024.09.05 |