2024. 10. 24. 09:00ㆍWEB

브라우저를 통해 웹을 이용해 온 우리에게 URL이라는 단어는 익숙할 것이다. 하지만 가끔 뭔가 비스무리하면서도 다른 듯한 URI나 URN이라는 단어를 사용하기도 하는데 이번 포스트에서는 URL과 URI, URN의 명확한 차이에 대해 알아보려 한다.

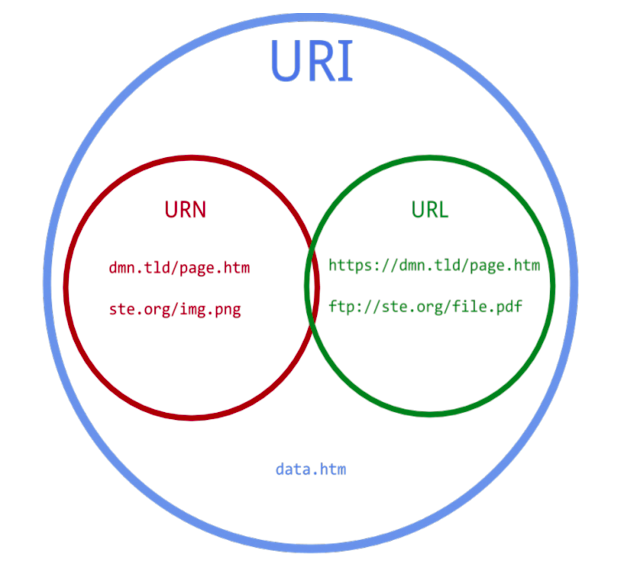
위 그림에서 볼 수 있듯 URI는 URN과 URL을 포함하는 개념이다. 이들의 각 뜻은 다음과 같이 정의할 수 있다.

URI: 자원의 식별자
URL: 위치(Location)
URN: 이름(Name)
URI(Uniform Resource Identifier)
통합 자원 식별자(Uniform Resource Identifier)는 인터넷에 있는 자원을 어디에 있는지 자원 자체를 식별하는 방법이다.
Uniform: 리소스를 식별하는 통일된 방식
Resource: 자원, URI로 식별할 수 있는 모든 것.
- 여기서 자원은 웹 브라우저의 파일만이 아니라 실시간 교통정보 등 우리가 구분할 수 있는 것은 모두 리소스가 됨.
Identifier: 다른 항목과 구분하는 데 필요한 정보
- URI의 존재는 인터넷에서 요구되는 기본 조건으로서 인터넷 프로토콜에 항상 붙어 다닌다.
- URI의 하위 개념으로 URL, URN이 있다.
URL(Uniform Resource Locator)
- 파일 식별자(Uniform Resource Locator)는 네트워크상에서 자원이 어디 있는지 위치를 알려주기 위한 규약이다.
- 즉 컴퓨터 네트워크와 검색 매커니즘에서의 위치를 지정하는, 웹 리소스에 대한 참조.
- 흔히 우리는 URL을 웹 사이트의 주소로만 알고 있지만 URL은 웹 사이트 주소뿐 아니라 컴퓨터 네트워크상의 자원을 모두 나타내는 표기법이다.
- 또한 해당 주소에 접속하려면 URL에 맞는 프로토콜(http, sftp, smp 등)을 알아야 하고 그와 동일한 프로토콜로 접속해야 한다.

[Javascript] URL의 구성요소
웹 개발에서 URL을 다루는 일은 빈번하게 발생한다. 프론트엔드에서는 URL로 다른 웹 페이지로 링크를 걸거나 자바스크립트, CSS 코드를 불러 오며 이미지, 오디오, 비디오 등의 멀티미디어를 제공
developing-move.tistory.com
URN(Uniform Resource Name)
- 통합 자원 이름(Uniform Resource Name)은 urn:scheme을 사용하는 URI를 위한 역사적인 이름이다.
- URL이 리소스가 있는 위치를 지정한다면, URN은 리소스에 이름을 부여하는 것.
- URN은 영속적이고 위치에 독립적인 자원을 위한 지시자로 사용하기 위해 1997년도 RFC 2141 문서에서 정의되었다.
- 하지만 리소스가 이름에 매핑되어 있어야 하기 때문에 이름으로 부여하면 거의 찾기가 힘들다. 그래서 대부분 URL만 쓴다(즉 URN은 몰라도 무방하다).
URI vs URL
위에서 URI / URL / URN의 정의에 대해 알아 보았지만 여전히 모호한 느낌이다. 인터넷상의 자원의 위치(URL)와 자원의 식별자(URI)는 언뜻 보면 같은 것을 의미하는 듯 하기도. 하지만 자원의 위치라는 건 결국 하나의 파일 위치를 나타내는 것임을 명심하자.
예를 들어 아래와 같은 홈페이지 링크가 하나 있다고 가정해 보자.
http://www.google.com/index.html?page=123456&id=123
여기서 http://www.google.com/ 서버에 위치한 index.html 페이지는 query string인 page의 값에 따라 여러 화면 결과를 나타내게 된다. 이때 여기서 URL은 index.html 의 위치를 표시한 http://www.google.com/index.html 까지다.
하지만 사용자가 원하는 정보에 도달하기 위해서는 ?page=123456&id=123 라는 식별자(identifier)가 필요한 것이다. 따라서 엄격히 구분하자면 위의 http://www.google.com/index.html?page=123456&id=123 라는 주소는 URI고 식별자가 빠진 http://www.google.com/index.html 를 URL이라고 하는 것이다.
그 이유는 URL은 자원의 위치를 나타내 주는 것이고 URI는 자원의 식별자인데 ?page=123456&id=123 은 위치를 나타내는 것이 아니라 page 값이 123456이고 id가 123인 것을 식별하는 부분이기 때문이다. 물론 통상적으로는 대충 URL이라고 이야기하지만 엄밀히 말하면 URI라고 하는 것이 맞다.
따라서 조금 억지스러운 예를 들자면 아래의 두 주소는 같은 URL이고 다른 URI라고 할 수 있다.
http://www.google.com/index.html?page=123456&id=123
http://www.google.com/index.html?page=654321&id=321

'WEB' 카테고리의 다른 글
| [WEB] 브라우저 이미지 캐시 방지 (2) | 2025.05.13 |
|---|---|
| [WEB] HTTP 메시지 (1) | 2024.10.23 |
| [WEB] HTTP 상태 코드 (3) | 2024.10.17 |
| [WEB] HTTP의 Connectionless (1) | 2024.10.14 |
| [WEB] HTTP의 Stateful과 Stateless (0) | 2024.10.11 |