2025. 7. 7. 09:00ㆍJavascript/Javascript

String 객체는 원시 타입인 문자열을 다룰 때 유용한 프로퍼티와 메서드를 제공하는 wrapper 객체이다. 변수 또는 객체 프로퍼티가 문자열을 값으로 가지고 있다면 String 객체를 별도 생성하지 않고도 String 객체의 프로퍼티와 메서드를 사용할 수 있다.
원시 타입인 String이 객체의 메서드를 사용할 수 있는 이유는 원시 타입으로 프로퍼티나 메서드를 호출할 때 원시 타입과 연관된 wrapper 객체로 일시적으로 변환되어 프로토타입 객체를 공유하게 되기 때문이다.
var str = "문자열"; // 리터럴 문자열 생성
var len = str.length; // 문자열 프로퍼티인 length 사용
위 예시에서 생성한 문자열 리터럴 str은 객체가 아님에도 불구하고 length 프로퍼티를 사용할 수 있다. 프로그램이 문자열 리터럴 str의 프로퍼티를 참조하려고 하면 자바스크립트는 new String(str)을 호출한 것처럼 문자열 리터럴을 객체로 자동 변환해 주기 때문이다.
이렇게 생성된 임시 객체는 String 객체의 메서드를 상속 받아 프로퍼티를 참조하는 데 사용된다. 이후 프로퍼티의 참조가 끝나면 임시 객체는 자동으로 삭제된다.
이처럼 숫자, 문자열, bolean 등 원시 타입의 프로퍼티에 접근하려고 할 때 생성되는 임시 객체를 wrapper 객체라고 한다.
이 글에서는 사용 빈도가 높은 String 객체의 프로퍼티와 메서드에 대해 살펴보도록 하자.
String Property
String.length
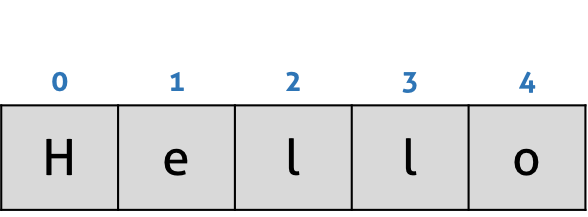
문자열 내의 문자 갯수를 반환한다. String 객체는 length 프로퍼티를 소유하고 있으므로 유사 배열 객체이다.
const str1 = 'Hello';
console.log(str1.length); // 5
String Method
String 객체의 모든 메서드는 언제나 새로운 문자열을 반환한다. 문자열은 변경 불가능한(immutable) 원시 값이기 때문이다.
String.prototype.charAt(number): string
인수로 전달한 index를 사용하여 index에 해당하는 위치의 문자를 반환한다. index의 범위는 0 ~ (문자열 길이 - 1) 사이의 정수이다. 지정한 index가 문자열의 범위를 벗어난 경우 빈 문자열을 반환한다.

const str = 'Hello';
console.log(str.charAt(0)); // H
console.log(str.charAt(1)); // e
console.log(str.charAt(2)); // l
console.log(str.charAt(3)); // l
console.log(str.charAt(4)); // o
// 지정한 index가 범위(0 ~ str.length-1)를 벗어난 경우 빈문자열을 반환.
console.log(str.charAt(5)); // ''
// 문자열 순회. 문자열은 length 프로퍼티를 가짐.
for (let i = 0; i < str.length; i++) {
console.log(str.charAt(i));
}
// String 객체는 유사 배열 객체이므로 배열과 유사하게 접근할 수 있음.
for (let i = 0; i < str.length; i++) {
console.log(str[i]); // str['0']
}
String.prototype.indexOf(searchstring, fromIndex): number
인수로 전달한 문자 또는 문자열을 대상 문자열에서 검색하여 처음 발견된 곳의 index를 반환한다. 발견하지 못한 경우 -1을 반환한다.
const str = 'Hello World';
console.log(str.indexOf('l')); // 2
console.log(str.indexOf('or')); // 7
console.log(str.indexOf('or' , 8)); // -1
if (str.indexOf('Hello') !== -1) {
// 문자열 str에 'hello'가 포함되어 있는 경우에 처리할 내용
}
// ES6: String.prototype.includes
if (str.includes('Hello')) {
// 문자열 str에 'hello'가 포함되어 있는 경우에 처리할 내용
}
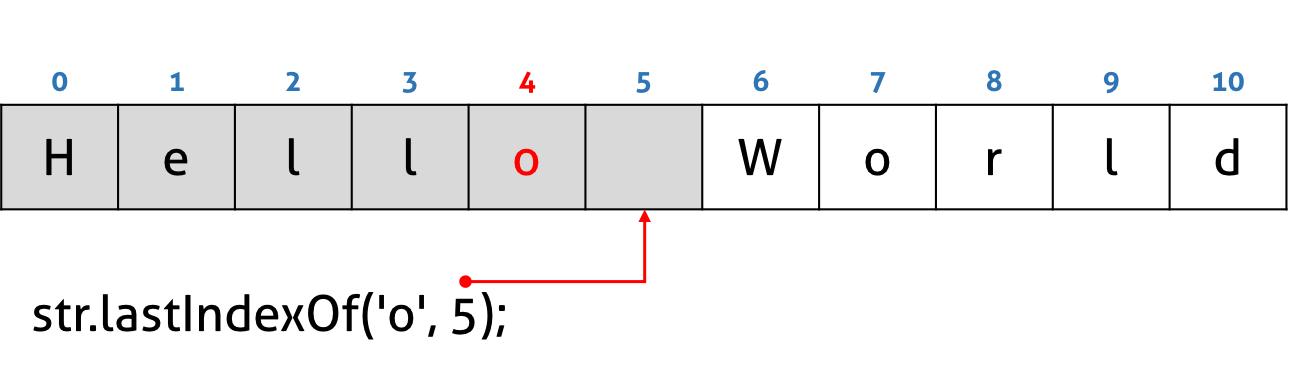
String.prototype.lastIndexOf(searchstring, fromIndex): number
인수로 전달한 문자 또는 문자열을 문자열 내에서 검색하여 마지막으로 발견된 곳의 index를 반환한다. 발견하지 못할 경우 -1을 반환한다.
두 번째 인수(fromIndex)가 전달되면 검색 시작 위치를 fromIndex으로 이동하여 역방향으로 검색을 시작한다. 이때 검색 범위는 0 ~ fromIndex이며 반환 값은 indexOf 메서드와 동일하게 발견된 곳의 index이다.

const str = 'Hello World';
console.log(str.lastIndexOf('World')); // 6
console.log(str.lastIndexOf('l')); // 9
console.log(str.lastIndexOf('o', 5)); // 4
console.log(str.lastIndexOf('o', 8)); // 7
console.log(str.lastIndexOf('l', 10)); // 9
console.log(str.lastIndexOf('H', 0)); // 0
console.log(str.lastIndexOf('W', 5)); // -1
console.log(str.lastIndexOf('x', 8)); // -1
String.prototype.replace(searchValue, replaceValue): string
첫 번째 인수로 전달한 문자열 또는 정규 표현식을 대상 문자열에서 검색하여 두 번째 인수로 전달한 문자열로 대체하여 결과가 반영된 새로운 문자열을 반환한다. 이때 원본 문자열은 변경되지 않는다.
검색 문자열(searchValue)이 여럿 존재할 경우 첫 번째로 검색된 문자열만 대체된다.
- searchValue: 문자 또는 정규 표현식
- replaceValue: 문자 또는 콜백함수(searchValue를 인자로 받아 리턴 값으로 대체)
const str = 'Hello world';
// 첫번째로 검색된 문자열만 대체하여 새로운 문자열을 반환한다.
str.replace('world', 'Lee'); // Hello Lee
// 특수한 교체 패턴을 사용할 수 있다. ($& => 검색된 문자열)
str.replace('world', '<strong>$&</strong>'); // Hello <strong>world</strong>
/* 정규표현식
g(Global): 문자열 내의 모든 패턴을 검색한다.
i(Ignore case): 대소문자를 구별하지 않고 검색한다.
*/
str.replace(/hello/gi, 'Lee'); // Lee world
const camelCase = 'helloWorld';
// 두 번째 인수로 치환 함수를 전달할 수 있다.
// 특정 문자를 검색해 모두 대문자로 치환 하는 코드
// 문자를 찾아 인수로 match에 대입해 함수 실행
camelCase.replace("World", match => match.toUpperCase()); // "helloWORLD"
// /.[A-Z]/g => 1문자와 대문자의 조합을 문자열 전체에서 검색한다.
camelCase.replace(/.[A-Z]/g, function (match) {
// match : oW => match[0] : o, match[1] : W
return match[0] + '_' + match[1].toLowerCase();
}); // hello_world
// /(.)([A-Z])/g => 1문자와 대문자의 조합
// $1 => (.)
// $2 => ([A-Z])
camelCase.replace(/(.)([A-Z])/g, '$1_$2').toLowerCase(); // hello_world
const snakeCase = 'hello_world';
// /_./g => _와 1문자의 조합을 문자열 전체에서 검색한다.
snakeCase.replace(/_./g, function (match) {
// match : _w => match[1] : w
return match[1].toUpperCase();
}); // helloWorld
String.prototype.split(seperator, limit): string[]
첫 번째 인수로 전달한 문자열 또는 정규 표현식을 대상 문자열에서 검색하여 문자열을 구분한 뒤 분리된 각 문제열로 이루어진 배열을 반환한다. 이때 원본 문자열은 변경되지 않는다.
인수가 없는 경우 대상 문자열 전체를 단일 요소로 하는 배열을 반환한다.
const str = 'How are you doing?';
// 공백으로 구분(단어로 구분)하여 배열로 반환.
console.log(str.split(' ')); // [ 'How', 'are', 'you', 'doing?' ]
// 각 문자를 모두 분리.
console.log(str.split('')); // [ 'H','o','w',' ','a','r','e',' ','y','o','u',' ','d','o','i','n','g','?' ]
// 정규 표현식
console.log(str.split(/\s/)); // [ 'How', 'are', 'you', 'doing?' ]
// 인수가 없는 경우, 대상 문자열 전체를 단일 요소로 하는 배열을 반환.
console.log(str.split()); // [ 'How are you doing?' ]
// 공백으로 구분하여 배열로 반환. 단 요소수는 3개까지만 허용.
console.log(str.split(' ', 3)); // [ 'How', 'are', 'you' ]
// 'o'으로 구분하여 배열로 반환.
console.log(str.split('o')); // [ 'H', 'w are y', 'u d', 'ing?' ]
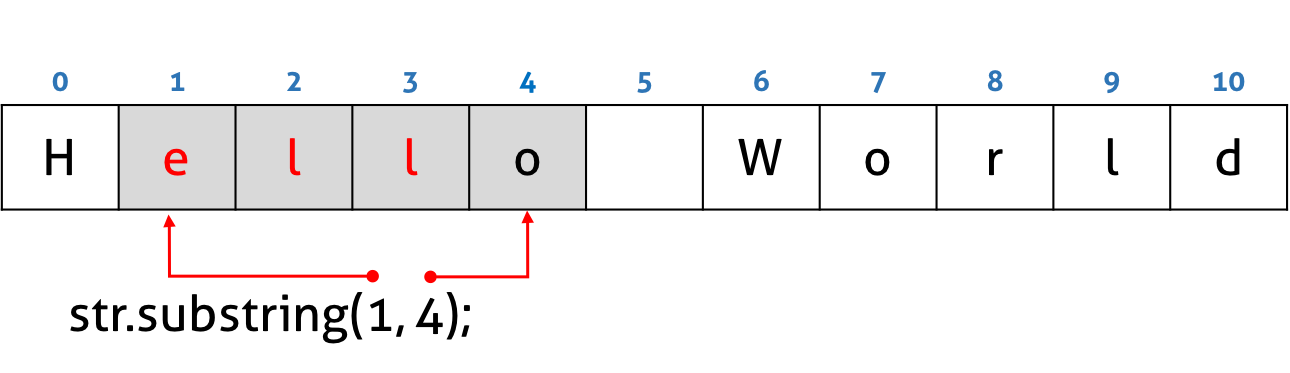
String.prototype.substring(start, end): string
첫 번째 인수로 전달한 start 인덱스에 해당하는 문자부터 두 번째 인자에 전달된 end 인덱스에 해당하는 문자의 바로 이전 문자까지를 모두 반환한다.

const str = 'Hello World'; // str.length == 11
str.substring(1, 4); // ell
// 첫 번째 인수 > 두번째 인수 : 순서 맞추기 위해 자동 교환된다.
str.substring(4, 1); // ell
// 두 번째 인수가 생략된 경우 : 해당 문자열의 끝까지 반환한다.
str.substring(4); // o World
str.substring(4,); // o World
// 인수 < 0 또는 NaN인 경우 : 0으로 취급된다.
str.substring(-2); // Hello World
// 인수 > 문자열의 길이(str.length) : 인수는 문자열의 길이(str.length)으로 취급된다.
str.substring(1, 12); // ello World
str.substring(11); // '' str[10] == 'd'
str.substring(20); // ''
str.substring(0, str.indexOf(' ')); // 'Hello'
str.substring(str.indexOf(' ') + 1, str.length); // 'World'
String.prototype.slice(start, end): string
substring()과 동일하다. 단, slice()는 음수의 인수를 전달할 수 있다.
const str = 'hello world';
// 인수 < 0 또는 NaN인 경우 : 0으로 취급된다.
str.substring(-5); // 'hello world'
// 뒤에서 5자리를 잘라내어 반환한다.
str.slice(-5); // 'world'
// 2번째부터 마지막 문자까지 잘라내어 반환
tr.substring(2); // llo world
str.slice(2); // llo world
// 0번째부터 5번째 이전 문자까지 잘라내어 반환
str.substring(0, 5); // hello
str.slice(0, 5); // hello
String.prototype.toLowerCase(): string
대상 문자열의 모든 문자를 소문자로 변경한다.
String.prototype.toUpperCase(): string
대상 문자열의 모든 문자열을 대문자로 변경한다.
String.prototype.trim(): string
대상 문자열의 양쪽 끝에 있는 공백 문자를 제거한 문자열을 반환한다.
const str = ' foo ';
console.log(str.trim()); // 'foo'
// String.prototype.replace
console.log(str.replace(/\s/g, '')); // 'foo'
console.log(str.replace(/^\s+/g, '')); // 'foo '
console.log(str.replace(/\s+$/g, '')); // ' foo'
// String.prototype.{trimStart,trimEnd} : Proposal stage 3
console.log(str.trimStart()); // 'foo '
console.log(str.trimEnd()); // ' foo'
String.prototype.repeat(count): string
인수로 전달한 숫자만큼 반복해 연결한 새로운 문자열을 반환한다. count가 0이면 빈 문자열을 반환하고 음수면 RangeError를 발생시킨다.
'abc'.repeat(0); // ''
'abc'.repeat(1); // 'abc'
'abc'.repeat(2); // 'abcabc'
'abc'.repeat(2.5); // 'abcabc' (2.5 → 2)
'abc'.repeat(-1); // RangeError: Invalid count value
String.prototype.includes(searchString[, position]): boolean
인수로 전달한 문자열이 포함되어 있는지를 검사하고 결과를 boolean 값으로 반환한다. 이때 두 번째 인수는 옵션으로 검색할 위치를 나타내는 정수이다(생략 시 기본 값으로 0이 사용된다).
const str = 'hello world';
str.includes('hello'); // true
str.includes('hello', 0); // true
str.includes('hello', 2); // false
// String.prototype.indexOf 메소드로 대체할 수 있다.
str.indexOf('hello'); // 0
String.prototype.padStart(targetLength[, padString]) / padEnd(targetLength[, padString])
번째 인수로 전체 문자열 길이를 지정하고 현재 문자열의 길이가 인수보다 짧다면 나머지를 두 번째 인수 값으로 채운다. padStrart()의 경우 채워넣기는 대상 문자열의 시작(왼쪽)부터 적용된다.
'abc'.padStart(10); // " abc"
'abc'.padStart(10, "foo"); // "foofoofabc"
'abc'.padStart(6,"123465"); // "123abc"
'abc'.padStart(8, "0"); // "00000abc"
'abc'.padStart(1); // "abc"
padEnd()는 우측부터 적용된다.
'abc'.padEnd(10); // "abc "
'abc'.padEnd(10, "foo"); // "abcfoofoof"
'abc'.padEnd(6, "123456"); // "abc123"
'abc'.padEnd(1); // "abc"
| Method | 설명 |
| String.fromCharCode() | 쉼표로 구분되는 일련의 유니코드에 해당하는 문자들로 구성된 문자열을 반환함. |
| String.fromCodePoint() | 쉼표로 구분되는 일련의 코드 포인트(code point)에 해당하는 문자들로 구성된 문자열을 반환함. |
| String.raw() | 템플릿 문자열(template string)의 원형을 반환함. |
| indexOf() | String 인스턴스에서 특정 문자나 문자열이 처음으로 등장하는 위치의 인덱스를 반환함. |
| lastIndexOf() | String 인스턴스에서 특정 문자나 문자열이 마지막으로 등장하는 위치의 인덱스를 반환함. |
| charAt() | String 인스턴스에서 전달받은 인덱스에 위치한 문자를 반환함. |
| charCodeAt() | String 인스턴스에서 전달받은 인덱스에 위치한 문자의 UTF-16 코드를 반환함. (0 ~ 65535) |
| charPointAt() | String 인스턴스에서 전달받은 인덱스에 위치한 문자의 유니코드 코드 포인트(unicode code point)를 반환함. |
| slice() | String 인스턴스에서 전달받은 시작 인덱스부터 종료 인덱스 바로 앞까지의 문자열을 추출한 새 문자열을 반환함. |
| substring() | String 인스턴스에서 전달받은 시작 인덱스부터 종료 인덱스 바로 앞까지의 문자열을 추출한 새 문자열을 반환함. |
| substr() | String 인스턴스에서 전달받은 시작 인덱스부터 길이만큼의 문자열을 추출한 새로운 문자열을 반환함. |
| split() | String 인스턴스에서 구분자(separator)를 기준으로 나눈 후, 나뉜 문자열을 하나의 배열로 반환함. |
| concat() | String 인스턴스에 전달받은 문자열을 결합한 새로운 문자열을 반환함. |
| toUpperCase() | String 인스턴스의 모든 문자를 대문자로 변환한 새로운 문자열을 반환함. |
| toLowerCase() | String 인스턴스의 모든 문자를 소문자로 변환한 새로운 문자열을 반환함. |
| trim() | String 인스턴스의 양 끝에 존재하는 공백과 모든 줄 바꿈 문자(LF, CR 등)를 제거한 새로운 문자열을 반환함. |
| search() | 인수로 전달받은 정규 표현식에 맞는 문자나 문자열이 처음으로 등장하는 위치의 인덱스를 반환함. |
| replace() | 인수로 전달받은 패턴에 맞는 문자열을 대체 문자열로 변환한 새 문자열을 반환함. |
| match() | 인수로 전달받은 정규 표현식에 맞는 문자열을 찾아서 하나의 배열로 반환함. |
| includes() | 인수로 전달받은 문자나 문자열이 포함되어 있는지를 검사한 후 그 결과를 불리언 값으로 반환함. |
| startsWith() | 인수로 전달받은 문자나 문자열로 시작되는지를 검사한 후 그 결과를 불리언 값으로 반환함. |
| endsWith() | 인수로 전달받은 문자나 문자열로 끝나는지를 검사한 후 그 결과를 불리언 값으로 반환함. |
| toLocaleUpperCase() | 영문자뿐만 아니라 모든 언어의 문자를 대문자로 변환한 새로운 문자열을 반환함. |
| toLocaleLowerCase() | 영문자뿐만 아니라 모든 언어의 문자를 소문자로 변환한 새로운 문자열을 반환함. |
| localeCompare() | 인수로 전달받은 문자열과 정렬 순서로 비교하여 그 결과를 정수 값으로 반환함. |
| normalize() | 해당 문자열의 유니코드 표준화 양식(Unicode Normalization Form)을 반환함. |
| repeat() | 해당 문자열을 인수로 전달받은 횟수만큼 반복하여 결합한 새로운 문자열을 반환함. |
| toString() | String 인스턴스의 값을 문자열로 반환함. |
| valueOf() | String 인스턴스의 값을 문자열로 반환함. |
'Javascript > Javascript' 카테고리의 다른 글
| [Javascript] map()과 filter()의 차이 이해하기 (0) | 2025.07.10 |
|---|---|
| [Javascript] Number 메서드 (0) | 2025.07.09 |
| [Javascript] 비동기 처리 - (3) async/await (1) | 2025.07.03 |
| [Javascript] 비동기 처리 - (2) Promise (3) | 2025.07.02 |
| [Javascript] 비동기 처리 - (1) 콜백 함수 (3) | 2025.07.01 |