2020. 8. 25. 12:26ㆍJavascript/Node

npm | build amazing things
Build amazing things We're npm, Inc., the company behind Node package manager, the npm Registry, and npm CLI. We offer those to the community for free, but our day job is building and selling useful tools for developers like you. Take your JavaScript devel
www.npmjs.com
해당 URL에 접속하면 원하는 npm을 검색하고 다운로드 할 수 있다.
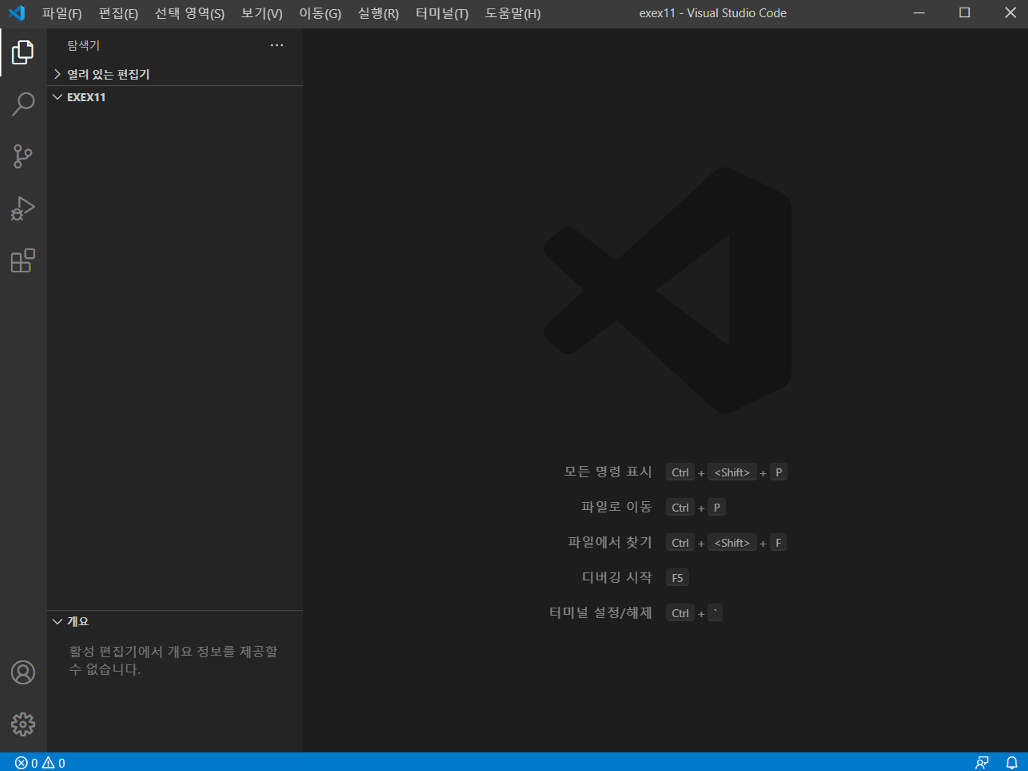
우선 npm install을 위해 신규 폴더를 생성한다.

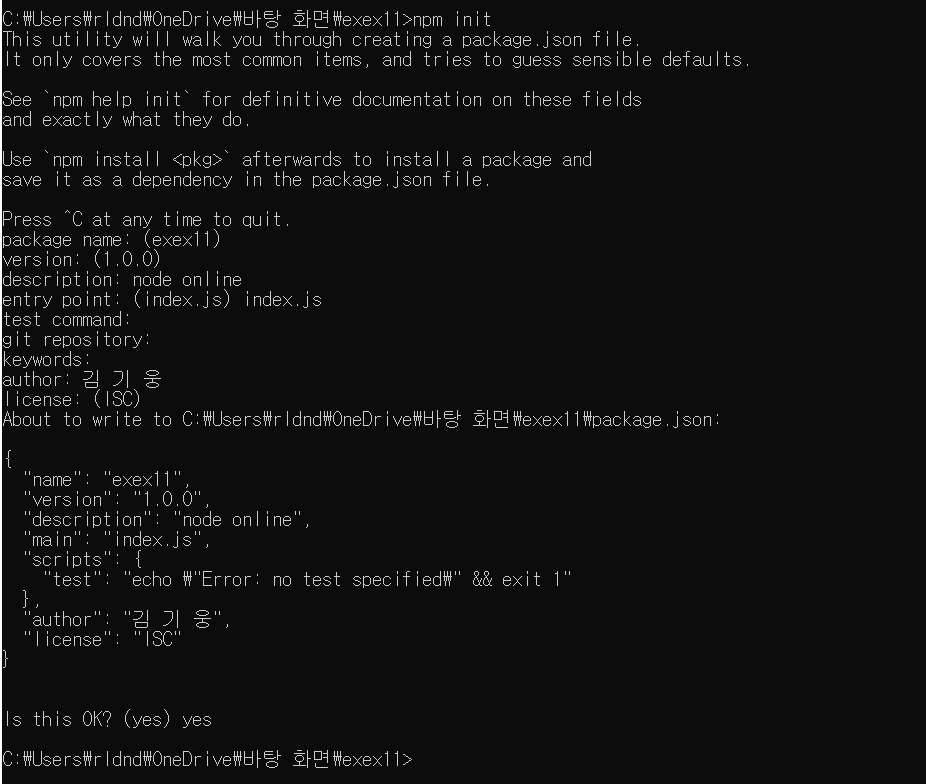
cmd창을 열어 해당 폴더 경로에 접근하고 npm init 명령어를 입력한다.
입력 시 pakage name / version 등등 아래의 이미지 입력 창이 나온다.
현재 단계에서 중요한 부분은 아니기 때문에 임의로 입력해도 큰 문제는 없다.
** npm init 명령어 대신 npm init -y 명령어를 입력하면 위의 절차 없이 기본 세팅된다. **

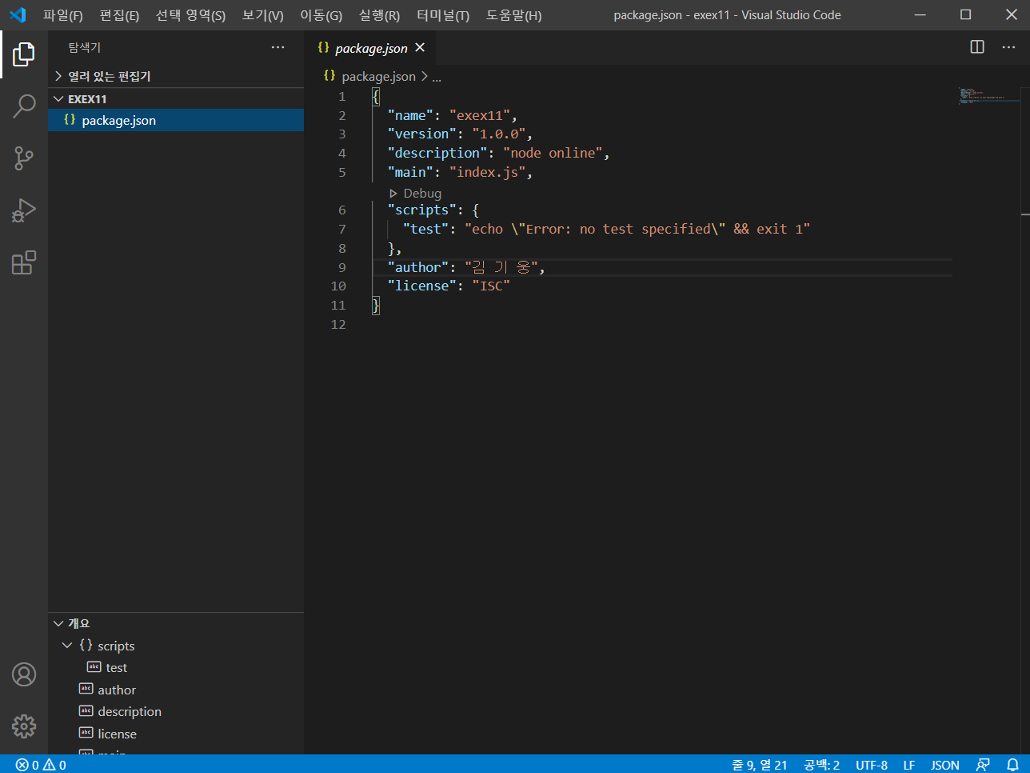
이후 다시 vscode로 돌아가면 아래 이미지와 같이 package.json이 생성되어 있음을 볼 수 있다.

package.json 파일이 정상적으로 생성되었음을 확인하였으면 npm 명렁어를 통해 모듈을 받는다.
본 예시에서는 express를 받는다.
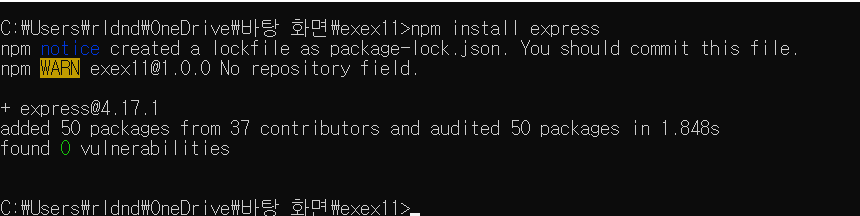
다시 cmd 창으로 돌아가 npm install express라고 입력하면 설치가 완료된다.
아래 이미지에 WARN이라고 경고 메시지가 뜨는데, 이것은 처음 npm init로 npm을 생성할 시 입력값들이 빠져있어서 나는 에러인데 현재 단계에서는 무시해도 관계 없다.

다시 vscode의 pakage.json으로 돌아가면 디펜던시에 express가 추가된 것을 볼 수 있다.
(본 예시에서는 uuid4도 설치되어 있습니다. 무시하셔도 됩니다)

출처 : 본 포스트는 패스트캠퍼스의 Node 웹 프로그래밍 올인원 패키지 Online의 박준영 강사님의 강의를 보고 직접 정리한 내용입니다.
'Javascript > Node' 카테고리의 다른 글
| [node] View Engine - Nunjucks (0) | 2020.08.26 |
|---|---|
| [node] Express를 사용하여 웹 서버 띄우기(feat. nodemon) (0) | 2020.08.25 |
| [node] 내보내기와 불러오기 (0) | 2020.08.21 |
| [node] 'hello node!' 출력하기 (0) | 2020.08.20 |
| node 설치 및 에디터(vscode) 설치 (0) | 2020.08.20 |