2020. 8. 26. 17:42ㆍHTML
▶ <table>, <tr>, <th>, <td>
-
표의 기본 뼈대를 잡는 데 사용되는 태그.
-
데이터 표(<table>)의 행(줄 / <tr>)과 열(칸, 셀(Cell) / <th>, <td>)을 생성.
(Table Row: tr, Table Header: th, Table Data: td) -
<table>: 표를 만들 때 사용.
<tr>: 행/줄을 만듦.
<th>, <td>: 열/칸을 만듦.
- 일반적으로 <td>를 사용하고 제목의 역할을 담당하는 경우 <th>를 사용함. -
diplay 속성
- table { display: table; } / tr { display: table-row; } / th, td { display: table-cell; }
- 일반적인 block 요소나 inline 요소의 방식으로는 표를 만들 수 없기 때문에 브라우저 내부에서 table이라는 display 속성을 통해 만들 수 있다고 선언되어 있는 것.
- display: table;은 기본적으로 display: block;(blcok 요소)과 유사한 동작을 함. block요소처럼 인식하여 사용해도 무방.
- display: table-cell;에서 cell은 칸을 의미하는 개념 정도로 이해해도 무방. 정확히는 데이터가 들어 있는 영역을 의미.
- 위의 속성 및 값들은 표를 만들기 위해 사용되기 때문에 이를 변경할 필요는 없음.
-
표를 만들기 위해서는 표가 들어갈 영역을 설정하는 것이 필요함. <table>의 역할.
-
<table> 내에서는 행/줄(<tr>)이 먼저 선행된 다음, 열/칸(<th>, <td>)이 다음에 후행됨.
-
하나의 행/줄에는 칸이 몇 개 들어갈 지 정해야 함.
▶ <th>
-
표의 헤더 부분(머리글 칸)을 지정.
-
속성
- abbr
: 열에 대한 간단한 설명, 참고사항을 작성. 화면상에서 달라지는 것은 없음.
- headers
: 관련된 하나 이상의 다른 머리글 칸의 id 값을 지정.
다른 <th>와 연결된 내용이라면 그 요소에 부여된 id값을 연결해 사용.\
- colspan
: 수평 병합. cell과 cell을 합침.
확장하려는(병합) 열의 수를 지정. 자신의 현재 위치부터 몇 칸까지 병합할 것인지 설정. 기본값 1.
- rowspan
: 수직 병합. 확장하려는(병합) 행의 수. 기본값은 1.
- scope
: 자신이 누구의 머리글 칸인지 명시.
- col: 자신의 열 / colgroup: 모든 열 / row: 자신의 행 / rowgroup: 모든 행 / auto. 기본값은 auto.
- 표의 머리글은 상단에 있는 것이 아니라 왼쪽에 위치할 수도 있음. scope는 어떤 칸들의 머리글인지 명시.




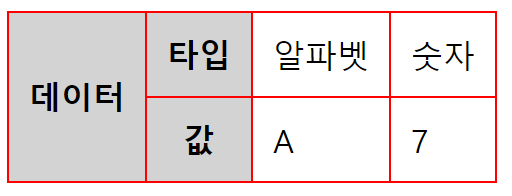
- <th headers="data-th">타입</th> 요소는 자신이 <th id="data-th">데이터</th>에 종속됨을 명시.
자신이 종속되어져 있는 상위 개념의 칸에 연결할 때 headers 속성 사용.
※ 표를 만드는 각각의 태그(<table>, <tr>, <th>, <td>)들은 표를 만들 때만 사용해야 함.
- CSS가 발달해서 고급 기술로 레이아웃을 쉽게 잡을 수 있는 기술들이 나오기 이전에는 웹사이트 레이아웃을 잡는 데 어려움이 있었음.
- 따라서 당시엔 <table>과 관련 태그들로 화면 구성요소들의 위치를 설정하는 등 레이아웃을 잡는 행위를 많이 했음.
이를 '테이블 코딩'이라고 함.
- Modern Web, 즉 현대에 만들어지는 웹은 레이아웃 관련 css가 잘 만들어져 있기 때문에<table> 관련 태그들을 통해 레이아웃을 구성하지 않도록 해야 하며 이들은 표를 만드는 용도로만 사용하는 것을 권장.
▶ <td>
-
table data를 의미. 일반적인 칸을 지정하는 데 사용.
-
속성
- headers
: 관련된 하나 이상의 다른 머리글 칸 id 속성 값을 지정. <th>의 id값을 연결함.
- colspan
: 확장(병합)하려는 열의 수. 기본값은 1.
- rowspan
: 확장(병합)하려는 행의 수. 기본값은 1.

- 모든 요소들이 headers와 id 값을 추가해 연결되어 있어야 하는 것은 아님.
- 표를 시각적으로 표현하는 데 집중한다면 데이터를 굳이 다 연결해서 사용할 필요는 없음.
'HTML' 카테고리의 다른 글
| [HTML] 양식(1) - form (1) | 2020.08.27 |
|---|---|
| [HTML] 표(2) - caption, colgroup, col, thead, tbody, tfoot (0) | 2020.08.27 |
| [HTML] <noscript> (0) | 2020.08.26 |
| [HTML] <script> (0) | 2020.08.26 |
| [HTML] 내장 콘텐츠 - iframe, canvas (0) | 2020.08.26 |