2020. 8. 30. 19:27ㆍHTML
▶ <textarea>
-
여러 줄의 일반 텍스트 양식을 작성할 때 사용.
-
한 줄의 경우 <input> 사용을 권장.
-
속성
autocomplete: 사용자가 이전에 입력한 값으로 자동 완성 기능을 사용할 것인지 여부 설정.
- on, off 값. 기본 값: on
autofocus: 페이지가 로드될 때 자동으로 포커스.
- boolean 값.
- 문서 내에서 고유해야 함.
disabled: 양식을 비활성화.
- boolean 값.
form: <form>의 id 속성 값
- 해당 <form>의 후손이 아닐 경우만 해당.
- <form>의 범위 밖에서 특수하게 작동해야 하는 경우 <form> 외부에 위치한 채 연결해서 사용 가능하도록.
- <form>이 submit될 때 연결이 되어 있다면 이에 연결된 <textarea>에 입력된 정보 또한 함께 제출됨.
maxlength: 입력 가능한 최대 문자 수.
- 숫자 값. 기본값은 무한.
name: 양식의 이름.
placeholder: 사용자가 입력할 값에 대한 힌트.
readonly: 수정 불가한 읽기 전용.
- boolean 값.
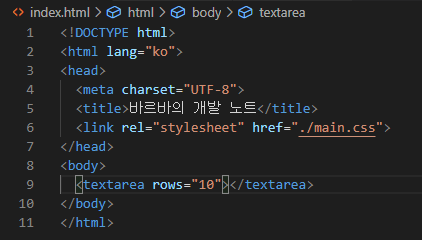
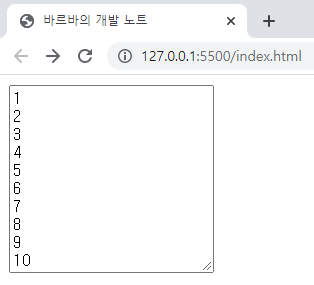
rows: 양식의 줄 수를 결정.
- 숫자 값. 기본 값: 2
- 지정된 줄 수 이상으로 더 많은 줄을 입력하는 것도 가능하지만 화면에 보이는 줄 수를 결정함.
-
<textarea>의 대표적인 특징으로 우측 하단에 확대축소가 가능하도록 된 기능이 있음.
-
크기 조정 후 새로고침 시 원래 상태로 돌아감. 그때그때 크기 조절해 사용할 수 있도록 하는 것.
-
textarea { display: inline-block; }


'HTML' 카테고리의 다른 글
| [HTML] 양식(7) - select, datalist, optgroup, option (0) | 2020.08.30 |
|---|---|
| [HTML] 양식(6) - fieldset, legend (0) | 2020.08.30 |
| [HTML] 양식(4) - button (0) | 2020.08.30 |
| [HTML] 양식(3) - label (0) | 2020.08.30 |
| [HTML] 양식(2) - input (0) | 2020.08.30 |