[HTML] 전역 속성(6) - draggable, hidden
2020. 8. 30. 21:07ㆍHTML
728x90
반응형
▶ draggable 속성
-
요소가 Drag and Drop API를 사용 가능한지 여부를 지정.
-
drag해서 drop할 수 있는 명령 체계를 활용할 수 있는지 없는지 설정.
-
작성하지 않는 경우 true/false가 아니라 기본값이 auto로 지정됨.
- auto는 드래그 가능 여부를 브라우저가 판단하는 것.
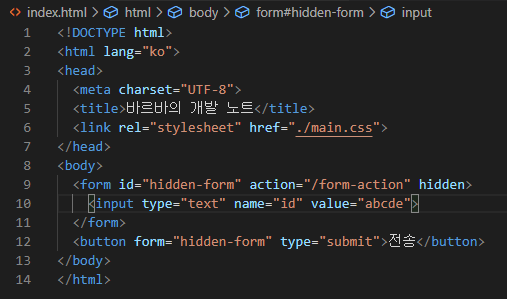
▶ hidden 속성
-
요소를 숨김



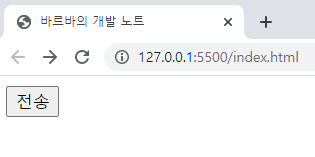
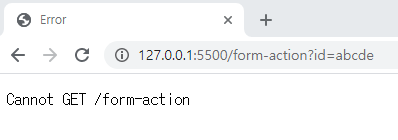
- hidden 속성을 통해 화면상에는 <input> 입력창이 나타나지 않지만 전송 버튼 클릭 후의 결과 화면에서 URL을 보면 <input>에 지정된 값이 전송된 것을 확인할 수 있음.
- hidden 속성을 통해 특정 부분을 숨길 수는 있지만 숨겨진 부분의 HTML 내용은 동작할 수 있는 부분임.
728x90
반응형
'HTML' 카테고리의 다른 글
| [HTML] 주석 (0) | 2020.08.31 |
|---|---|
| [HTML] 전역 속성(7) - tabindex (0) | 2020.08.30 |
| [HTML] 전역 속성(5) - data (0) | 2020.08.30 |
| [HTML] 전역 속성(4) - lang (0) | 2020.08.30 |
| [HTML] 전역 속성(3) - title (0) | 2020.08.30 |