2020. 8. 31. 12:38ㆍJavascript/Node

body-parser란 form에서 넘어 오는 데이터를 body-parser라는 미들웨어로 처리하는 것을 말한다.
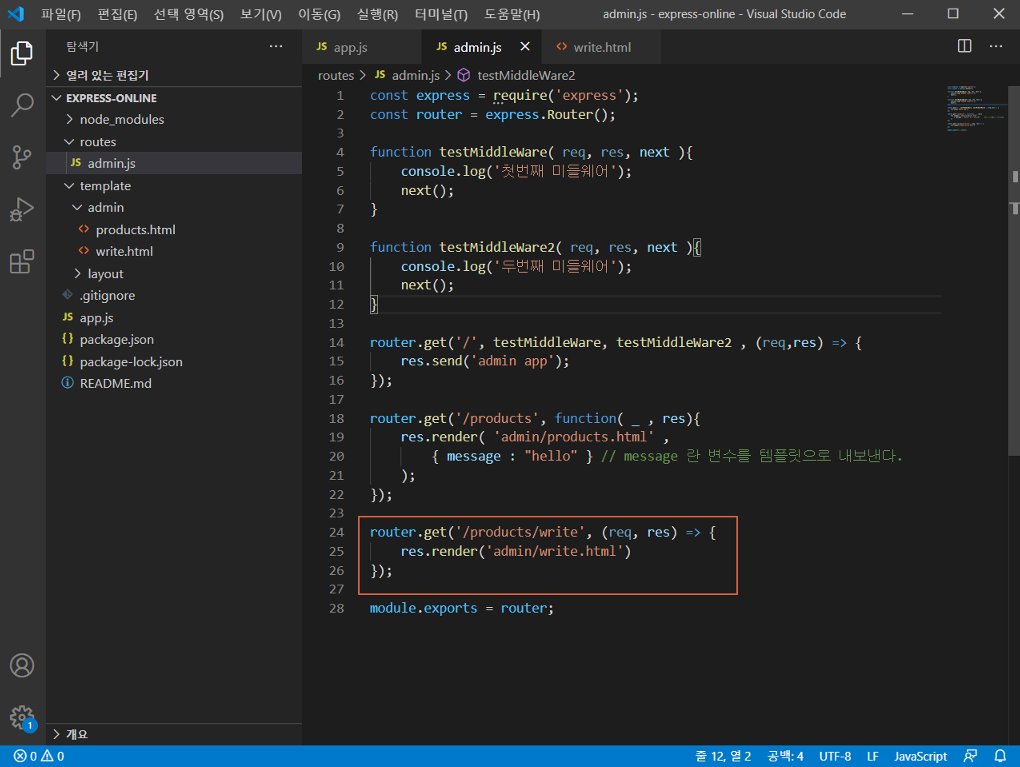
우선 admin.js에 아래 소스를 추가한다.
router.get('/products/write', (req, res) => {
res.render('admin/write.html')
});
추가하였으면 template/admin 폴더에 write.html 파일을 새로 생성하고 아래의 소스 코드를 넣어준다.
{% set title = "제품 등록" %}
{% extends "layout/base.html" %}
{% block content -%}
<form action="" method="post">
<table class="table table-bordered">
<tr>
<th>제품명</th>
<td><input type="text" name="name" class="form-control"/></td>
</tr>
<tr>
<th>가격</th>
<td><input type="text" name="price" class="form-control"/></td>
</tr>
<tr>
<th>설명</th>
<td><input type="text" name="description" class="form-control"/></td>
</tr>
</table>
<button class="btn btn-primary">작성하기</button>
</form>
{% endblock %} 
여기까지가 body-parser를 테스트할 기본적인 준비다.
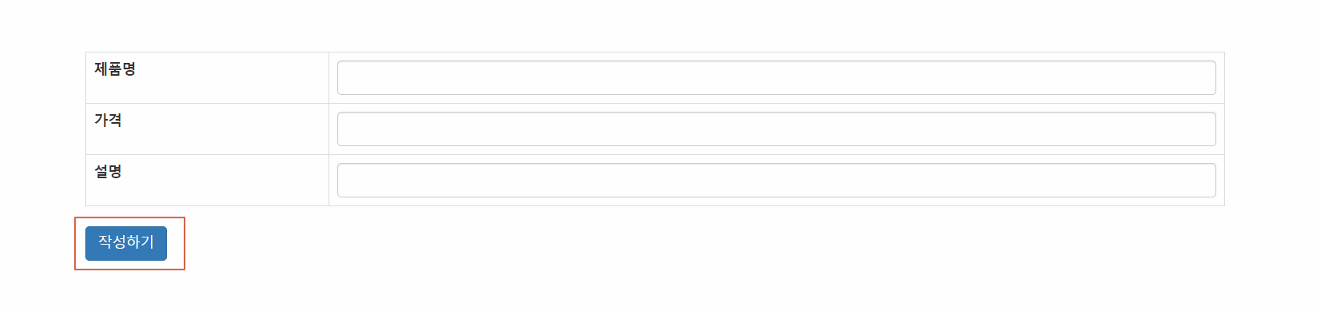
이제 해당 포트의 해당 url에 접속하면
(본 테스트 환경의 경우 http://localhost:3000/admin/products/write)
아래의 이미지와 같은 화면을 확인할 수 있고 이 화면에서 작성하기 버튼을 눌렀을 때 post 방식으로 입력한 데이터들을 전달하는 것이다.
여기서 post 방식이 생소한 경우 REST에서의 HTTP 메소드에 대해서 찾아 보는 것을 추천한다.

해당 화면이 뜨는 것까지 확인하였으면 app.js로 돌아가 body-parser를 설정한다.
app.js에 아래의 소스코드를 추가한다.
참고로 body-parser의 경우 npm의 내장 모듈이기 때문에 별도의 npm install은 하지 않아도 된다.
const bodyParser = require('body-parser'); // npm 내장 모듈이라 별도의 인스톨 X
app.use(bodyParser.json());
app.use(bodyParser.urlencoded({ extended: false }));
완료되었으면 admin.js로 돌아가 아래의 소스 코드를 추가한다.
router.post('/products/write', ( req , res ) => {
res.send(req.body);
});
이제 다시 설정한 포트의 url 접속하여 작성하기 버튼을 누르면 아래와 같은 데이터가 뜨는 것을 확인할 수 있다.

이 때 res.send에 write.html에 정의된 태그의 식별자를 통해서 각각의 데이터만도 가져올 수 있다.
예) req.body.name , req.body.price
출처 : 본 포스트는 패스트캠퍼스의 Node 웹 프로그래밍 올인원 패키지 Online의 박준영 강사님의 강의를 보고 직접 정리한 내용입니다.
'Javascript > Node' 카테고리의 다른 글
| [node] url을 통해서 입력된 값 사용하기 (0) | 2020.09.07 |
|---|---|
| [node] 정적파일 (0) | 2020.08.31 |
| [node] 미들웨어(middleWare) (0) | 2020.08.31 |
| [node] 템플릿 상속 (0) | 2020.08.26 |
| [node] View Engine - Nunjucks (0) | 2020.08.26 |