[Javascript] Every
2020. 9. 21. 12:35ㆍJavascript/Javascript
728x90
반응형

every는 ES6부터 지원하는 문법으로 특정 배열이 어떤 조건에 대해서 모두 만족하는 지를 체크한다.
every는 다양한 용도로 활용이 가능한데
백엔드 뿐만 아니라 프론트엔드에서도 페이지 랜더링을 할 때 설정한 모든 조건이 만족하는 것을 체크하는 것 등에 쓰일 수 있다.
예를 들어 UI 페이지를 만들었을 때 회원 가입디 외어있고, 로그인을 했고 회원이 추천코드를 받았을 때만 보여주는 화면을 만든다고 하면 여러번의 if문 처리가 필요하다.
이럴 때 every를 쓰면 간단하게 표현할 수 있다.
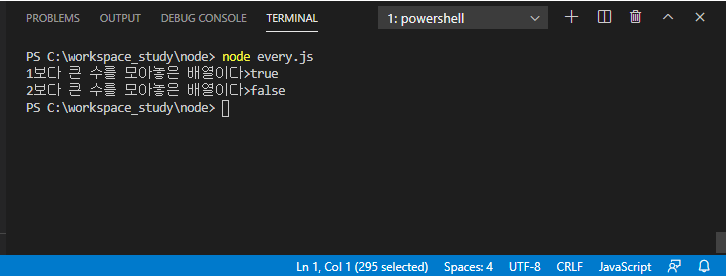
예시 소스
'use strict'
// 1보다 큰 수만 모아 놓은 배열 생성
const arr = [2, 3, 4];
const isBiggetThanOne = arr.every(key => key > 1);
const isBiggetThanTwo = arr.every(key => key > 2);
console.log("1보다 큰 수를 모아놓은 배열이다" + ">" + isBiggetThanOne);
console.log("2보다 큰 수를 모아놓은 배열이다" + ">" + isBiggetThanTwo);

728x90
반응형
'Javascript > Javascript' 카테고리의 다른 글
| [Javascript] Object.assign, spread (0) | 2020.09.21 |
|---|---|
| [Javascript] find, includes (0) | 2020.09.21 |
| [Javascript] 동기/비동기 처리와 callback (0) | 2020.08.19 |
| [Javascript] 단축 평가(short-circuit evaluation) 논리 계산법 (2) | 2020.08.19 |
| [Javascript] Truthy와 Falsy (0) | 2020.08.19 |