2020. 8. 19. 12:54ㆍJavascript/Javascript

동기와 비동기를 나누는 가장 큰 차이는 어떻게 실행 순서를 가지느냐에 있다.
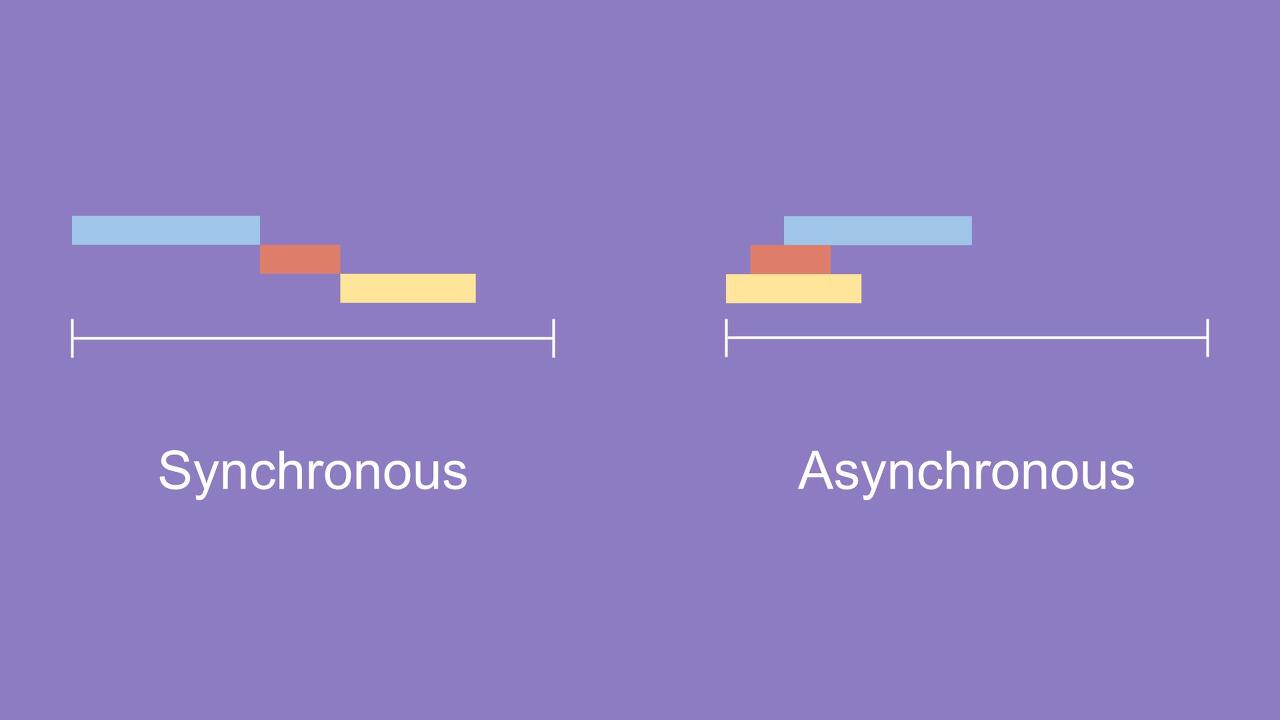
아래 이미지와 같이 동기(Synchronous)는 요청을 보낸 후 해당 요청의 응답을 받아야 다음 동작을 실행하는 방식을, 비동기( Asynchronous)는 요청을 보낸 후 응답과 관계 없이 다음 동작을 실행할 수 있는 방식을 의미한다.

아래와 같이 일반적으로 함수를 작성하여 호출하면 동기적으로 실행된다.
function work() {
const start = Date.now();
for (let i = 0; i < 1000000000; i++) {}
const end = Date.now();
console.log(end - start + 'ms');
}
work();
console.log('다음 작업');
위 결과와 같이 함수 로직이 끝난 후에야 '다음 작업'이라는 문구가 호출되는 것을 볼 수 있다.
그리고 이를 비동기적으로 전환하려고 한다면 setTimeout을 사용하여 아래와 같이 변경할 수 있다.
function work(callback) { //콜백
setTimeout(() => {
// 동기처리를 비동기 처리로
const start = Date.now();
for (let i = 0; i < 1000000000; i++) {}
const end = Date.now();
console.log(end - start + "ms");
callback(end - start); //완료 후 work 함수에 넘겨줄 값
}, 0); //여기서 0은 0초 후이나 브라우저 특성상 0으로 해도 기본값이 주어진다.
// 백그라운드에서 해당 로직을 실행하게 됨
}
console.log("작업 시작");
work((ms) => {
console.log("작업 종료");
console.log(ms + "ms 소요.");
});
console.log("다음작업");

위 예시 중 콜백이라고 주석된 부분을 설명하자면, 콜백 함수란 함수 타입의 값을 파라미터로 넘겨줘 특정 작업이 끝나고 호출하는 것을 의미한다. 즉, 위 코드를 정리하자면 setTimeout을 사용하여 동기식 코드를 비동기식으로 바꿔 주고 해당 작업이 모두 종료되었을 때 작업이 끝났음을 알려주는 것이다.
작업의 순서를 간단히 정리하자면
1) 작업 시작
2) work 함수 실행
3) function 실행
4) for문에 loop가 돌아가기 시작(백그라운드)
5) console.log에 찍혀있는 "다음작업" 실행
6) 4번의 루프가 모두 종료되면 work안에 등록한 함수가 처음에 호출될 때 callback 파라미터를 받아 왔었기 때문에 작업이 끝나고 나서 callback()이 호출됨.
7) 끝
'Javascript > Javascript' 카테고리의 다른 글
| [Javascript] find, includes (0) | 2020.09.21 |
|---|---|
| [Javascript] Every (0) | 2020.09.21 |
| [Javascript] 단축 평가(short-circuit evaluation) 논리 계산법 (2) | 2020.08.19 |
| [Javascript] Truthy와 Falsy (0) | 2020.08.19 |
| [Javascript] 배열 내장 함수 정리(shift & pop, unshift, concat, join) (0) | 2020.08.18 |