[Javascript] 배열 내장 함수 정리(splice, slice)
2020. 8. 18. 12:26ㆍJavascript/Javascript
728x90
반응형

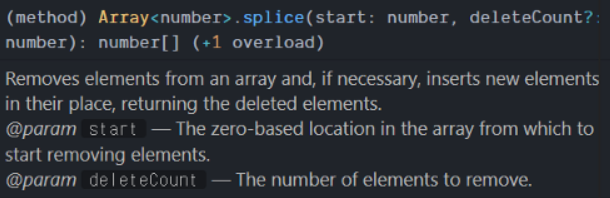
splice는 배열의 특정 항목을 자를 때 사용한다.

splice를 사용할 때 첫 번째 인자 값에는 시작점이고 두 번째 인자는 시작점부터 몇개까지 지울지를 적어준다.
const numbers = [10, 20, 30, 40]; // 배열 선언
const index = numbers.indexOf(30); // 삭제할 인덱스 추출
let delList = numbers.splice(index, 1); // 삭제 리스트
console.log(numbers); // 삭제 후 배열 출력
console.log(delList); // 삭제 항목 출력
3행과 같이 splice한 항목을 변수에 담게 되면 삭제된 항목이 무엇인지 알 수 있다.
slice 는 splice와 같이 배열을 잘라내는 용도로 사용되나 기존의 배열을 건드리지 않는다는 특징이 있다.

slice에는 두 가지 인자를 줄 수 있는데 첫 번째 인자는 어디서부터 자를지(시작점), 두 번째 인자는 어디까지 자릴지를 적어준다.
const numbers = [10, 20, 30, 40];
const sliced = numbers.slice(0, 2); // 0부터 시작해서 2전까지
console.log(sliced);
console.log(numbers); // 기존 배열은 유지된다. 
728x90
반응형
'Javascript > Javascript' 카테고리의 다른 글
| [Javascript] Truthy와 Falsy (0) | 2020.08.19 |
|---|---|
| [Javascript] 배열 내장 함수 정리(shift & pop, unshift, concat, join) (0) | 2020.08.18 |
| [Javascript] 배열 내장 함수 정리(indexOf, findIndex, find) (0) | 2020.08.14 |
| [Javascript] 배열 내장 함수 정리(forEach, map) (1) | 2020.08.14 |
| [Javascript] 변수와 상수 (0) | 2020.08.14 |