[Javascript] 배열 내장 함수 정리(shift & pop, unshift, concat, join)
2020. 8. 18. 12:47ㆍJavascript/Javascript
728x90
반응형

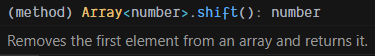
shift 는 첫번째 원소를 배열에서 추출한다.

const numbers = [10, 20, 30, 40];
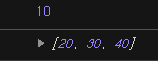
const value = numbers.shift();
console.log(value);
console.log(numbers);
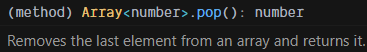
pop은 맨 마지막 원소를 배열에서 추출한다.

const numbers = [10, 20, 30, 40];
const value = numbers.pop();
console.log(value);
console.log(numbers);
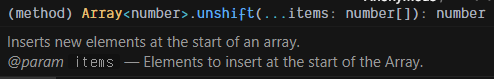
unshift는 shift의 반대 개념으로 배열의 맨 앞에 새 원소를 추가한.

const numbers = [10, 20, 30, 40];
numbers.unshift(5);
console.log(numbers);
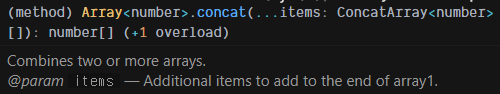
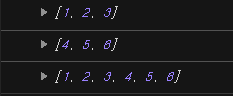
concat은 여러 개의 배열을 하나의 배열로 합쳐준다.
cancat은 기존 배열에는 영향을 주지 않는다.

const arr1 = [1, 2, 3];
const arr2 = [4, 5, 6];
const concated = arr1.concat(arr2);
console.log(arr1);
console.log(arr2);
console.log(concated);
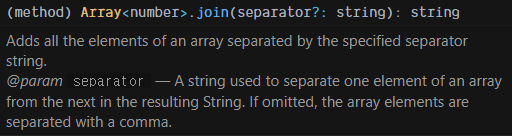
join은 배열 안의 값들을 문자열 형태로 합쳐준다.
인자 값으로 어떤 형식으로 합칠지 정할 수 있다.

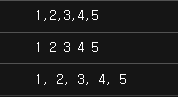
const array = [1, 2, 3, 4, 5];
console.log(array.join()); // 인자 없이 1,2,3,4,5
console.log(array.join(' ')); // 인자에 공백을 주어 1 2 3 4 5
console.log(array.join(', ')); // 인자에 , 공백을 주어 1, 2, 3, 4, 5
728x90
반응형
'Javascript > Javascript' 카테고리의 다른 글
| [Javascript] 단축 평가(short-circuit evaluation) 논리 계산법 (2) | 2020.08.19 |
|---|---|
| [Javascript] Truthy와 Falsy (0) | 2020.08.19 |
| [Javascript] 배열 내장 함수 정리(splice, slice) (0) | 2020.08.18 |
| [Javascript] 배열 내장 함수 정리(indexOf, findIndex, find) (0) | 2020.08.14 |
| [Javascript] 배열 내장 함수 정리(forEach, map) (1) | 2020.08.14 |