[Node] Promist Chainging, Promist.all
2020. 9. 28. 12:39ㆍJavascript/Node
728x90
반응형

Promise Chaining은 여러 개의 프로미스를 then으로 연결해주는 것이다.
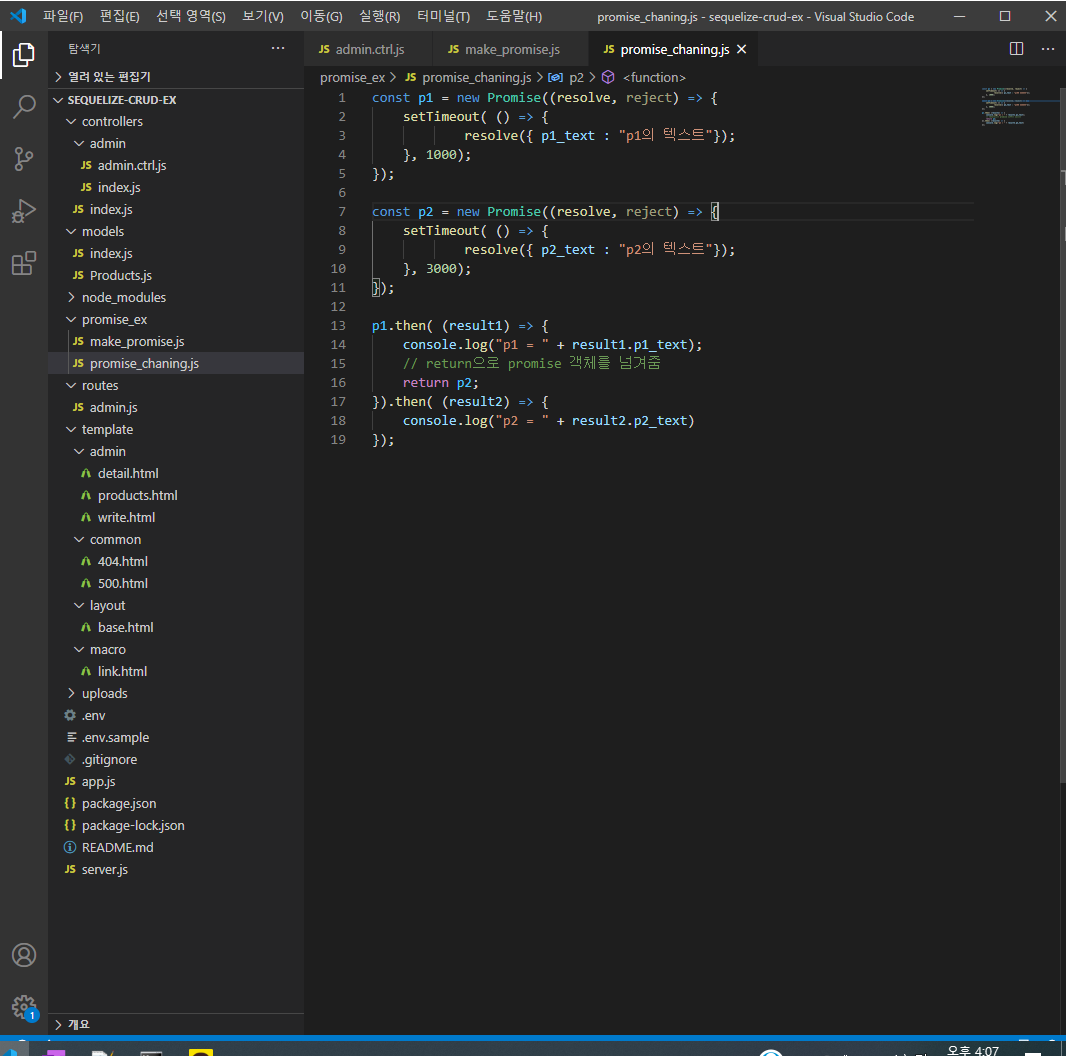
테스트할 js 파일을 만들고 아래 소스를 추가한다.
아래 소스는 setTimeout을 사용하여 1초 후에 p1의 text를 찍고 3초 후에 p2의 텍스트를 찍는 소스다.
병렬적으로 실행 된다. (p1 실행 후 3초 뒤가 아닌 처음 실행 기준에서 3초)
const p1 = new Promise((resolve, reject) => {
setTimeout( () => {
resolve({ p1_text : "p1의 텍스트"});
}, 1000);
});
const p2 = new Promise((resolve, reject) => {
setTimeout( () => {
resolve({ p2_text : "p2의 텍스트"});
}, 3000);
});
p1.then( (result1) => {
console.log("p1 = " + result1.p1_text);
// return으로 promise 객체를 넘겨줌
return p2;
}).then( (result2) => {
console.log("p2 = " + result2.p1_text)
});

한 번에 여러개의 프로미스를 실행할 땐 primise.all을 사용하면 된다.
const p1 = new Promise((resolve, reject) => {
setTimeout( () => {
resolve({ p1_text : "p1의 텍스트"});
}, 5000);
});
const p2 = new Promise((resolve, reject) => {
setTimeout( () => {
resolve({ p2_text : "p2의 텍스트"});
}, 3000);
});
// Promise.all( [ ] )
Promise.all( [ p1, p2]).then( (result) => {
console.log("p1 = " + result[0].p1_text);
console.log("p1 = " + result[1].p2_text);
});

위 소스를 실행하게 되면 총 5초 뒤에 실행된다.
promise.all은 모든 작업이 끝난 후에 실행되기 때문이다.
즉 위 소스의 p1은 5초 뒤, p2는 3초 뒤 실행으로 설정되어 있기 때문에 더 늦게 끝나는 p1을 기준으로 5초 뒤에 실행되는 것이다.

728x90
반응형
'Javascript > Node' 카테고리의 다른 글
| [Node] node.js에서 DNS 주소 확인하기 (0) | 2020.09.28 |
|---|---|
| [Node] EventEmitter (0) | 2020.09.28 |
| [Node] Promise (0) | 2020.09.23 |
| [Node] npx란? (0) | 2020.09.23 |
| [Node] node Semantic Versioning (0) | 2020.09.23 |