2020. 9. 23. 13:20ㆍJavascript/Node

4callback, promise등을 사용하는 이유?
자세하게 설명하면 너무 복잡하고 어렵다.
본 포스트에서는 Promise를 사용하는 방법을 알려주는 예제입니다.
Promise를 사용해야 하는 이유와 좀 더 심도 깊게 알고 싶은 분들은 구글링을 통하여 한 번 검색해 보시는 걸 추천드립니다.
본 포스트를 보시기에 앞서 동기화와, 비동기화에 대해서는 반드시 사전에 숙지가 되어 있어야합니다.
동기화 비동기화에 대해서 숙지하시지 못하신 분은 아래의 포스트를 먼저 보고 와주시기 바랍니다.
developing-move.tistory.com/20
[Javascript] 동기/비동기 처리와 callback
동기와 비동기를 나누는 가장 큰 차이점을 어떻게 실행 순서를 가지는 지에 있다. 아래 이미지와 같이 Syncronous 동기는 요청을 보낸 후 해당 요청의 응답을 받아야 다음 동작을 실행하는 방식을,
developing-move.tistory.com
먼저 callback 지옥이란?
콜백 안에 콜백이 생성되는 것이 반복되다 보니 소스의 가독성이 떨어지는 것을 말함.
callback 지옥 예시 소스
exports.get_products_detail = ( req , res ) => {
// req.param.id
// Products.js의 Products와 맵핑
const product1 = models.Products.findByPk(req.params.id).then( (product) => {
const product2 = models.Products.findByPk(req.params.id).then( (product) => {
const product3 = models.Products.findByPk(req.params.id).then( (product) => {
if("조건"){
const product2 = models.Products.findByPk(req.params.id).then( (product) => {
});
} else {
const product5 = models.Products.findByPk(req.params.id).then( (product) => {
});
}
});
});
});
res.render('admin/detail.html', { product1: product1, product2: product2, product3: product3
, product4: product4, product5: product5 });
}; 위 예시와 같이 조건이 많아 질수록 가독성이 현저히 떨어지게 됨

promise 연습을 위해 vs코드 혹은 자신이 사용할 에디터에 연습용 폴더와 파일을 생성
promise를 만들기 위해선 두 가지가 필요함
- resolve와 reject를 인자로 가지는 함수를 만든다.
- 내가 원하는 시점을 resolve로 받아온다.
먼저 resolve와 reject를 인자로 가진 함수를 만듦
const aa = new Promise(( resolve, reject) => {
resolve(console.log("promise 이행"));
});
aa.then(( ) => {
console.log("promise 실행 완료");
});

동일한 방식으로 변수도 전달 가능함
// resolve와 reject를 인자로 가진 함수를 만든다.
const aa = new Promise(( resolve, reject) => {
console.log("promise 이행")
resolve("promise 종료");
});
aa.then((result) => {
console.log(result);
});
Sequelize에서 DB를 조회했을 때도 promise를 이용했었다.
developing-move.tistory.com/98
[node] Sequelize에서의 DB 조회
admin.ctrl.js(controller) 에 아래 소스 코드 추가 // admin의 index.js의 router.get('/products', ctrl.get_products )와 맵핑 exports.get_products = ( _ , res) => { //전체 조회(findAll) find라는 것도..
developing-move.tistory.com
아래 소스도 동일하게 DB를 다녀오는 동안 다음 로직을 실행하지 않고 기다렸다가
완료되면 then()의 로직을 실행하는 것이다.
exports.get_products_detail = ( req , res ) => {
// DB를 다녀 온 후에 then 안에 로직을 실행함
models.Products.findByPk(req.params.id).then( (product) => {
res.render('admin/detail.html', { product: product });
});
};
좀 더 알아보기 쉽게 하기 위하여 setTimeout function을 활용하여 연습
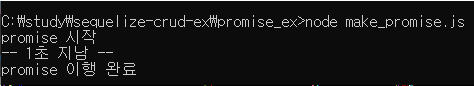
// resolve와 reject를 인자로 가진 함수를 만든다.
const wait1seconds = new Promise(( resolve, reject) => {
// 1(순서)
console.log("promise 시작");
setTimeout( () => {
// 내가 원하는 시점을 resolve로 받아온다.
// 2(순서)
resolve( console.log("-- 1초 지남 --"));
}, 1000)
});
wait1seconds.then(() => {
// 3(순서)
console.log("promise 이행 완료");
});
위의 소스를 실행하게 되면 주석 처리 되어 있는 순서대로 실행이 된다.

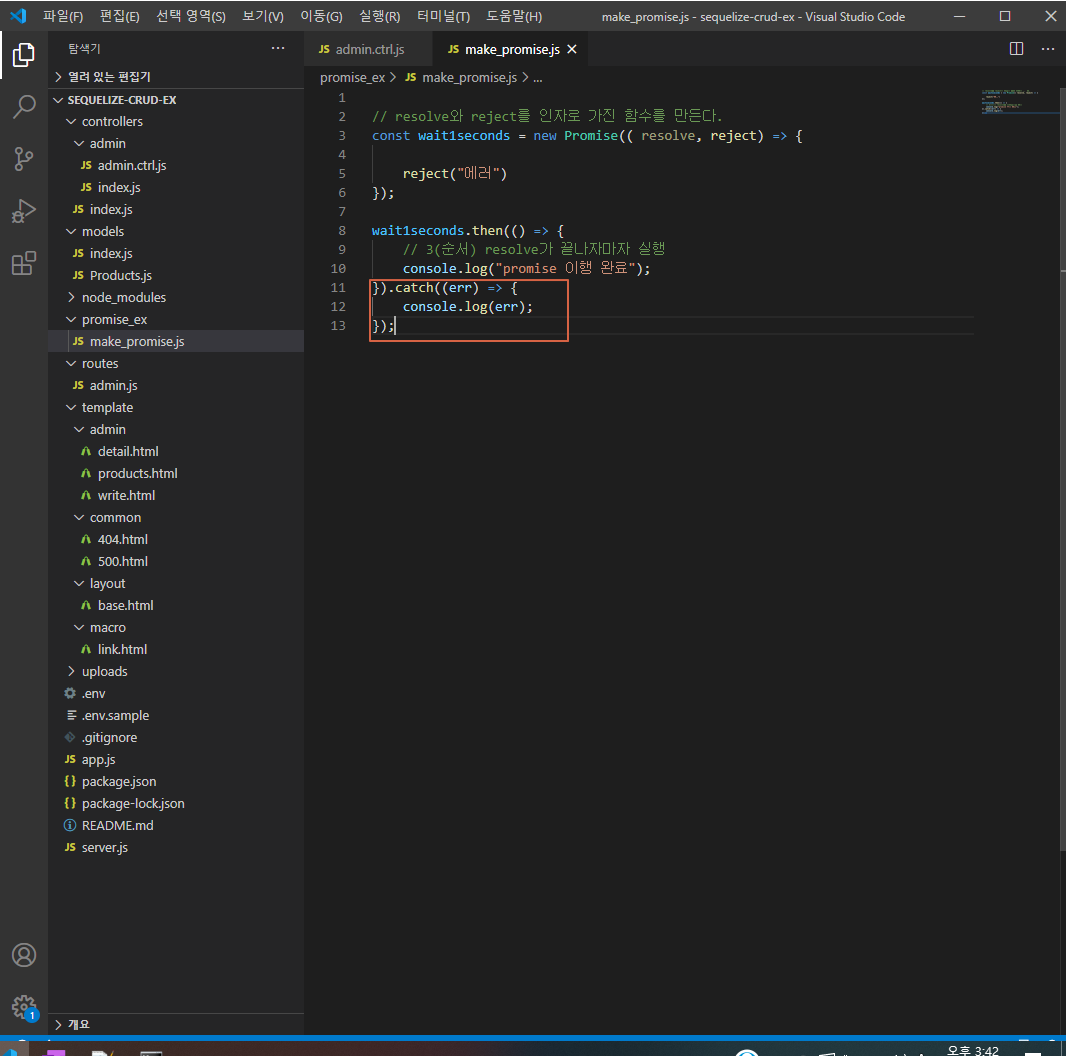
reject는 에러 처리를 할 때 사용한다.

catch 사용


'Javascript > Node' 카테고리의 다른 글
| [Node] EventEmitter (0) | 2020.09.28 |
|---|---|
| [Node] Promist Chainging, Promist.all (0) | 2020.09.28 |
| [Node] npx란? (0) | 2020.09.23 |
| [Node] node Semantic Versioning (0) | 2020.09.23 |
| [node] Sequelize에서의 DB 삭제 (0) | 2020.09.08 |