2020. 9. 30. 19:32ㆍCSS

▶ position의 display 수정
- position: absolute, position: fixed이 적용된 요소는 display 속성의 값이 대부분 block으로 수정됨.
- cf. float 속성과 유사.
float의 display 수정: developing-move.tistory.com/124
[CSS] float의 display 수정
▶ CSS float 참조: developing-move.tistory.com/123 - float 속성이 추가된 요소는 display 속성의 값이 대부분의 경우 block으로 수정됨. - 의 전형적인 inline 속성. - 에 display: block; 적용 시 결과 화..
developing-move.tistory.com
- position: static, relative, sticky가 부여된 요소에는 해당사항이 없음.
[display 수정]
| 지정 값 | 변화 값 |
| inline | block |
| inline-block | block |
| inline-table | block |
| table-row | block |
| table-row-group | block |
| table-column | block |
| table-column-group | block |
| table-cell | block |
| table-caption | block |
| table-header-group | block |
| table-footer-group | block |
| flex | flex(float 속성 효과 없음) |
| inline-flex | inline-flex(float 속성 효과 없음) |
| 그 외 | 변화 없음 |
- float, position: absolute, fixed가 지정된 요소는 display: flex, inline-flex를 제외하고 display: block으로 변경됨.
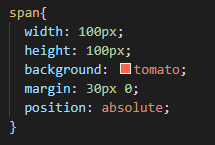
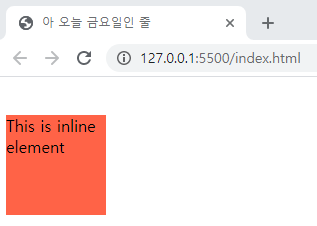
[예시]



- <span>은 inline 요소. inline요소는 가로/세로 크기값 가질 수 없고 margin의 위/아래 값을 가질 수 없기 때문에 변화가 없는 상태.


- position: absolute 사용 시 display: block이 부여된 것처럼 변경됨.
- position: fixed의 경우도 마찬가지.
- 기본적인 요소의 display 값이 block으로 변경된 스타일이 적용된다는 점에 유의할 것.
'CSS' 카테고리의 다른 글
| [CSS] background-color (0) | 2020.09.30 |
|---|---|
| [CSS] background (0) | 2020.09.30 |
| [CSS] position과 요소의 쌓임 순서 (0) | 2020.09.23 |
| [CSS] position: sticky (0) | 2020.09.23 |
| [CSS] position: fixed (0) | 2020.09.23 |