2020. 9. 23. 14:53ㆍCSS

▶ position과 요소의 쌓임 순서
- stack order? 요소가 쌓여 있는 순서를 통해 어떤 요소가 사용자와 더 가깝게 있는지(더 위에 쌓이는지)를 결정. z축.
- z축: 우리의 시선과 동일한 축을 가짐. 눈에 보이지는 않지만 무언가가 더 앞에 있거나 뒤에 있는 개념.
[요소의 쌓임 순서]
1. static을 제외한 position 속성의 값이 있을 경우 위에 쌓임. 값은 무관.
- relative, absolute, fixed, sticky 중 값에 상관 없이 특정 값이 있으면 일단 위에 쌓이는 것.
2. position이 모두 존재한다면 z-index 속성의 숫자 값이 높을수록 위에 쌓임.
3. position 속성의 값이 있고 z-index 속성의 숫자 값이 같다면 HTML의 마지막 코드일수록 위에 쌓임.
- 가장 나중에 작성된 코드/요소.
※ position > z-index > HTML 마지막 코드
[사용 예시]



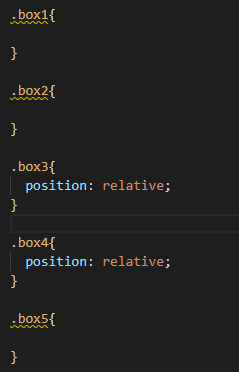
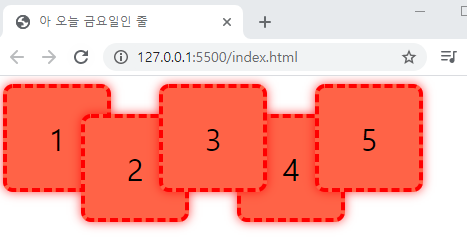
- 5, 4, 3, 2, 1 순서로 박스가 쌓여 있음.
- 가장 늦게 작성된 코드일수록 위에 쌓이는 상태.
- 여기서 position 값을 추가해 쌓이는 순서를 변경할 수 있음.


- position: relative;가 추가된 box4가 가장 위로 올라옴.
- 1, 2, 3, 5, 4 순서로 쌓임.


- box3에도 position: relative; 추가.
- 이전 예와 비교해 화면상의 변화는 없지만 실제로는 box3이 box5보다 위에 있음.
- position 속성이 부여되어 있으면 무조건적으로 위에 쌓이는 것.
- box3, 4는 둘 다 position 값이 있으니 동등하지만 box4가 나중에 작성되었기 때문에 더 위에 쌓임.
- 1, 2, 5, 3, 4 순서로 쌓임.


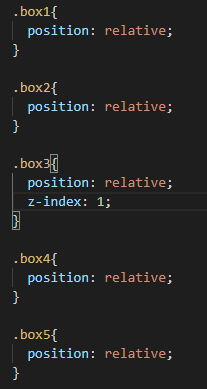
- 모든 박스에 position: relative; 추가 후 z-index 사용.
- z-index의 기본 값은 0이며 position 속성이 부여되어 있지 않으면 효력이 없음.
- z-index의 숫자가 높을수록 위에 쌓임.
- 1, 2, 4, 5, 3 순서로 쌓임.


- box4에도 z-index 추가.
- z-index의 숫자값은 높으나 box4가 HTML상 더 나중에 작성되었으므로 위로 올라옴.
- 1, 2, 5, 3, 4 순서로 쌓임.
'CSS' 카테고리의 다른 글
| [CSS] background (0) | 2020.09.30 |
|---|---|
| [CSS] position의 display 수정 (0) | 2020.09.30 |
| [CSS] position: sticky (0) | 2020.09.23 |
| [CSS] position: fixed (0) | 2020.09.23 |
| [CSS] position: absolute (0) | 2020.09.20 |