
▶ transition
- css 속성의 전환 효과를 지정.
- css 속성의 시작과 끝을 지정(전환 효과)해 중간 값을 애니메이션 처리.
[속성]
- transition-property: 전환 효과를 사용할 속성의 이름. 기본값은 all.
- 전환 효과를 적용할 특정한 속성을 일부 지정할 수도 있고, 지정하지 않으면 전체 속성에 전환 효과가 지정됨.
- transition-duration: 전환 효과의 지속 시간 설정. 기본값은 0s.
- s는 second. 0초가 기본값. 1s, 0.5s, .5s, ...
- s 단위는 초 단위를 의미하지만 millisecond 단위로 적용할 수도 있음. ex. 1000ms = 1s
- transition-timing-function: 타이밍 함수 지정. 기본값은 ease.
- 타이밍 함수란 전환 효과가 빠르게 진행되다 천천히 끝날 것인지, 천천히 진행되다 빨리 끝날 것인지, 동일한 속도로 진행될 것인지 등을 지정함.
- 속성값
- ease: 빠르게 진행되다 느리게 끝나는. 기본 값. cubic-bezier(.25, .1, .25, 1)
- linear: 일정하게. cubic-bezier(0, 0, 1, 1)
- ease-in: 느리게 - 빠르게. cubic-bezier(.42, 0, 1, 1)
- ease-out: 빠르게 - 느리게. ease와 동일하나 빠름과 느림이 다름. cubic-bezier(0, 0, .58, 1)
- ease-in-out: 느리게-빠르게-느리게. cubic-bezier(.42, 0, .58, 1)
- cubic-bezier(n, n, n, n): 자신만의 값을 정의. n에는 0~1 사이의 값.
- steps(n): n번 분할된 애니메이션.
- easing function cheat sheet: easings.net/ko
Easing Functions Cheat Sheet
Easing functions specify the speed of animation to make the movement more natural. Real objects don’t just move at a constant speed, and do not start and stop in an instant. This page helps you choose the right easing function.
easings.net
- transition-delay: 전환 효과의 대기 시간 설정. 기본 값 0s.
- 이벤트가 발생해서 전/후 상태에 대한 애니메이션 처리 시 처리되기 시작하는 시간을 delay시키는 것.
- 전환 효과가 얼마나 대기한 후에 적용될 것이냐를 설정.




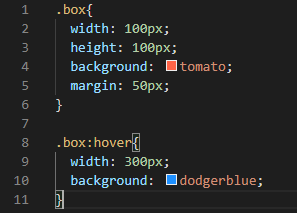
- :hover 사용.
- 위 예시에서 마우스 오버 전후에 따라 원래 값과 바뀐 값은 갑작스럽게 변경됨.
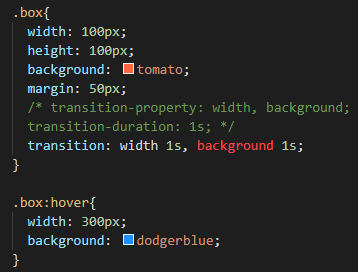
- 여기서의 중간 값을 애니메이션 처리해 줄 때 transtition 사용.
- 대부분의 경우 아래와 같이 바뀌기 전 상태에 입력해 주면 됨.

'CSS' 카테고리의 다른 글
| [CSS] transform 변환 함수 (0) | 2020.10.02 |
|---|---|
| [CSS] transform (0) | 2020.10.02 |
| [CSS] background-size (0) | 2020.09.30 |
| [CSS] background-attachment (0) | 2020.09.30 |
| [CSS] background-position (0) | 2020.09.30 |



