2020. 9. 30. 20:20ㆍCSS

▶ background-size
- 배경 이미지의 크기를 지정.
[속성 값]
- auto: 배경 이미지가 원본 크기로 표시됨. 기본 값.
- 단위: px, em, % 등 단위로 지정.
- width/height 형태로 입력 가능. ex. 120px 370px
- width만 입력하면 비율에 맞게 지정됨. ex. 120px.
- cover: 배경 이미지의 크기 비율을 유지하여 요소의 더 넓은 너비에 맞춰짐.
- 이미지가 잘릴 수 있음.
- contain: 배경이미지의 크기 비율을 유지하며 요소의 더 짧은 너비에 맞춰짐.
- 이미지가 잘리지 않음.
- contain은 이미지 전체가 다 나오지만 요소에 빈 공간이 보일 수 있는 문제점도 일부분 가지고 있다는 점에 유의.
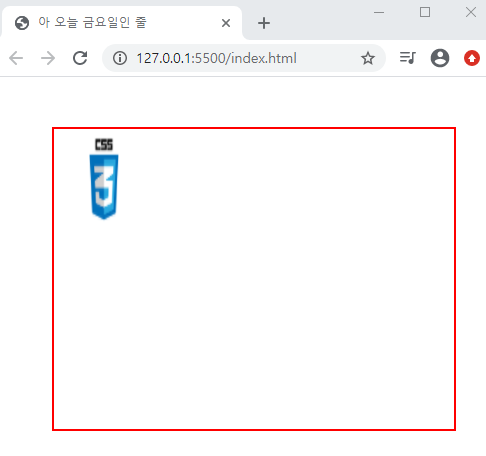
[사용 예시]



- 이미지가 출력되기는 하지만 원본의 크기와는 다른 가로/세로 값을 지정하니 일그러져 출력됨.
- 배경 이미지의 크기 조절 시 크기를 명확하게 알고 있는 게 아니며 비율대로 출력되기를 원한다면 가로 너비만 입력하는 것도 방법이 됨.


- background-size: cover;


- 배경 이미지가 요소를 커버하게 됨.
- 배경 이미지 사이즈가 요소의 가로 너비에 맞춰 출력됨.
- 가로 길이가 세로보다 더 크기 때문.
- background-size: contain;


- 짧은 너비에 맞춰 비율대로 출력.
- 요소의 빈공간이 보일 수 있다는 단점 내재.
※ background-size: cover;는 요소를 다 커버하는 개념이며 background-size: contain;의 경우 배경 이미지가 요소 내에서 다 보이기는 한다는 특징을 가짐.
'CSS' 카테고리의 다른 글
| [CSS] transform (0) | 2020.10.02 |
|---|---|
| [CSS] tansition (0) | 2020.10.02 |
| [CSS] background-attachment (0) | 2020.09.30 |
| [CSS] background-position (0) | 2020.09.30 |
| [CSS] background-repeat (0) | 2020.09.30 |