2020. 9. 30. 20:12ㆍCSS

▶ background-attachment
- 요소가 스크롤될 때 배경 이미지의 스크롤 여부를 설정.
[속성 값]
- scroll: 배경 이미지가 요소를 따라 같이 스크롤됨. 기본 값.
- fixed: 배경 이미지가 viewport에 고정되어 요소와 같이 스크롤되지 않음.
- 요소는 스크롤되지만 배경 이미지는 스크롤되지 않는 것.
- local: 요소 내 스크롤 시 배경 이미지가 같이 스크롤됨.
- 많이 사용되지는 않음.
[사용 예시]



- background-attachment: scroll;은 기본 값이므로 지정하지 않아도 값이 적용된 것과 동일함.
- 스크롤 시 배경 이미지도 스크롤되어 함께 올라감.


- background-attachment: fixed; 지정 시 배경 이미지는 화면에 고정된 상태. 요소만 스크롤됨.


- background-attachment 지정 이전에는 .container 내에서 스크롤을 해도 배경 이미지가 같이 스크롤되지 않고 변화 없음.


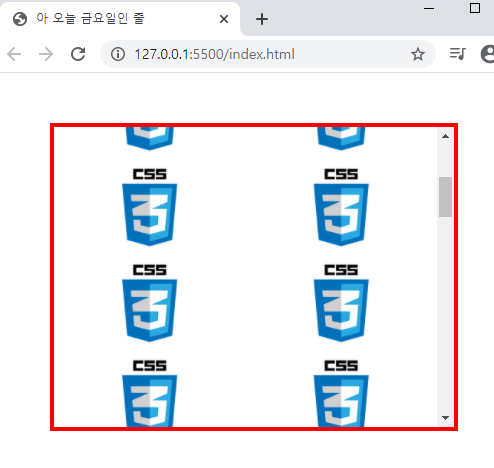
- background-attachment: local; 지정 시 .container 구역에서 스크롤할 때 배경 이미지가 같이 스크롤됨.
- 기본적으로 배경 이미지는 특정 부분에 고정시켜 사용하는 것이지만 background-attachment: local; 이용 시 요소 내부에서 지역적으로 스크롤을 할 때 배경 이미지를 동시 스크롤할 수 있는 개념으로 사용할 수 있음.
- 하지만 이와 같이 사용하는 경우는 흔치 않음. 사용 빈도 낮음.
'CSS' 카테고리의 다른 글
| [CSS] tansition (0) | 2020.10.02 |
|---|---|
| [CSS] background-size (0) | 2020.09.30 |
| [CSS] background-position (0) | 2020.09.30 |
| [CSS] background-repeat (0) | 2020.09.30 |
| [CSS] background-image (0) | 2020.09.30 |