2024. 9. 4. 09:00ㆍJavascript/Javascript

HTML 실행 위치에 따른 오작동
HTML 문서는 작성된 태그들을 위에서부터 아래로 차례차레 읽어들이는데, 이러한 특성으로 인해 가끔 스크립트의 작성 위치에 따라 오작동을 일으키기도 한다.
<body>
<script>
let myDiv = document.getElementById('myDiv');
myDiv.style.color = 'skyblue';
</script>
<div id="myDiv">Hello World!</div>
</body>
예를 들어 위와 같이 <script>에서 id가 'myDiv'인 요소를 가져와 색깔을 바꿔주려 할 때 접근하려는 <div id="myDiv">가 <script>보다 밑에 위치해 있을 경우 아래와 같은 오류가 발생한다.

HTML은 실행 이전에 에러 체크를 하지 않고 실행을 하는 인터프리터 언어적 특성으로 인해 자바스크립트의 document.getElementById('myDiv')가 HTML 내부의 <div id="myDiv">가 생성되기도 전에 실행되어 해당 요소를 가져올 수 없어 문제가 발생하는 것이다.
따라서 아래와 같이 <script>를 문서 뒤로 옮겨야 하는데 문제가 해결되기는 하지만 HTML 문서가 길어진다면 가독성이 떨어진다.
<body>
<div id="myDiv">Hello World!</div>
<script>
let myDiv = document.getElementById('myDiv');
myDiv.style.color = 'skyblue';
</script>
</body>
window.onload
그러므로 문서가 준비된 이후에 자바스크립트 코드가 실행되도록만 한다면 문서 앞에 선언해도 상관 없어질 텐데 이러한 역할을 해 주는 것이 바로 window.onload()이다. 웹 브라우저 자체를 담당하는 window 객체가 웹 문서를 불러올 때 문서가 사용되는 시점에 실행되는 onload라는 함수를 개발자가 다시 재정의한다는 개념.
<body>
<script>
window.onload = function(){
let myDiv = document.getElementById('myDiv');
myDiv.style.color = 'skyblue';
}
</script>
<div id="myDiv">Hello World!</div>
</body>
window.onload에 대한 자세한 내용은 아래 글 참조.
[HTML] Life Cycle(생명 주기) 바로 알기
Life Cycle(생명 주기)이란 생애, 그러니까 HTML의 라이프 사이클은 문서(document)가 브라우저상에 생겨나고 변화하고 사라지는 일련의 과정을 뜻한다. HTML 문서의 생명 주기에는 다음의 세 가지 주요
developing-move.tistory.com
window.onload의 문제점
하지만 window.onload는 한 번만 정의할 수 있다는 한계가 있다. 만약 웹 페이지에서 window.onload가 여러 번 선언된 경우에는 여러 번 호출되지 않고 딱 한 번만 호출된다는 것이다.
<body>
<script>
window.onload = function(){
console.log('onload 1');
}
window.onload = function(){
console.log('onload 2');
}
window.onload = function(){
console.log('onload 3');
}
</script>
<div id="myDiv">Hello World!</div>
</body>
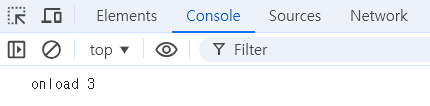
따라서 위의 코드를 실행하면 콘솔창에 'onload 3'만 출력되는 것을 확인할 수 있다. onload는 여러 번 호출할 경우 추가되는 것이 아니라 갱신되기 때문이다.

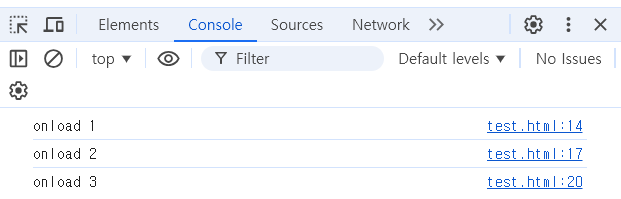
이 경우 addEventListener()를 활용하면 모든 콜백 함수가 호출되면서 얼마든지 중복해서 사용이 가능하다.
<body>
<script>
window.addEventListener('load', () => {
console.log('onload 1');
});
window.addEventListener('load', () => {
console.log('onload 2');
});
window.addEventListener('load', () => {
console.log('onload 3');
});
</script>
<div id="myDiv">Hello World!</div>
</body>

'Javascript > Javascript' 카테고리의 다른 글
| [Javascript] URL의 구성요소 (2) | 2024.09.06 |
|---|---|
| [Javascript] 쉼표 연산자(Comma Operator) (0) | 2024.09.05 |
| [Javascript] Rest Parameter (3) | 2024.09.03 |
| [Javascript] Console 객체(2) (0) | 2024.08.29 |
| [Javascript] Console 객체(1) (1) | 2024.08.19 |