2024. 8. 29. 09:00ㆍJavascript/Javascript

지난 글에 이어 알아두면 디버깅에 편리함을 더해주는 console 객체의 함수들에 대해 정리해 보려 한다.
info(), warn(), error()
이들은 console.log()와 기능이 동일하며 각각 레벨로 구분된 로그 정도로 생각해도 무방할 듯 하다.
- console.info(): 특정한 정보를 출력할 때 사용.
- console.warn(): 심각한 에러는 아니고 경고 단계에서 사용.
- console.error(): 심각한 에러(예상하지 못한 에러, 시스템 에러)에 사용.

이들을 사용하면 기본적으로 직관적인 스타일이 적용된 로그를 볼 수 있으며 콘솔 사이드바에서 각각의 레벨별 확인도 가능하다.
cf) 브라우저마다 출력되는 스타일은 약간 다르다는 점에 유의하자. 그 예로 파이어폭스에서는 info로 출력한 로그 앞에 !로 표시한다.
이때 warn과 error는 단순한 값 출력뿐 아니라 문제가 발생하는 코드 라인 스택을 표시한다는 점에서 기능상 차이를 보인다. 보통 catch문과 같이 오류 메시지를 콘솔창에 출력하기 위해 에러 내용을 습관적으로 console.log()로 처리하는 경우가 있는데 잘못된 방법은 아니지만 이보다는 console.error()를 사용하는 것이 현명하다. 에러 메시지에 대한 출력뿐 아니라 누적된 함수 호출 스택을 콘솔창에 표시해 주기 때문이다.


결국 심각성에 따라 다른 함수를 사용하는 것이 좋다. log나 info는 배포할 때 출력이 되지 않도록 설정할 수 있는데 warn, error에만 특별한 동작을 하도록 만들 수 있기 때문에 레벨에 따라 정확한 함수를 사용하는 것이 중요하다.
assert()
console.assert(조건식, 로그 문자열);
assert는 error와 같이 동작하지만 첫 번째 인자에 대한 조건식이 false일 때만 출력된다. true일 때는 아무런 작업도 수행하지 않는다. 따라서 개발자가 원하는 특정한 경우에만 출력이 되도록 하고 싶을 때 assert를 사용할 수 있다(if문 + console.error()를 합친 기능).

table()
만약 데이터가 아래와 같이 반복되고 규칙적인 key와 value를 가진 객체가 들어 있는 배열이라면 table() 함수를 활용하여 object를 가독성 있게 출력 가능하다. 최신 웹 브라우저에서는 모두 지원되는 기능으로 console을 이용해 배열 데이터의 내용을 파악할 때 편리하다.
const members = [
{
id: '001',
name: 'Kim',
age: 99
},
{
id: '002',
name: 'Lee',
age: 100
},
{
id: '003',
name: 'Park',
age: 101
},
{
id: '004',
name: 'Choi',
age: 98
},
{
id: '005',
name: 'Jeong',
age: 102
},
]

dir()


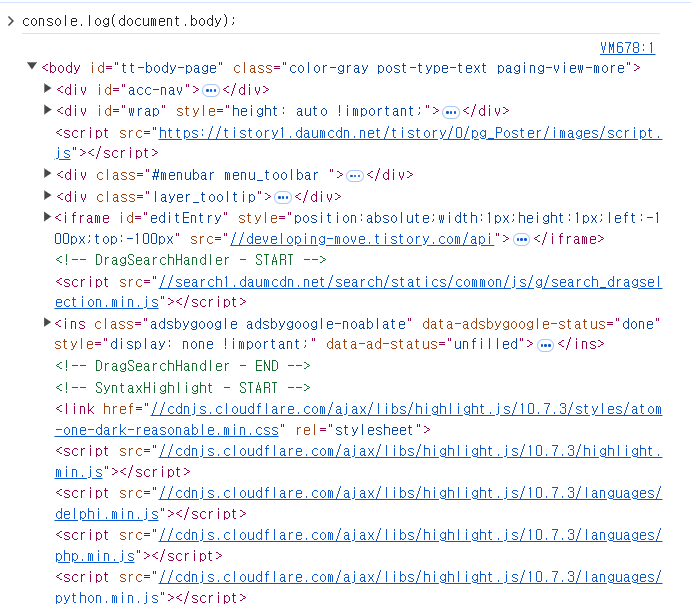
dir()은 객체의 속성을 계층 구조로 출력한다. 예를 들어 DOM의 body 부분을 console.log()로 그대로 출력해 보면 HTML 태그가 출력되지만(좌), console.dir()로 사용하면 DOM 객체의 속성들이 출력되는 것(우)을 확인할 수 있다. log()는 요소를 트리 구조로 보여주고 dir()은 요소를 JSON 형식으로 보여준다.
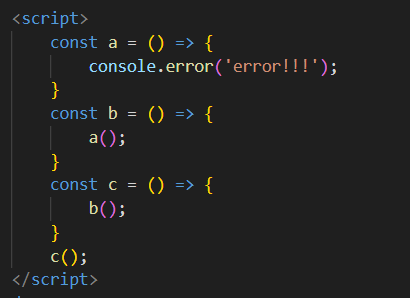
trace()
trace()는 호출된 함수 스택을 자동으로 추적해 준다. 스택 추적이란 해당 함수가 실행된 위치까지 오는 동안 어떤 함수들을 거쳐 왔는지 알 수 있는 정보.

이와 같이 trace()가 실행된 위치부터 역순으로 호출 상관관계(호출 스택의 작동 순서)를 확인할 수 있도록 해 준다. 함수 간의 호출이 복잡하게 이루어지거나 공통으로 사용되는 함수, EventListener나 비동기적으로 수행되는 함수가 있다면 이를 추적하는 데 도움을 준다.
count() / countReset()
얼마나 많이 count 함수를 호출했는지 출력한다. 어떤 이벤트 등의 실행 횟수를 체크하기 위해 따로 변수를 만들어 확인하는 경우가 있는데 이 대신 count()를 사용하면 간단히 체크할 수 있다. 이때 인자 값으로 label을 입력할 수 있는데 받지 않더라도 default로 카운트가 체크된다. label 을 입력할 경우 해당 label 에 대한 카운트가 올라가며, 입력하지 않더라도 동일하게 default에 대한 카운트가 올라간다. 또한 label이 동일하다면 다른 위치에서 호출되어도 카운트가 이어진다. 해당 label에 대한 카운트를 초기화하고 싶다면 countReset()을 사용한다.
cf) label을 'default'라고 입력하면 입력하지 않은 경우와 동일하게 취급된다.
console.count('countA'); // countA: 1
console.count('countA'); // countA: 2
console.count('countB'); // countB: 1
console.count(); // default: 1
console.count('countA'); // countA: 3
console.count('countB'); // countB: 2
console.count('default'); // default: 2
console.countReset('countA');
console.count('countA'); // countA: 1
time() / timeLog() / timeEnd()
작성된 코드를 수행하는 데 얼마만큼의 시간이 걸렸는지 측정할 때 사용. count()와 마찬가지로 label을 인자로 받을 수 있고 입력하지 않으면 default로 표시된다. 시간 체크를 하는 시작점에 time(), 중간중간 체크를 하고 싶은 시점에 timeLog(), 타이머의 종료 지점에 timeEnd()를 사용한다. time()이 호출된 시점부터 timeLog() 또는 timeEnd()에 도달하기까지의 시간을 측정해서 출력해 주는 것. 단, time()과 timeLog(), timeEnd()에는 동일한 label을 사용해야 한다.

참고
https://cheesepaninim.vercel.app/blog/develop/js/console-methods
https://jongbeom-dev.tistory.com/115
https://velog.io/@bami/Javascript-Console-%EA%B0%9D%EC%B2%B4
https://inpa.tistory.com/entry/%F0%9F%93%9A-%EB%8B%A4%EC%96%91%ED%95%9C-%EC%BD%98%EC%86%94-API
https://jess2.xyz/JavaScript/console/
'Javascript > Javascript' 카테고리의 다른 글
| [Javascript] window.onload 문제 (3) | 2024.09.04 |
|---|---|
| [Javascript] Rest Parameter (3) | 2024.09.03 |
| [Javascript] Console 객체(1) (1) | 2024.08.19 |
| [jQuery] jQuery의 과거와 현재 그리고 미래 (0) | 2024.08.14 |
| [Javascript] eval() 바로 알기 (1) | 2024.08.06 |