2020. 8. 20. 12:31ㆍJavascript/Node

구글에 node download를 검색하여 다운로드 링크로 이동하거나
해당 URL 접속 https://nodejs.org/ko/download/
다운로드 | Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org

다운로드가 완료되면 install 프로그램을 실행하고 별도의 설정 없이 next 버튼만 누르면 설치가 완료된다.
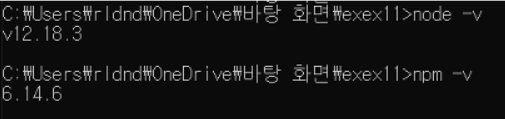
설치 완료 후 정상적으로 설치가 되었는지 확인
windowOS 기준으로 cmd창을 열어 node -v, npm -v를 각각 입력하여 아래 이미지와 같이 출력되면 정상 설치 완료

다음으로 vscode 설치 및 기본 세팅 방법이다.
구글에 vscode download 검색 하여 링크 접속하거나
https://code.visualstudio.com/download 해당 URL 바로 접속
Download Visual Studio Code - Mac, Linux, Windows
Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows. Download Visual Studio Code to experience a redefined code editor, optimized for building and debugging modern web and cloud applications.
code.visualstudio.com

설치된 vscode를 실행한다.
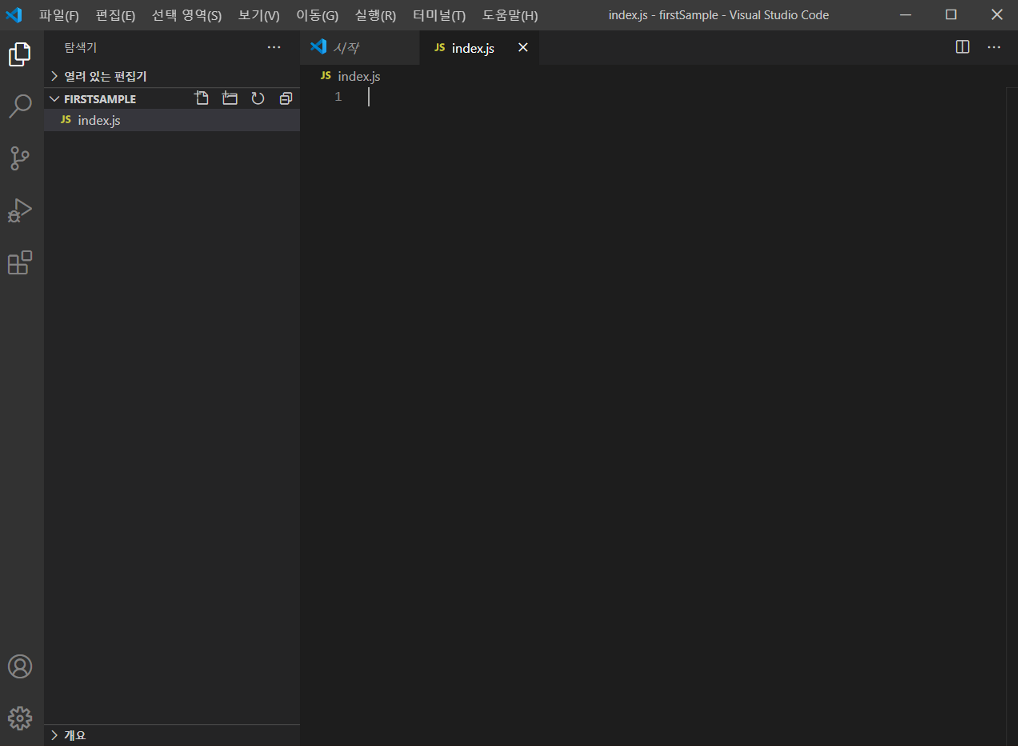
새 폴더를 생성하여 실행한 vscode에 해당 폴더를 드래그 앤 드랍을 하면 해당 폴더로 세팅이 된다.
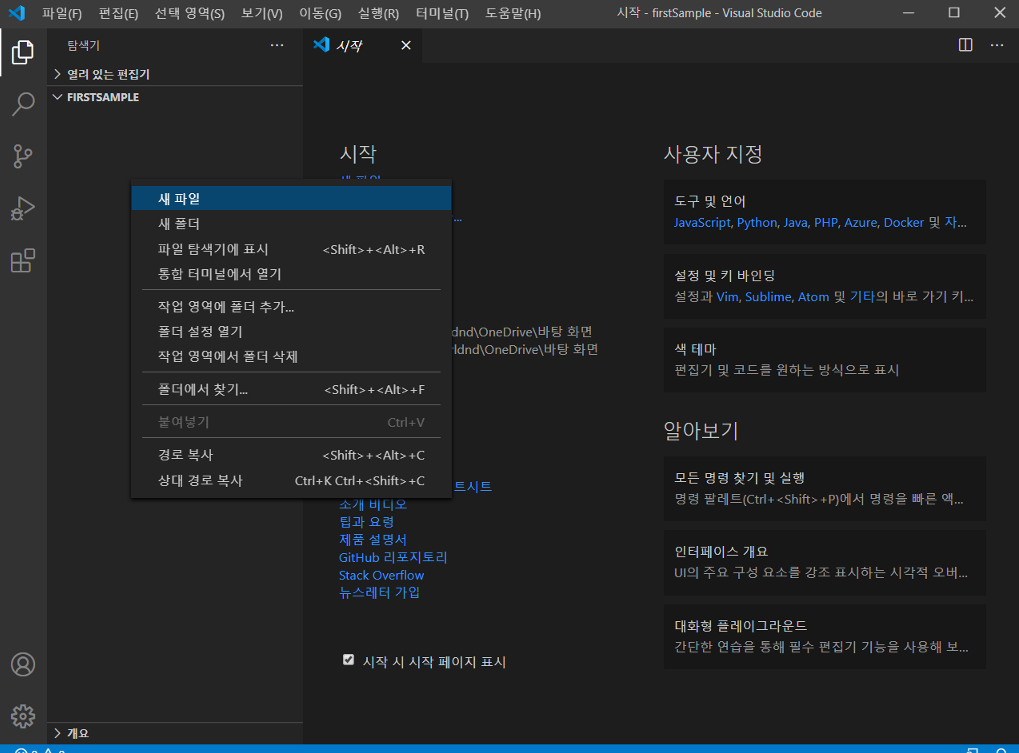
세팅 된 폴더에 마우스를 우클릭하여 새로운 파일을 생성할 수 있다.


출처 : 본 포스트는 패스트캠퍼스의 Node 웹 프로그래밍 올인원 패키지 Online의 박준영 강사님의 강의를 보고 직접 정리한 내용입니다.
'Javascript > Node' 카테고리의 다른 글
| [node] View Engine - Nunjucks (0) | 2020.08.26 |
|---|---|
| [node] Express를 사용하여 웹 서버 띄우기(feat. nodemon) (0) | 2020.08.25 |
| [node] npm install하기 (0) | 2020.08.25 |
| [node] 내보내기와 불러오기 (0) | 2020.08.21 |
| [node] 'hello node!' 출력하기 (0) | 2020.08.20 |