[node] Sequelize에서의 모델 작성
2020. 9. 7. 12:51ㆍJavascript/Node
728x90
반응형

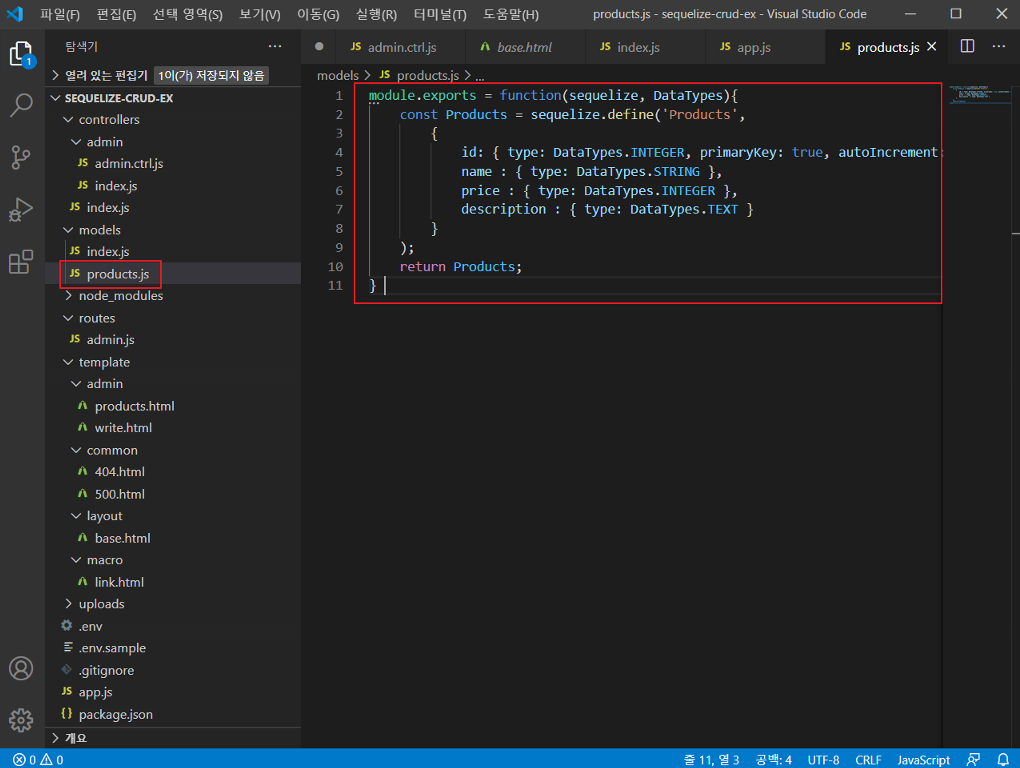
models 하위 폴더에 products.js 를 생성한다.
생성한 파일에 아래와 같이 코딩한다.
sql문의 Create와 비슷하다고 보면 된다.
module.exports = function(sequelize, DataTypes){
const Products = sequelize.define('Products',
{
id: { type: DataTypes.INTEGER, primaryKey: true, autoIncrement: true },
name : { type: DataTypes.STRING },
price : { type: DataTypes.INTEGER },
description : { type: DataTypes.TEXT }
}
);
return Products;
} 
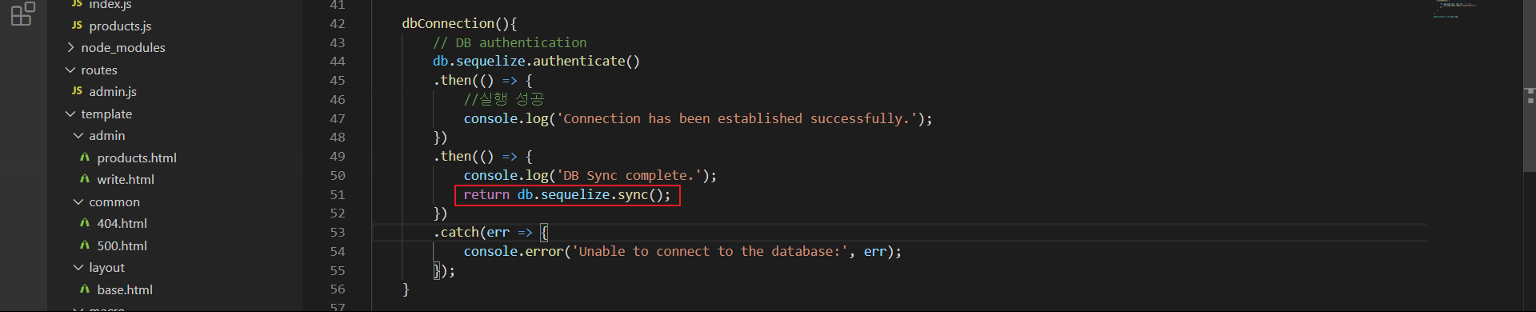
app.js로 돌아가 dbConnection() 함수 중 sync 부분에 해당 소스를 추가해준다.
return db.sequelize.sync();

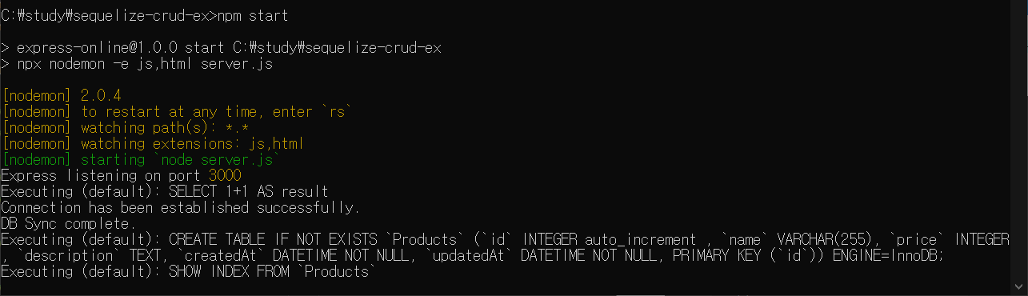
cmd창에서 실행 시 products 모델이 생성되는 것을 볼 수 있다.

workBench에서도 테이블이 생성되어 있는 것을 확인할 수 있다.

출처 : 본 포스트는 패스트캠퍼스의 Node 웹 프로그래밍 올인원 패키지 Online의 박준영 강사님의 강의를 보고 직접 정리한 내용입니다.
728x90
반응형
'Javascript > Node' 카테고리의 다른 글
| [node] Sequelize에서의 DB 조회 (0) | 2020.09.08 |
|---|---|
| [node] Sequelize에서의 DB 입력 (0) | 2020.09.07 |
| [node] Sequelize DB 접속 (0) | 2020.09.07 |
| [node] nunjucks macro (0) | 2020.09.07 |
| [node] 404, 500 error handling (0) | 2020.09.07 |