[node] Sequelize에서의 DB 입력
2020. 9. 7. 12:55ㆍJavascript/Node
728x90
반응형


admin.ctrl.js(controller) 에 아래 소스 코드 추가
const models = require('../../models'); //models의 경로
exports.post_products_write = ( req , res ) => {
//res.send(req.body);
// sql문의 insert와 유사
models.Products.create({
name : req.body.name, //body-parser
price : req.body.price ,
description : req.body.description
}).then( () => {
res.redirect('/admin/products'); // 저장하고 메인페이지로 돌아감
});
}
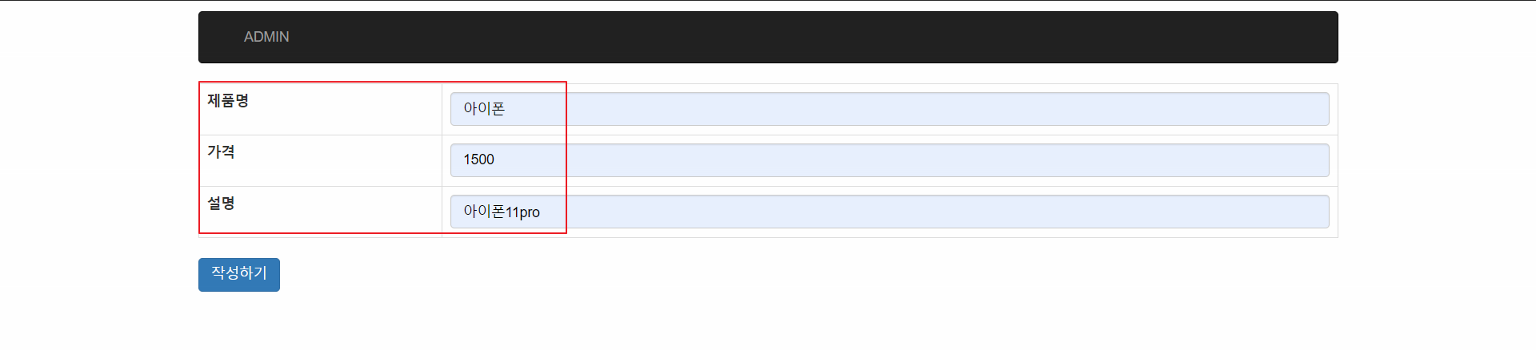
admin/products/white에서 데이터 입력

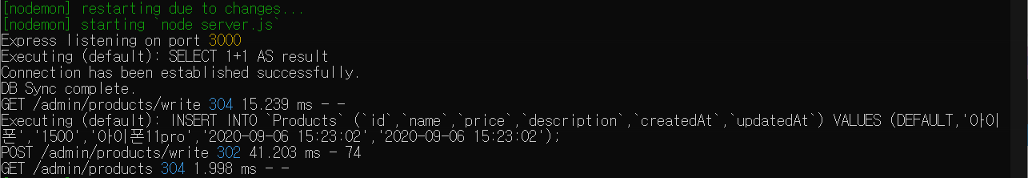
cmd창에서 로그 확인

Workbench에서 해당 테이블 조회 시 정상적으로 인서트 되었음을 확인할 수 있음.

admin.ctrl.js의 해당 부분은
models.Products.create({
name : req.body.name, //body-parser
price : req.body.price ,
description : req.body.description
})아래와 같이 변경 가능하다.
models.Products.create(req.body).then( () => {
res.redirect('/admin/products'); // 저장하고 메인페이지로 돌아감
});수정 전 소스의 경우 html파일에 입력할 인풋박스가 늘어난 만큼 추가를 해줘야 하는 번거로움이 있다.
하지만 아래 소스로 변경하면 늘어나도 영향을 주지 않는다.
res.send(req.body)로 해당 url에 접근했을 때 화면에 뿌려지는 데이터를 보면
위의 key/value 형태와 똑같다. 그렇기 때문에 req.body로 전체 데이터를 넘겨주는 것이다.

출처 : 본 포스트는 패스트캠퍼스의 Node 웹 프로그래밍 올인원 패키지 Online의 박준영 강사님의 강의를 보고 직접 정리한 내용입니다.
728x90
반응형
'Javascript > Node' 카테고리의 다른 글
| [node] Moment.js 적용 (0) | 2020.09.08 |
|---|---|
| [node] Sequelize에서의 DB 조회 (0) | 2020.09.08 |
| [node] Sequelize에서의 모델 작성 (0) | 2020.09.07 |
| [node] Sequelize DB 접속 (0) | 2020.09.07 |
| [node] nunjucks macro (0) | 2020.09.07 |