[CSS] 단위(1) - px, %
2020. 9. 7. 22:22ㆍCSS
728x90
반응형

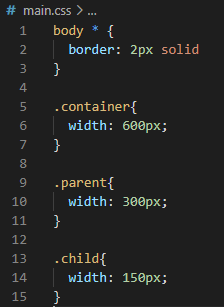
▶ px



- px(픽셀) 단위를 사용해서 각 사이즈를 정의함.
- px 단위는 엄밀히 말하면 해상도에 따른 상대 단위를 의미.
- 해상도에 따라 px 단위가 달라질 수 있음.
- 그러나 화면상에 정확한 px 단위를 통해 절대적으로 고정하는 개념이라고 이해해도 사용상에는 무방.
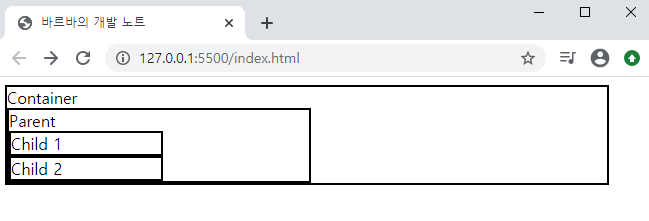
▶ %
- % 단위는 기본적으로 부모 요소의 가로 너비에 영향을 받음.


- 위와 같이 % 단위로 입력해도 결과 화면상으로는 사이즈에 변화가 없음.
728x90
반응형
'CSS' 카테고리의 다른 글
| [CSS] 단위(3) - vw, vh (0) | 2020.09.07 |
|---|---|
| [CSS] 단위(2) - em, rem (0) | 2020.09.07 |
| [CSS] Reset (0) | 2020.09.07 |
| [CSS] 상속 (0) | 2020.09.03 |
| [CSS] 속성 선택자(Attribute Selectors) (0) | 2020.09.03 |