[CSS] 속성 선택자(Attribute Selectors)
2020. 9. 3. 09:24ㆍCSS
728x90
반응형
▶ 속성 선택자(Attribute Selectors)
- HTML의 속성은 attribute, CSS에서의 속성은 property로 구분됨.
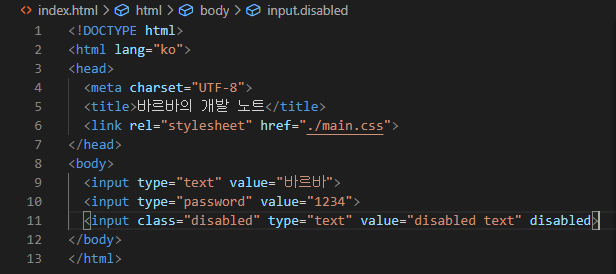
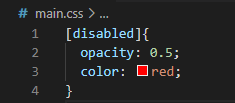
- 속성 선택자는 HTML의 속성을 선택하는 것.
1. attr
- 특정한 속성 attr을 포함한 요소 선택.
- 사용법: [attr] ex) [class]
- HTML 요소가 해당 속성을 가지고 있는 것만으로도 그 요소를 선택할 수 있음.



2. attr=value
- 속성 attr을 포함하며, 그 속성의 값이 value인 요소 선택.
- 사용법: [attr=value]



- [type="password"]에서 큰 따옴표 ""는 생략할 수 있음. [type=password]와 같이 사용 가능.
3. attr^=value
- 속성 attr을 포함하며, 그 속성의 값이 value로 시작하는 요소 선택.
- 사용법: [attr^=value]



4. attr$=value
- 속성 attr을 포함하며, 그 속성의 값이 value로 끝나는 요소 선택
- 사용법: [attr$=value]



728x90
반응형
'CSS' 카테고리의 다른 글
| [CSS] Reset (0) | 2020.09.07 |
|---|---|
| [CSS] 상속 (0) | 2020.09.03 |
| [CSS] 가상 요소 선택자(Pseudo-Elements Selectors) (0) | 2020.09.03 |
| [CSS] 가상 클래스 선택자(Pseudo-classes Selectors) (0) | 2020.09.02 |
| [CSS] 복합 선택자(Combinators) (0) | 2020.08.31 |