2020. 9. 8. 14:41ㆍCSS

▶ padding
- 요소 내부(안쪽) 여백을 설정
- padding은 단축 속성
- padding-top, padding-bottom, padding-left, padding-right의 네 가지 개별 속성의 집합
- 속성 값
- 단위: px, em, cm 등 단위로 지정.
- 기본값: 0.
- %: 부모 요소의 너비(width 값)에 대한 비율로 지정(margin과 동일).
- 사용법
padding: 상 우 하 좌;
- 속성 값으로 4개를 적은 경우 시계 방향으로 값 적용.
padding: 상 [좌, 우] 하;
- 속성 값으로 3개 적은 경우.위에서 아래로 해석.
padding: [상, 하] [좌, 우];
- 속성 값으로 2개 적은 경우 상/하를 우선시.
padding: [상, 하, 좌, 우];
- 속성 값으로 하나의 값만 적은 경우 전체 적용.
- 사용 예시
.box{
padding: 10px 20px 30px 40px;
padding: 10px 20px 40px;
padding: 10px 40px;
padding: 10px;
}
- 개별 속성
- padding-top: 요소 내부(안쪽)의 위쪽 여백을 지정.
- padding-bottom: 요소 내부(안쪽)의 아래쪽 여백을 지정.
- padding-left: 요소 내부(안쪽)의 왼쪽 여백을 지정.
- padding-right: 요소 내부(안쪽)의 오른쪽 여백을 지정.
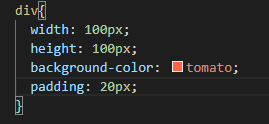
※ padding의 크기 증가
- padding에는 '크기 증가'라는 특징이 있음.
- 추가된 padding의 값만큼 요소의 크기가 커지는 현상.
- 요소의 내부에 여백이 생기다 보니 여백이 생긴 만큼 요소의 크기가 커지는 것.



- width: 100px; height: 100px;인 <div>에 상/하/좌/우 padding: 20px씩 붙임.
- 가로 140px, 세로 140px의 크기가 됨.
[처리 방안]
1. 크기가 커지지 않도록 직접 계산
- 예) 100 * 100 px 크기의 요소 만들기
.box{
width: 60px;
height: 80px;
background: red;
padding: 10px 20px;
} - padding이 추가된 만큼 width와 height 값을 다시 계산.
- 하지만 padding 추가 시마다 가로 너비를 계산해야 한다는 불편함을 내재.
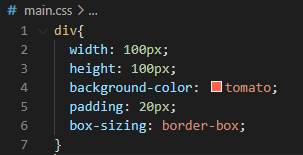
2. box-sizing: border-box;
- 예) 100 * 100 px 크기의 요소 만들기
.box{
width: 100px;
height: 100px;
background: red;
padding: 10px 20px;
box-sizing: border-box;
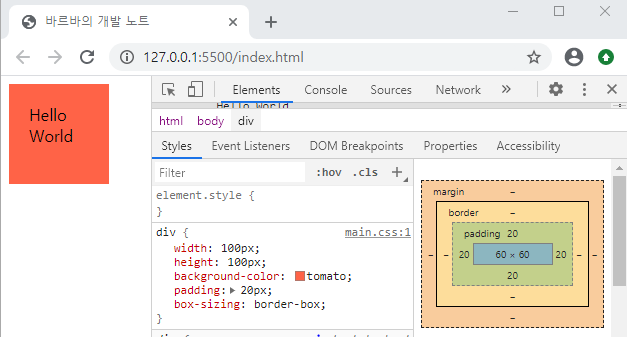
} - 직접 계산하지 않고 box-sizing: border-box; 추가.
- 브라우저가 자동으로 계산해서 원하는 사이즈에 맞춰 줌.
- 가로 사이즈 100px, 세로 100px로 먼저 만들어지고 그 안에서 여백이 추가됨.
- 그리고 그 여백 안쪽의 본 내용을 content-box라고 함.


'CSS' 카테고리의 다른 글
| [CSS] box-sizing (0) | 2020.09.08 |
|---|---|
| [CSS] border (0) | 2020.09.08 |
| [CSS] margin (0) | 2020.09.08 |
| [CSS] max-width/min-width, max-height/min-height (0) | 2020.09.08 |
| [CSS] width, height (0) | 2020.09.07 |