2020. 9. 8. 15:46ㆍCSS

▶ border
- 요소의 외곽선/테두리선을 지정.
- border는 단축 속성으로 border-width, border-style, border-color의 세 가지 개별 속성들의 조합.
[속성과 속성 값]
- border-width: 선의 두께(너비) 지정. 기본값: medium.
- border-style: 선의 종류 지정. 기본값: none.
- border-color: 선의 색상 지정. 기본값: black.
- border: 두께 종류 색상; 띄어쓰기로 구분. 기본값: medium none black;
[border의 기본값]
- border의 기본값으로 두께, 색상은 있지만 선의 종류가 none이기 때문에 화면에 출력되지 않음.
- 따라서 종류만 입력해도 화면상에는 출력됨.
- border-width:medium;이 몇 px인지 의미적으로 명확하지 않음.
- 결국 boder의 색상을 black으로 기본값 지정 시 두께, 종류는 별도로 함께 지정해주는 것이 좋음.
ex. border: 1px solid red;
※ border-width
- 선의 두께/너비를 지정.
- 개별속성인 동시에 단축 속성.
- 요소는 사각형이고 상하좌우 4가지를 입력할 수 있기 때문.
- 값으로 medium, thin, thick을 가질 수 있으며 또한 px, em, cm 등의 단위로 입력 가능.
- medium, thin, thick은 중간/얇은/두꺼운 두께지만 수치를 정확히 알 수 없음.
- 명시적으로 단위 작성하는 것을 권장.
사용법(띄어쓰기로 구분)
- border-width: 상 우 하 좌;
- 속성 값을 4개 적은 경우 시계 방향으로 값 적용.
- border-width: 상 [좌, 우] 하;
- 속성 값을 3개 적은 경우 위에서 아래로 해석.
- border-width: [상, 하] [좌, 우];
- 속성 값을 2개 적은 경우 상/하를 우선시.
- border-width: [상, 하, 좌, 우];
- 하나의 값만 적은 경우 전체 적용.
사용 예시
.box{
border-width: 10px 20px 30px 40px;
border-width: 10px 20px 40px;
border-width: 10px 40px;
border-width: 10px;
}
※ border-style
- 선의 종류 지정.
- 단축 속성인 동시에 개별 속성.
[속성값]
- none:
- hidden: 선 없음과 동일. table에서 사용.
- solid: 실선(일반선)
- dotted: 점선 ...과 같은 모양
- dashed: 파선 --- 모양
- double: 두 줄 선
- groove: 홈이 파여 있는 모양(선)
- inset: 요소 전체가 들어간 모양(선)
- outset: 요서 전체가 나온 모양(선)
사용법(띄어쓰기로 구분)
border-style: 상 우 하 좌; -> 4개 적은 경우. 시계 방향으로 값 적용.
border-style: 상 [좌, 우] 하; -> 3개 적은 경우. 위에서 아래로 해석.
border-style: [상, 하] [좌, 우]; -> 2개 적은 경우
border-style: [상, 하, 좌, 우]; -> 하나의 값만 적은 경우.
.box{
border-style: 10px 20px 30px 40px;
border-style: 10px 20px 40px;
border-style: 10px 40px;
border-style: 10px;
}
※ border-color
- 선의 색상을 지정.
- 단축/개별 속성.
[속성 값]
- 색상: 선의 색상을 지정. black이 기본값.
- transparent 투명한 선(요소의 배경색이 보임).
사용법(띄어쓰기로 구분)
border-width: 상 우 하 좌;
- 속성 값을 4개 적은 경우 시계 방향으로 값 적용.
border-width: 상 [좌, 우] 하;
- 속성 값을 3개 적은 경우 위에서 아래로 해석.
border-width: [상, 하] [좌, 우];
- 속성 값을 2개 적은 경우 상/하를 우선시.
border-width: [상, 하, 좌, 우];
- 속성 값을 하나의 값만 적은 경우 전체 적용.
사용 예시
.box{
border-width: 10px 20px 30px 40px;
border-width: 10px 20px 40px;
border-width: 10px 40px;
border-width: 10px;
}
[기타 속성]
border-top, border-top-width, border-top-style, border-top-color, border-bottom, ....
[주의사항]



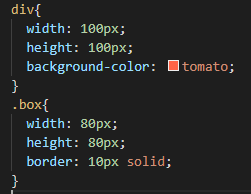
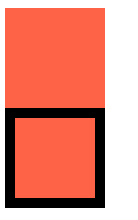
- 요소 외곽에 있는 선이기 때문에 선의 두께가 늘어날수록 요소의 크기도 늘어나는 개념이 됨.
- width: 100px; height: 100px;인 div에 border: 10px 추가 시 가로/세로 크기는 120px이 됨.


- width와 height을 각각 80으로 변경해야 100*100이 됨.


- 크기 증가에 대한 자동 계산을 원할 경우 box-sizing: border-box; 지정.
'CSS' 카테고리의 다른 글
| [CSS] display (0) | 2020.09.08 |
|---|---|
| [CSS] box-sizing (0) | 2020.09.08 |
| [CSS] padding (0) | 2020.09.08 |
| [CSS] margin (0) | 2020.09.08 |
| [CSS] max-width/min-width, max-height/min-height (0) | 2020.09.08 |