[CSS] box-sizing
2020. 9. 8. 16:54ㆍCSS
728x90
반응형

▶ box-sizing
- padding과 border는 크기가 증가할 수 있다는 특징을 가짐.



- 이때 크기 증가를 직접 계산해서 정의하거나 자동으로 브라우저가 계산하도록 하기 위해 box-sizing: border-box;를 지정 할 수 있음.
- 요소의 크기 계산 기준을 지정.


[속성 값]
- content-box: width, height만으로 요소의 크기를 계산. 기본 값.
- border-box: width, height에 안쪽 여백 padding과 테두리선 border를 포함하여 요소의 크기를 계산.
- padding-box도 존재하지만 브라우저 호환성이 떨어짐. content-box, border-box 중 선택하여 사용하도록.



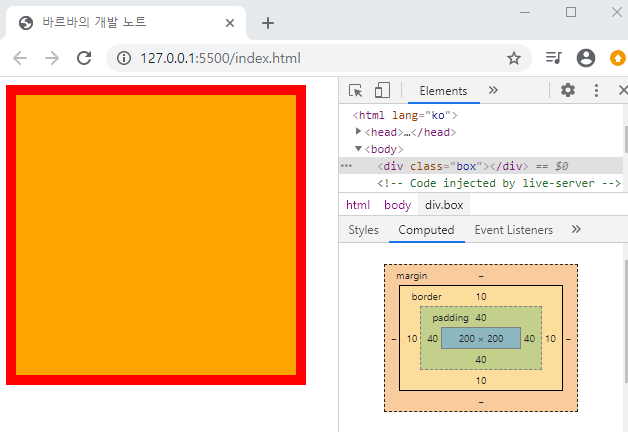
- 개발자도구의 computed 영역에는 각각 파랑, 초록, 노랑, 주황색 박스가 있음.
- 안에서부터 순서대로 content-box, padding-box, border-box, margin-box에 해당.
- box-sizing: content-box;은 content-box 영역, 즉 요소 자체 크기만 지정하겠다는 설정.
728x90
반응형
'CSS' 카테고리의 다른 글
| [CSS] overflow (0) | 2020.09.09 |
|---|---|
| [CSS] display (0) | 2020.09.08 |
| [CSS] border (0) | 2020.09.08 |
| [CSS] padding (0) | 2020.09.08 |
| [CSS] margin (0) | 2020.09.08 |