2020. 9. 8. 17:44ㆍCSS

▶ display
- 요소의 박스 타입(유형)을 설정.
- 요소가 화면에 보여지는 형태를 설정하는 것.
[속성 값]
- block: block 요소 처리. ex) <div> 등.
- inline: inline 요소 처리. ex) span 등.
- 가로/세로의 값을 가질 수 없음.
- inline-block: inline-block 요소 처리. base는 inline.
- 수평으로 쌓이고 텍스트를 다루는 데 특화.
- 가로/세로의 값을 가지고 margin/padding의 상하 값을 가질 수 있다는 특징을 가짐.
- 기타: table, table-cell, flex 등.
- none: 요소의 박스 타입이 없음(화면에서 요소가 사라짐).
- display: block; & display: inline;






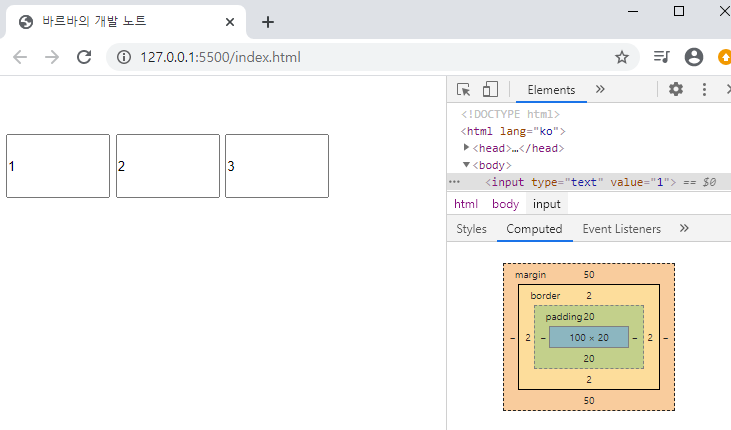
- display: inline-block;



- display: inline-block; 속성을 가진 대표적인 요소는 <input>.
- 수평으로 쌓임(display: inline;의 특징).
- 가로/세로 값을 가짐. 위, 아래 margin/padding 값을 가질 수 있음(display: block;의 특징)
- display: none;



- 요소가 제거됨.


- 투명도를 지정하는 opacity: 0과 비교 시 display: none;은 해당 영역에 존재하지만 안 보이는 개념이 아니라 아예 존재하지 않는 개념.
- opacity: 0;의 경우 영역을 차지한 채로 시야에 보이지 않는다는 차이가 있음.
'CSS' 카테고리의 다른 글
| [CSS] opacity (0) | 2020.09.09 |
|---|---|
| [CSS] overflow (0) | 2020.09.09 |
| [CSS] box-sizing (0) | 2020.09.08 |
| [CSS] border (0) | 2020.09.08 |
| [CSS] padding (0) | 2020.09.08 |