[CSS] word-spacing
2020. 9. 9. 17:21ㆍCSS
728x90
반응형

▶ word-spacing
- 단어 사이(띄어쓰기)의 간격을 지정.
- 띄어쓰기의 너비를 설정하는 것.
- cf. letter은 자간(글자 사이의 간격)을 지정하는 것임에 유의.
[속성 값]
- 단위: px, em 등의 단위로 지정.
- normal: 단어 사이의 일반 간격. 기본 값.
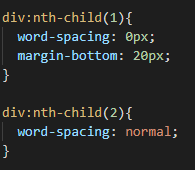
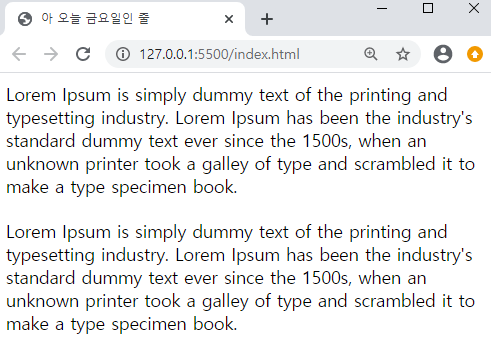
- 단위로 0 지정 시(word-spacing: 0;) nomal로 설정하는 것(word-spacing: norma;)과 동일함.
- 0으로 지정한다고 해서 띄어쓰기의 간격이 없어지는 것이 아님.
∴ word-spacing은 기본적으로 가지고 있는 띄어쓰기 너비에서 그에 더해 얼마나 더 간격을 넓힐 것이냐로 이해하는 것이 좋음.
[사용 예시]





728x90
반응형
'CSS' 카테고리의 다른 글
| [CSS] float의 display 수정 (0) | 2020.09.20 |
|---|---|
| [CSS] float (0) | 2020.09.20 |
| [CSS] letter-spacing (0) | 2020.09.09 |
| [CSS] text-indent (0) | 2020.09.09 |
| [CSS] text-decoration (0) | 2020.09.09 |