2020. 9. 20. 20:30ㆍCSS

▶ float
- 요소를 좌우 방향으로 띄움. 수평 정렬의 기능.
- 많은 경우 요소를 부유하는 개념보다는 수평 정렬을 목적으로 사용됨.
- 정확히는 요소를 띄우는 기능을 가지고 있지만 이를 이용해 수평 정렬을 시킬 수 있는 것.
- CSS3에서는 flex(flexable box)가 도입되면서 float을 대체하는 속성이 나옴.
- 근래의 웹사이트들은 수평 정렬에 flex를 사용함에 따라 float의 수평 정렬 기능은 많이 퇴색됨.
[속성 값]
- none: 요소 띄움 없음. 기본값.
- left: 왼쪽으로 띄움.
- right: 오른쪽으로 띄움.
[사용 방법 및 예시]
/* 사용 방법 */
float: 방향;
/* 사용 예시 */
float: left;
[단순 띄움]

- 단순하게 띄우는 개념으로만 사용하면 위와 같은 결과.
- 레이아웃을 잡기 위해 사용되는 요소는 수직으로 쌓임.
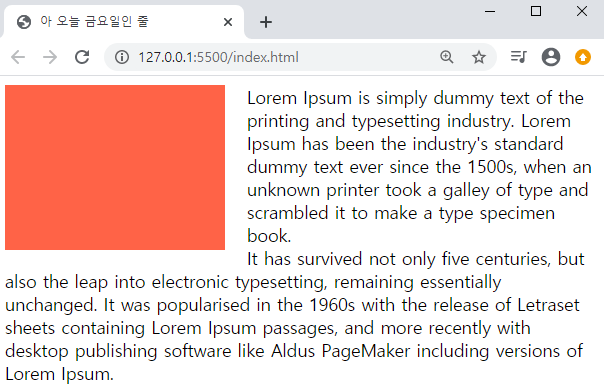
- 요소 주변으로 글자가 흐르게 하기 위한 목적으로 사용할 때 float 속성 사용.
- 요소에 float 속성을 적용 시 적용된 요소 주변으로 문자가 흐르게 됨.
[사용 예시]



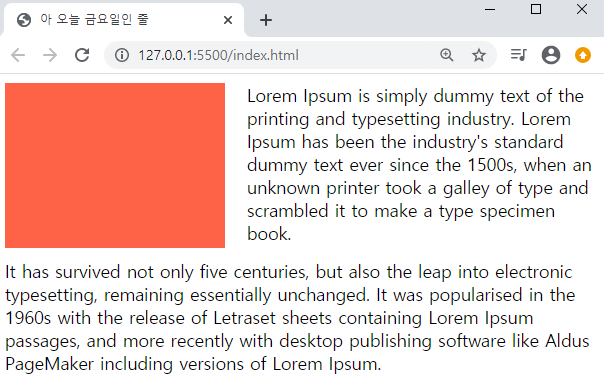
- 이때 It has survived not only five centuries~부터는 흐르지 않고 아래로 게행시키고 싶은 상황을 가정해 보자.


- 여기서 해당 영역을 <div>로 감싸면 위와 같이 줄바꿈만 되고 전체 영역이 아래로 떨어지지는 않음.



- 위와 같이 clear 속성 사용 시 흐르는 과정을 멈추고 새로운 단락으로 이동해 쌓이기 시작.
- clear은 float을 해제하는 속성.
[clear 속성]

[수평 정렬]

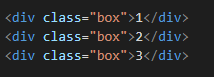
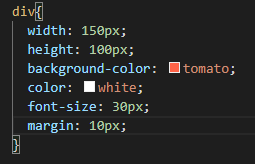
- 세 개의 요소가 있음. 요소는 기본적으로 위에서 아래의 방향으로, 수직으로 쌓임.
- float 속성 적용 시 차례로 정렬됨.



- 위와 같이 일반적으로 요소는 수직의 방향으로 쌓임.


- float: left; 사용 시 수평 정렬됨.


- float: right; 사용 시 우측으로 이동.
- 이때 오른쪽 정렬이 아니라는 점에 유의.
- 단순히 오른쪽으로 정렬되는 것이 아니라 우측에서부터 요소가 시작되도록 순서가 뒤바뀜.
※ float: left는 좌측부터 쌓이기 시작하고 float: right;는 우측에서부터 쌓이기 시작함.
[정렬 해제]

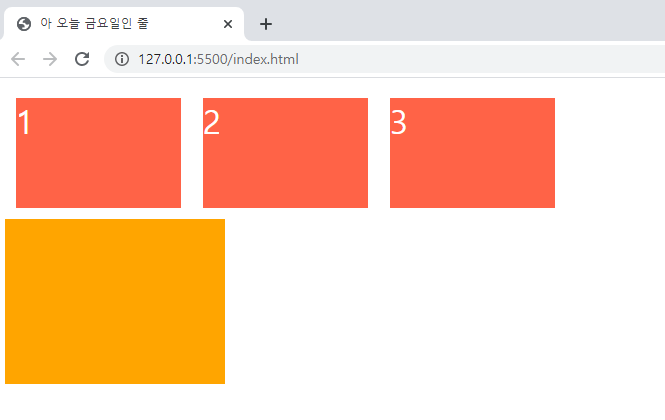
- clear를 통해 float을 해제하지 않을 경우 발생할 수 있는 문제



- 요소가 겹침. box 1, 2, 3의 수평 정렬은 끝났고 이후에 만들어질 거라 기대했는데 box 1, 2, 3이 box4를 덮음.
- 이는 float이 가진 문제점으로 이를 clear를 이용해 해제하여 사용해야 함.


- float: left 사용 시 clear: left을 사용 해 해제, float: right; 사용 시 clear: right;를 사용해 해제.
- 매번 방향에 맞춰 해제하는 것이 번거롭다면 이전의 float가 어느 뱡향이든 해제하겠다는 의미로 clear: both;를 사용하는 것도 가능함.
[float의 해제 방법]
- float 속성이 적용된 요소의 주위로 다른 요소들이 흐르게 되는데, 이를 방지하기 위해 float 속성을 해제해야 함.
1. 다음 형제요소에 clear: (left, right, both) 추가하여 해제.
- float 속성이 추가된 요소의 다음 형제 요소에 clear 속성을 추가하는 방법.
- 이 방법은 다음 형제 요소를 늘 만들어 줘야 한다는 문제점을 내포.
- 다음 형제 요소가 있는 경우에는 상관이 없지만 없을 경우 문제가 있음.
- 따라서 많이 사용되는 방법은 아니지만 기본 원리에는 이 방법이 가장 충실함.
2. float 속성이 추가된 요소의 부모요소에 overflow: (hidden, auto) 추가하여 해제.
<div class="parent">
<div class="child"></div>
<div class="child"></div>
</div>
.parent{
overflow: hidden; /* 또는 overflow: auto; */
}
.child{
float: left;
} - 불필요한 다음 형제를 추가하지 않고도 특정한 영역만 wrapping하여 그 안에서만 float을 사용하겠다는 개념.
- 직관적이고 관리하기에 용이한 형태로 작성 가능.
- 하지만 overflow: hidden;은 float이라는 속성과 아무런 관련이 없음.
- 아무런 관련 없는 속성을 통해 해결하는 방법은 일종의 편법.
3. float 속성이 추가된 요소의 부모요소에 clearfix 클래스를 추가하여 해제.
<div class="parent clearfix">
<div class="child"></div>
<div class="child"></div>
</div>.clearfix::after{ /* clearfix를 아래와 같이 미리 정의. */
content: "";
clear: both;
display: block; /* 또는 display: table; */
}
.child{
float: left;
} - 1의 방법대로 after를 통해 다음 형제 요소를 만듦.
- 이후 마지막 요소를 통해 clear처리.
- 특정한 부분에서 float을 마음껏 사용하고 그 부분을 wrapping한 다음 clearfix 사용.
- 사용 예시



- 추가 주의사항.
- .clearfix의 안에는 전부 float box들이 들어 있음. 하지만 HTML을 작성하는 경우 좀 더 복잡한 구조가 됨.
- 복잡한 구조가 되면 .clearfix의 자식 요소에는 float이 지정된 요소만 있어야 함. 그래야 해제가 용이하게 됨.
- float이 없는 다른 형제 요소가 오면 뒤덮는 현상이 생김.
'CSS' 카테고리의 다른 글
| [CSS] clear (0) | 2020.09.20 |
|---|---|
| [CSS] float의 display 수정 (0) | 2020.09.20 |
| [CSS] word-spacing (0) | 2020.09.09 |
| [CSS] letter-spacing (0) | 2020.09.09 |
| [CSS] text-indent (0) | 2020.09.09 |