[CSS] float의 display 수정
2020. 9. 20. 20:41ㆍCSS
728x90
반응형

▶ CSS float 참조: developing-move.tistory.com/123
- float 속성이 추가된 요소는 display 속성의 값이 대부분의 경우 block으로 수정됨.



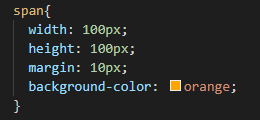
- <span>의 전형적인 inline 속성.


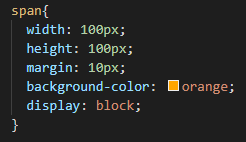
- <span>에 display: block; 적용 시 결과 화면.


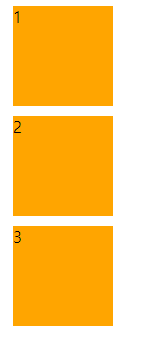
- float: left; 사용.
- display: block;과 마찬가지로 요소의 가로/세로 크기를 가질 수 있게 되고 margin이 적용됨.
- 대부분의 경우 display 속성의 값이 변경되는 것으로 그렇지 않은 값들도 있음.
| 지정 값 | 변화 값 |
| inline | block |
| inline-block | block |
| inline-table | block |
| table-row | block |
| table-row-group | block |
| table-column | block |
| table-column-group | block |
| table-cell | block |
| table-caption | block |
| table-header-group | block |
| table-footer-group | block |
| flex | flex(float 속성 효과 없음) |
| inline-flex | inline-flex(float 속성 효과 없음) |
| 그 외 | 변화 없음 |
728x90
반응형
'CSS' 카테고리의 다른 글
| [CSS] position (0) | 2020.09.20 |
|---|---|
| [CSS] clear (0) | 2020.09.20 |
| [CSS] float (0) | 2020.09.20 |
| [CSS] word-spacing (0) | 2020.09.09 |
| [CSS] letter-spacing (0) | 2020.09.09 |