2020. 9. 30. 20:06ㆍCSS

▶ background-position



- background-position을 통해 배경 이미지가 해당 요소의 어느 부분에 위치할 것인지에 대한 실질적인 위치 정보를 지정 가능.
- right top은 우측 상단을 의미.
- 배경 이미지의 위치를 설정하는 것.
[속성 값]
- %: 기본값은 0% 0%.
- 앞의 값은 x축, 뒤의 값은 y축을 의미.
- 왼쪽 상단 모서리는 0% 0%, 오른쪽 하단 모서리는 100% 100%.
- 방향: 방향을 입력하여 위치 설정.
- top, bottom, left, right, center.
- 100% 100% = right bottom.
- 단위: px, em 등의 단위로 지정.
[사용 방법]
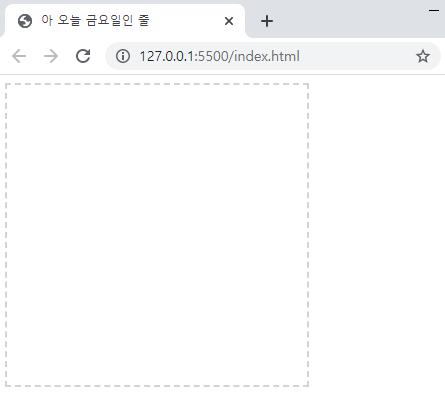
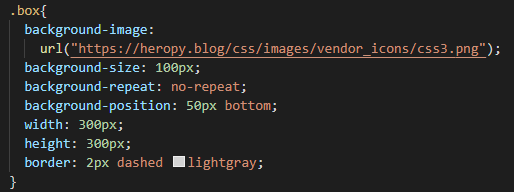
- 속성 값이 방향일 경우.
background-position: 방향1 방향2;- 이때 방향1과 방향2의 순서는 바뀌어도 상관 없음. right bottom = bottom right.
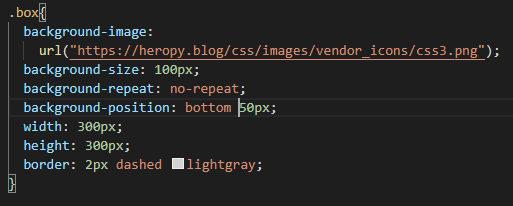
- 속성 값이 단위(%, px 등)일 경우.
background-position: x축 y축;- 이때 값의 순서는 뒤바뀔 수 없음.
[%와 px 단위 사용 시 차이]


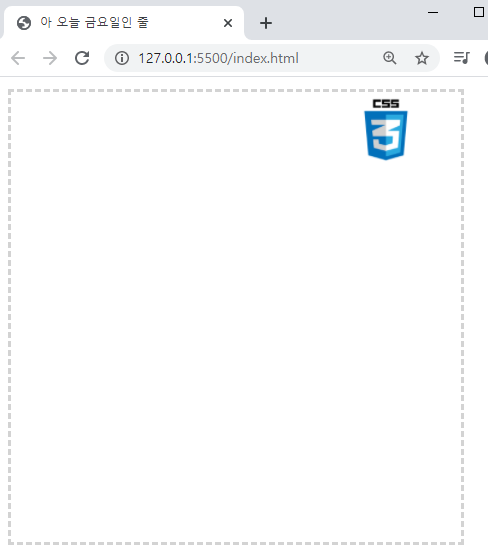
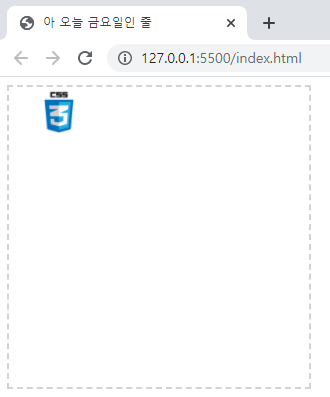
- % 단위로 입력.
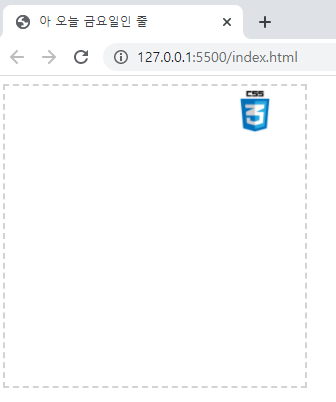
- x축 100%에서는 이미지가 범위 내의 우측 가장 끝에 붙어 출력됨.


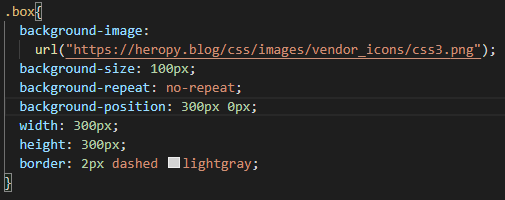
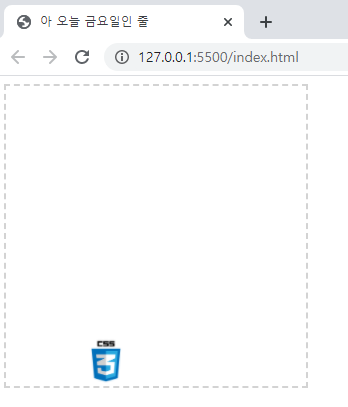
- px 단위로 입력.
- 요소의 너비와 동일한 300px로 x축 값을 입력 시 100%와 동일하게 우측 끝에 출력될 것 같지만 이미지가 출력되지 않음.
- 요소 범위의 우측 바깥으로 이미지가 넘어가버려서 출력되지 않는 것.
※ %와 px 단위 사용 시 차이점과 주의 사항.
- 방향과 단위는 동시에 사용할 수 있음.
- 하지만 방향과 단위를 동시에 사용할 경우 순서를 바꿔서 사용할 수 없음.




- 혼합해서 사용할 경우 x축 y축 순으로 입력되는 순서를 지켜줘야 함.
'CSS' 카테고리의 다른 글
| [CSS] background-size (0) | 2020.09.30 |
|---|---|
| [CSS] background-attachment (0) | 2020.09.30 |
| [CSS] background-repeat (0) | 2020.09.30 |
| [CSS] background-image (0) | 2020.09.30 |
| [CSS] background-color (0) | 2020.09.30 |