[React] Props와 State 차이점
2020. 10. 19. 17:01ㆍJavascript/React
728x90
반응형

Props와 State의 차이점
먼저 Props는
상위 계층의 컴포넌트와 데이터 교환을 위해 사용한다.
반면 state는 다른 컴포넌트와 상호 교환의 목적이 아닌
해당하는 컴포넌트의 외부 접근을 고려하지 않고 내부적으로 내부 클래스에서만 사용하는 것이 목적이다.
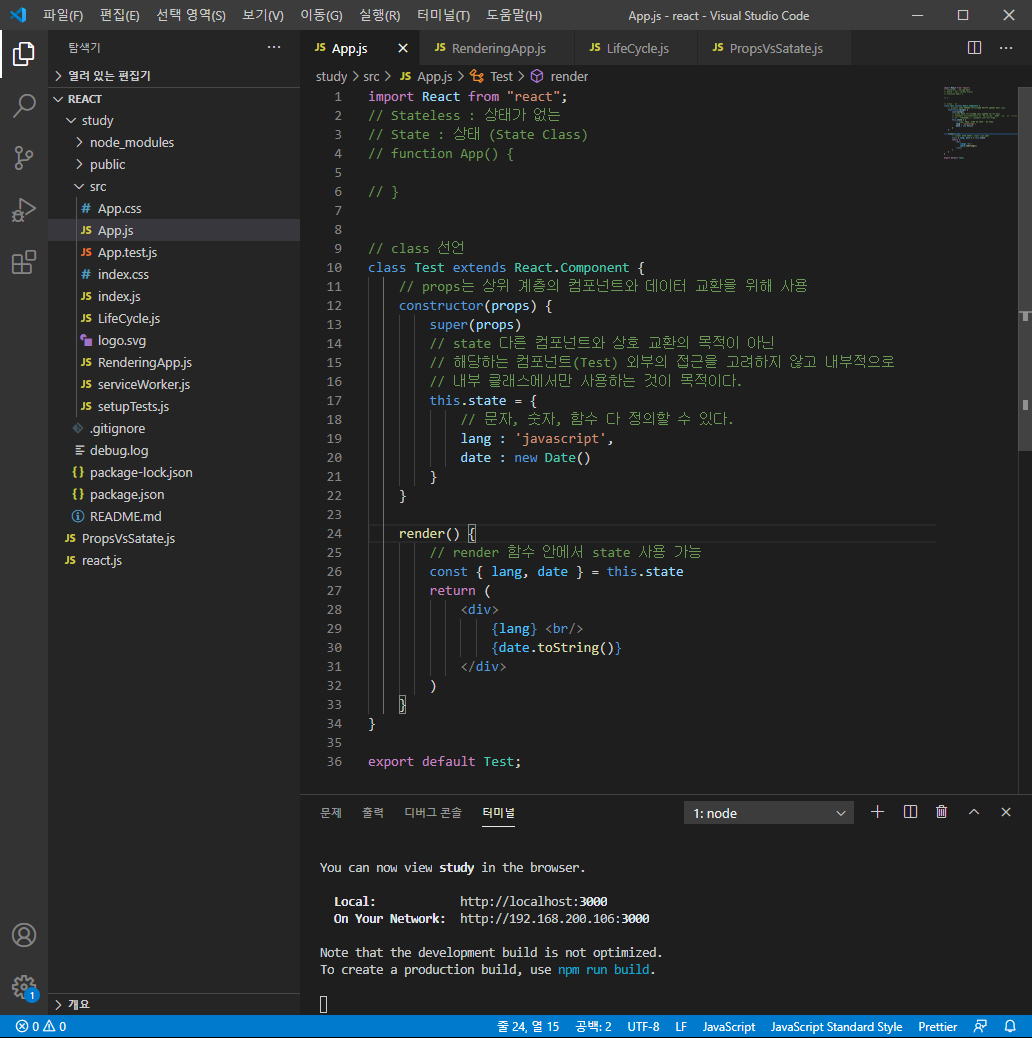
예시 소스
import React from "react";
// class 선언
class Test extends React.Component {
constructor(props) {
super(props)
this.state = {
// 문자, 숫자, 함수 다 정의할 수 있다.
lang : 'javascript',
date : new Date()
}
}
render() {
// render 함수 안에서 state 사용 가능
const { lang, date } = this.state
return (
<div>
{lang} <br/>
{date.toString()}
</div>
)
}
}
export default Test;해당 소스는 TEST Class로 React.Component의 props를 받고
this.stat에 lang과 data를 정의하고 뿌려주는 소스다.
this.stat에는 문자, 숫자, 함수 다 정의할 수 있다.

localhost:3000 접속 화면

728x90
반응형
'Javascript > React' 카테고리의 다른 글
| [React] Key Warnings 해결 방법 (0) | 2020.10.19 |
|---|---|
| [React] Event Handling onClick (feat. 이벤트 버블링(event bubbling) (0) | 2020.10.19 |
| [React] Lifecycle (0) | 2020.10.19 |
| [React] Rendering(조건별 Rendering) (0) | 2020.10.19 |
| [React] JSX와 Fragment (0) | 2020.10.19 |