[React] Lifecycle
2020. 10. 19. 16:52ㆍJavascript/React
728x90
반응형

Lifecycle은 리액트가 모든 요소들을 view 로 받기 때문에
이 view를 데이터의 단방향을 보장하면서 효과적으로 데이터를 전체적인 틀(클래스) 내에서 단일적으로 관리하기 위한 로직을 마련하는 기능을 함
Rendering 함수를 기준으로 잡고 이전과 이후 시점으로 라이프 사이클을 실행하고 관리하는 기능들이 LifeCycle Method(라이프 사이클 메소드)다.
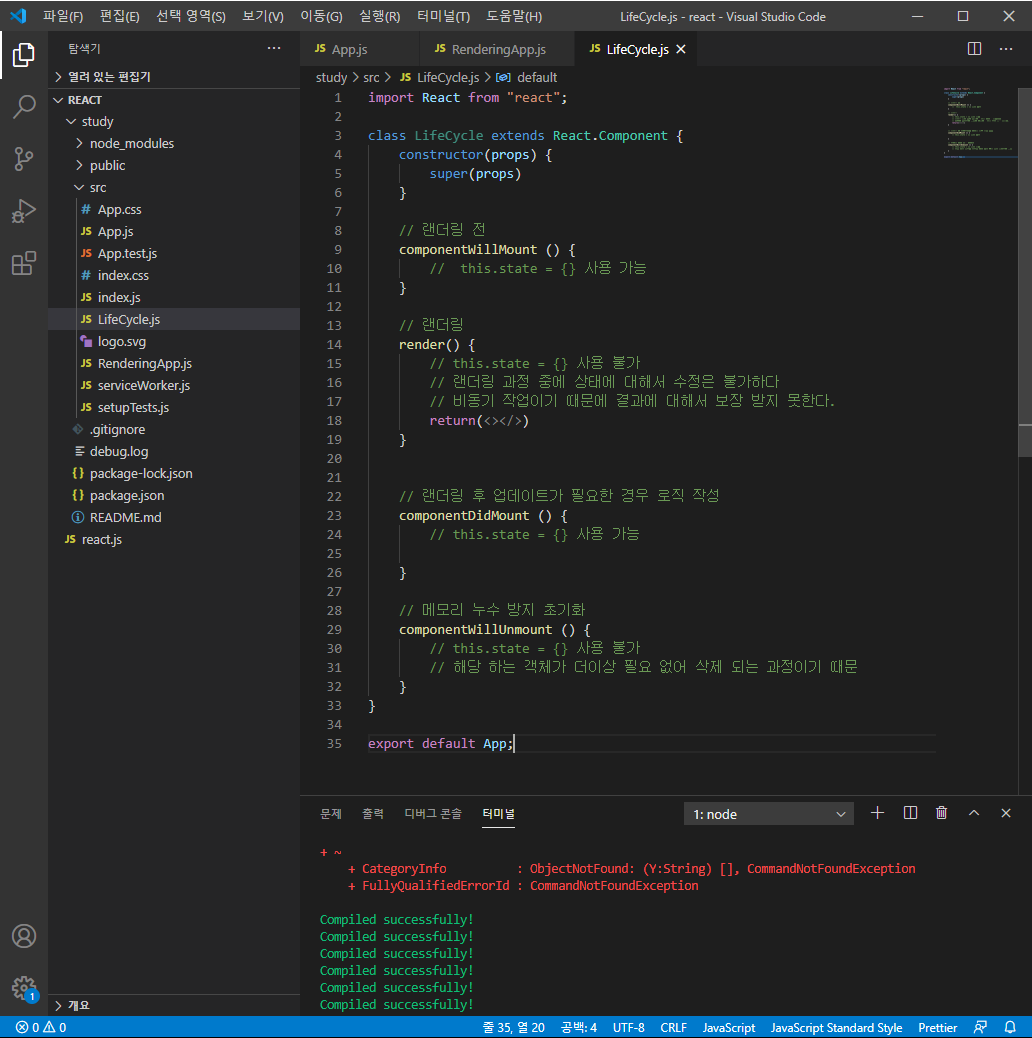
각각 라이프 사이클 메소드는 this.stat의 사용 가능 여부 또한 정해져 있는데 해당 예는 아래 소스 코드 및 이미지에 나와 있다.
예시 소스
import React from "react";
class LifeCycle extends React.Component {
constructor(props) {
super(props)
}
// 랜더링 전
componentWillMount () {
// this.setState() 사용 가능
}
// 랜더링
render() {
// this.setState() 사용 불가
// 랜더링 과정 중에 상태에 대해서 수정은 불가하다
// 비동기 작업이기 때문에 결과에 대해서 보장 받지 못한다.
return(<></>)
}
// 랜더링 후 업데이트가 필요한 경우 로직 작성
componentDidMount () {
// this.setState() 사용 가능
}
// 메모리 누수 방지 초기화
componentWillUnmount () {
// this.setState()사용 불가
// 해당 하는 객체가 더이상 필요 없어 삭제 되는 과정이기 때문
}
}
export default App;

728x90
반응형
'Javascript > React' 카테고리의 다른 글
| [React] Event Handling onClick (feat. 이벤트 버블링(event bubbling) (0) | 2020.10.19 |
|---|---|
| [React] Props와 State 차이점 (0) | 2020.10.19 |
| [React] Rendering(조건별 Rendering) (0) | 2020.10.19 |
| [React] JSX와 Fragment (0) | 2020.10.19 |
| [React] JSX의 개념과 React 개발을 위한 ES6+ 필수 문법(Map) (0) | 2020.10.13 |