[React] Event Handling onClick (feat. 이벤트 버블링(event bubbling)
2020. 10. 19. 17:38ㆍJavascript/React
728x90
반응형

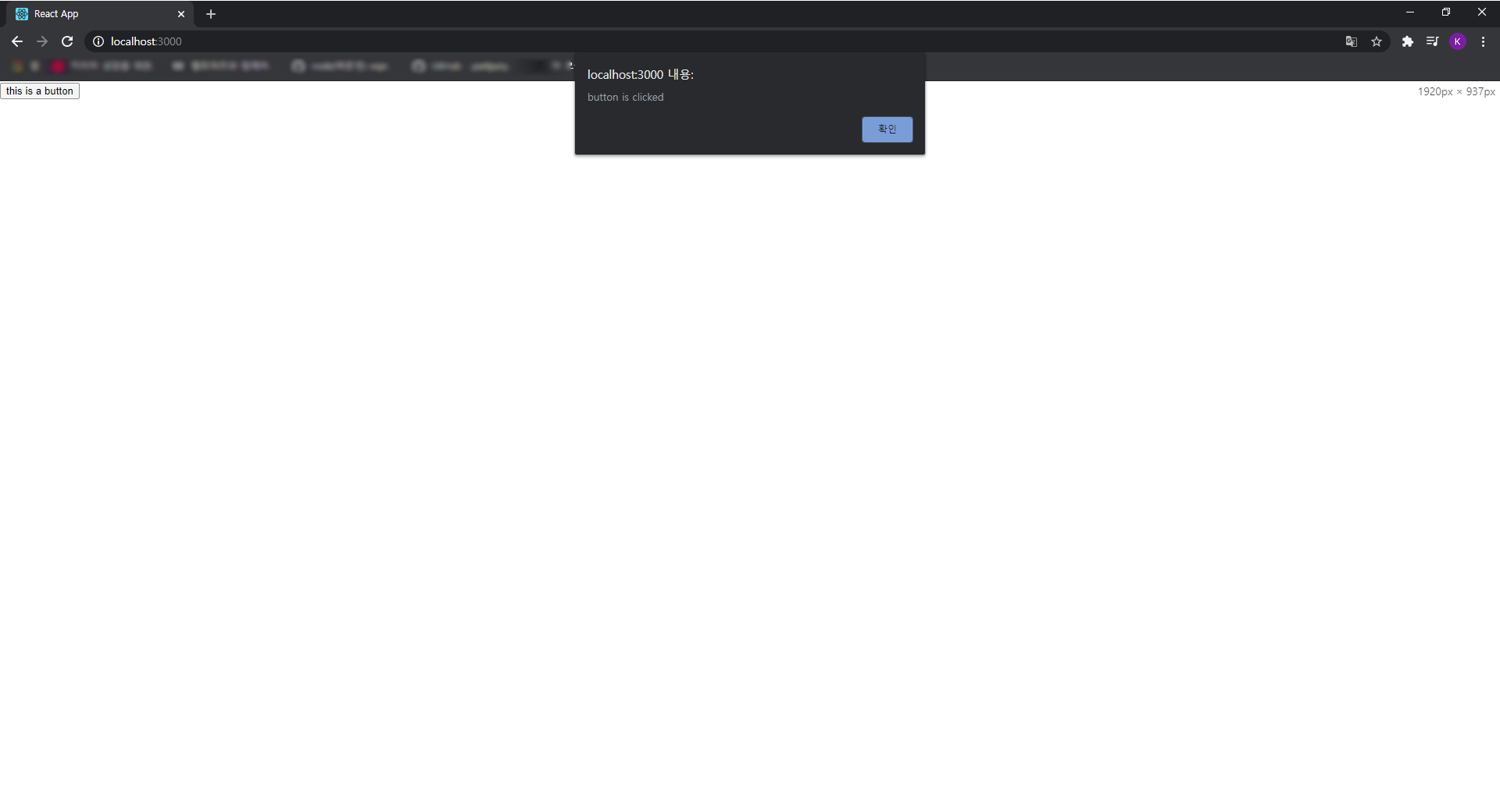
본 예시는 React에서 onClick 이벤트를 실행하는 방법입니다.
onclick을 onClick camelCase로 표기하는 것 이외에는 큰 차이는 없습니다.
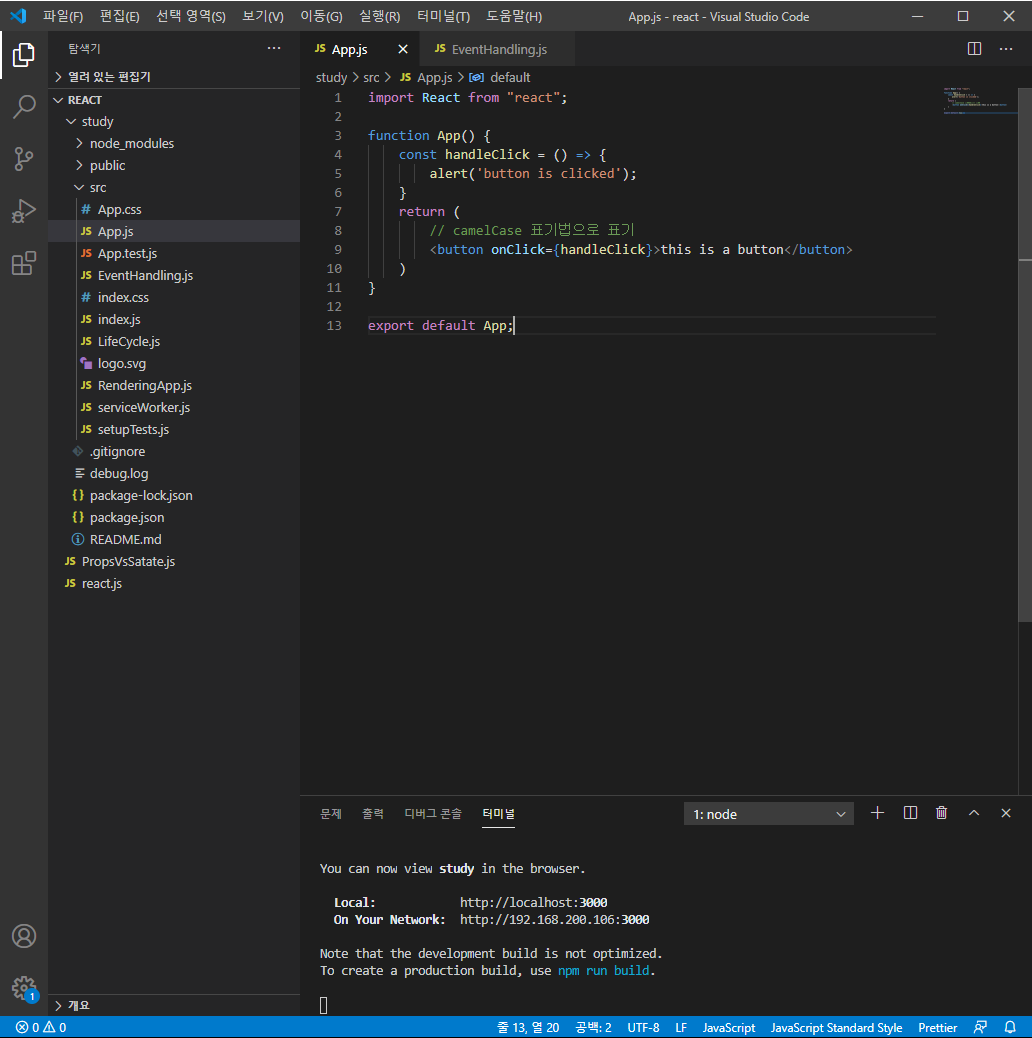
예시 소스
import React from "react";
function App() {
const handleClick = () => {
alert('button is clicked');
}
return (
// camelCase 표기법으로 표기
<button onClick={handleClick}>this is a button</button>
)
}
export default App;

파라미터로 값 받기


이벤트 버블링(event bubbling) 방지
이벤트 버블링이란?
DOM 객체 이벤트가 실행될 때 하나의 DOM 객체가 내부 안에 있어 외부와 중첩되는 경우 해당 하는 기능이 두 번 실행 되는 것을 방지한다.
preventDefaullt() 사용.
예시 소스
import React from "react";
function App() {
const handleClick = (e) => {
// 이벤트 버블링 방지 (e.preventDefaullt())
e.preventDefaullt()
console.log('button is clicked');
}
const newHandleClick = (e) => {
e.preventDefaullt()
console.log('button is clicked');
}
return (
<div onClick={newHandleClick}>
// camelCase 표기법으로 표기
<button onClick={handleClick}>this is a button</button>
</div>
)
}
export default App;
728x90
반응형
'Javascript > React' 카테고리의 다른 글
| [React] setState() 활용 - componentDidMount() (0) | 2020.10.20 |
|---|---|
| [React] Key Warnings 해결 방법 (0) | 2020.10.19 |
| [React] Props와 State 차이점 (0) | 2020.10.19 |
| [React] Lifecycle (0) | 2020.10.19 |
| [React] Rendering(조건별 Rendering) (0) | 2020.10.19 |