[React] setState() 활용 - componentDidMount()
2020. 10. 20. 12:57ㆍJavascript/React
728x90
반응형

실무에서 setState를 비동기적으로 활용하기
해당 예시는 tick() 이라는 초당 업데이트 함수를 정의하여
랜더링 이후 즉시 호출되는 함수인 componentDidMount()를 사용해 랜더링 될 때마다 시간을 업데이트 하는 로직이다.
예시 소스에 앞서 setState는 비동기 함수라는 것과, 실제 랜더링이 이루어지는 render() 함수와 생성자, 그리고 현재 클래스를 종료 시키는 componentWillUnmount() 함수 에서는 setState() 함수를 실행할 수 없다는 것을 알고 있어야 한다.
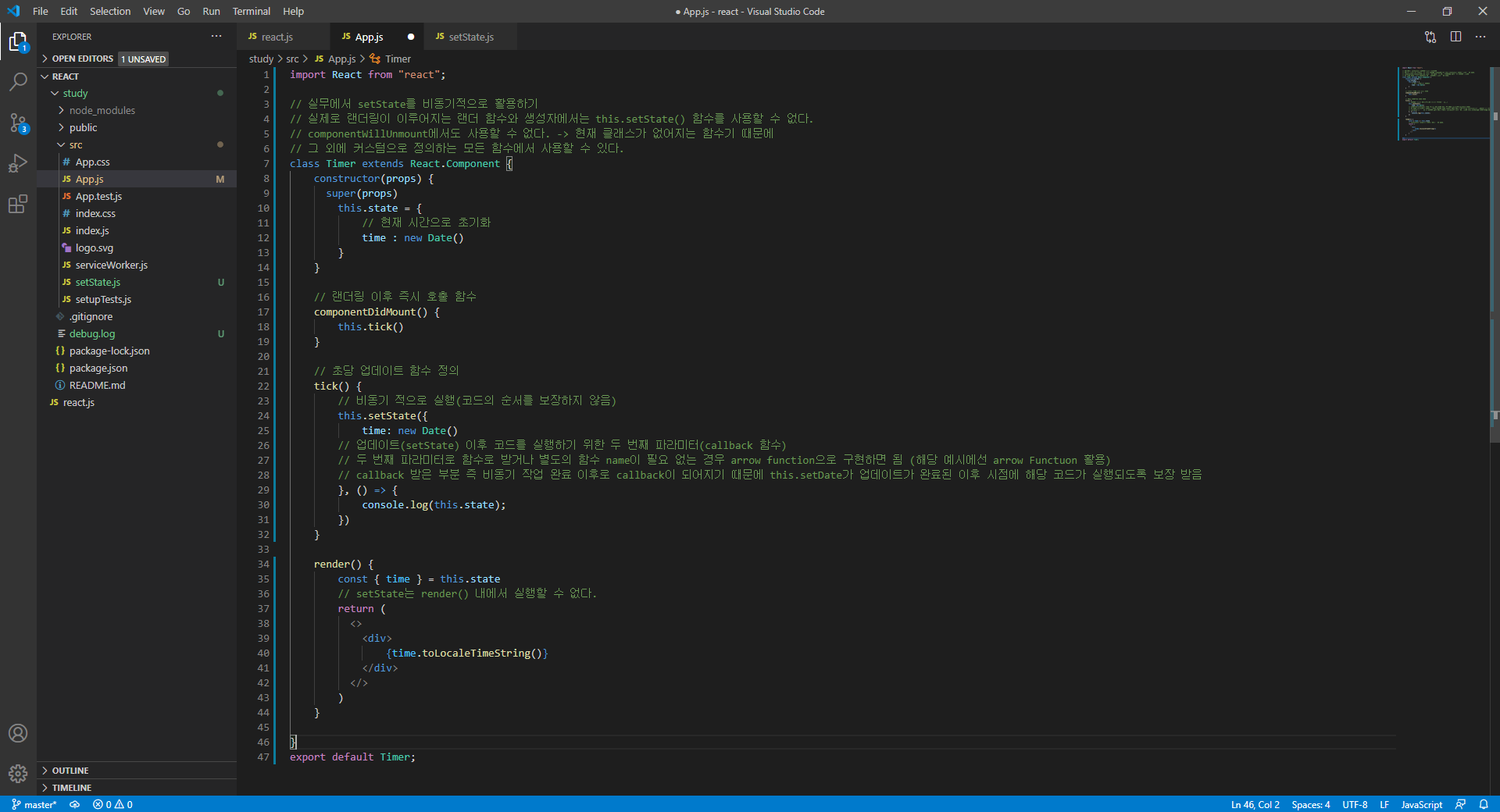
예시 소스
import React from "react";
class Timer extends React.Component {
constructor(props) {
super(props)
this.state = {
time : new Date()
}
}
// 랜더링 이후 즉시 호출 함수
componentDidMount() {
this.tick()
}
// 초당 업데이트 함수 정의
tick() {
// 비동기 적으로 실행(코드의 순서를 보장하지 않음)
this.setState({
time: new Date()
}, () => {
console.log(this.state);
})
}
render() {
const { time } = this.state
// setState는 render() 내에서 실행할 수 없다.
return (
<>
<div>
{time.toLocaleTimeString()}
</div>
</>
)
}
}
export default Timer;
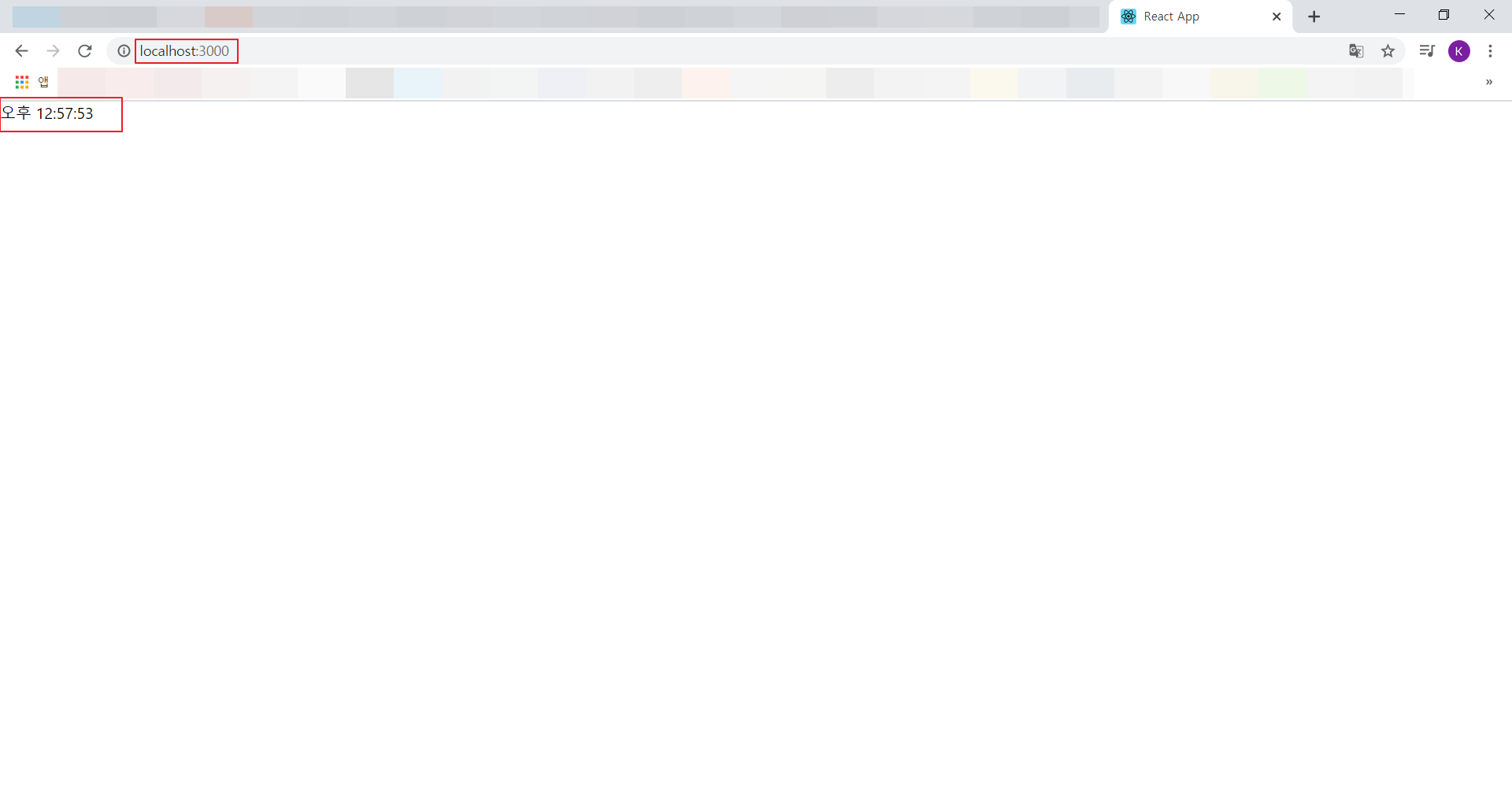
완료 후 localhost 접속 시 매 실행마다 시간이 바뀌는 것을 볼 수 있다.

++ 추가
기존의 상태를 setState에서 가져오는 방법
this.setState(prevstate => console.log(prevstate));
this.setState({front : 'react.js'}, () => {
console.log(this.state);
})
728x90
반응형
'Javascript > React' 카테고리의 다른 글
| [React] EffectHook - api 활용하여 검색 결과 보여주기 (1) | 2020.10.27 |
|---|---|
| [React] State Hook (0) | 2020.10.27 |
| [React] Key Warnings 해결 방법 (0) | 2020.10.19 |
| [React] Event Handling onClick (feat. 이벤트 버블링(event bubbling) (0) | 2020.10.19 |
| [React] Props와 State 차이점 (0) | 2020.10.19 |