[React] State Hook
2020. 10. 27. 12:25ㆍJavascript/React
728x90
반응형

React hook은 react 최신 문법의 핵심으로 기존의 리액트가 클래스 기반의 컴포넌트를 생성하는 데 있어 단점을 해결하기 위해 새로 출시한 기능
React hook은 class를 전혀 사용하지 않고
함수로 시작해서 함수로 끝난다.
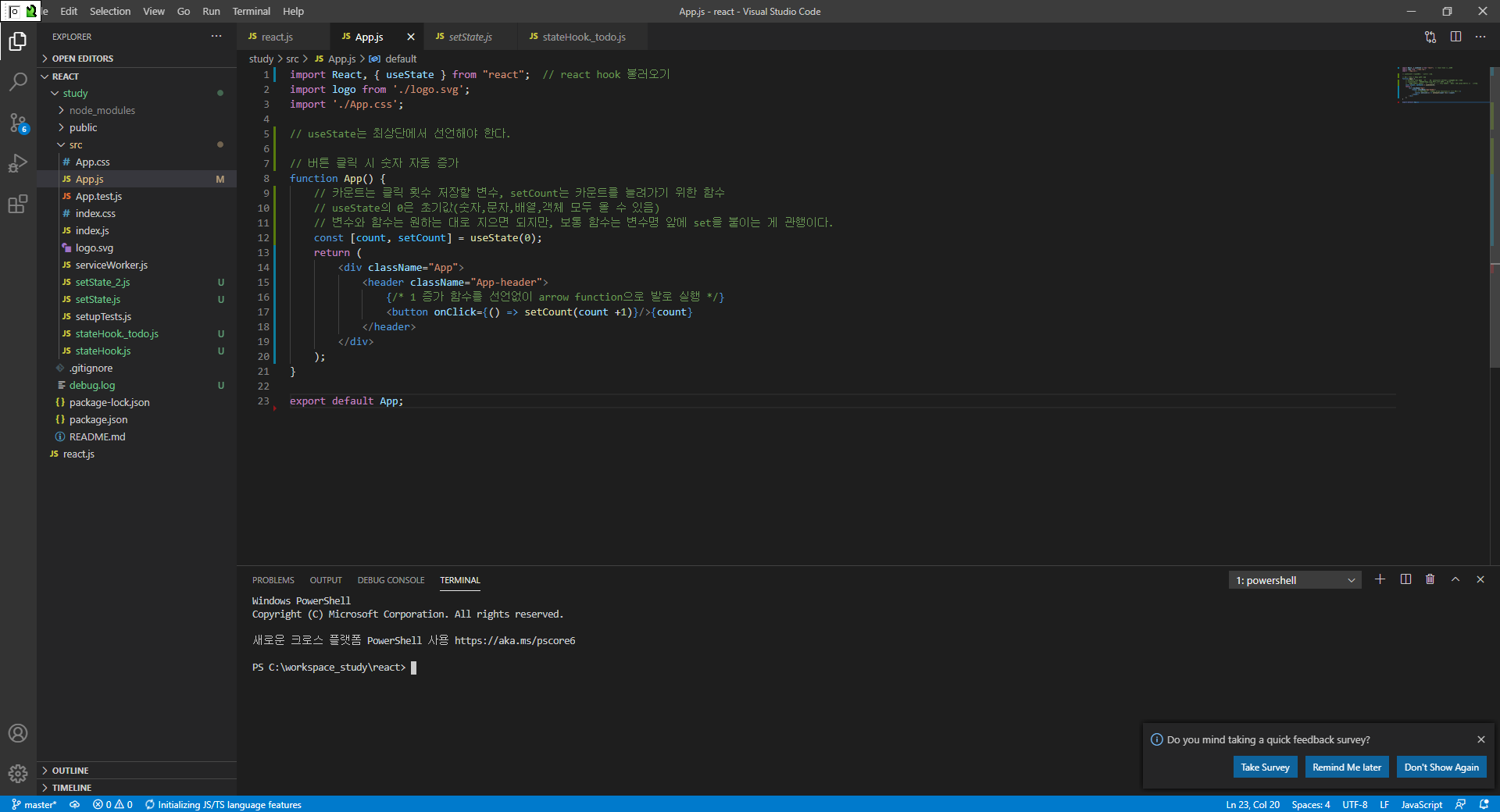
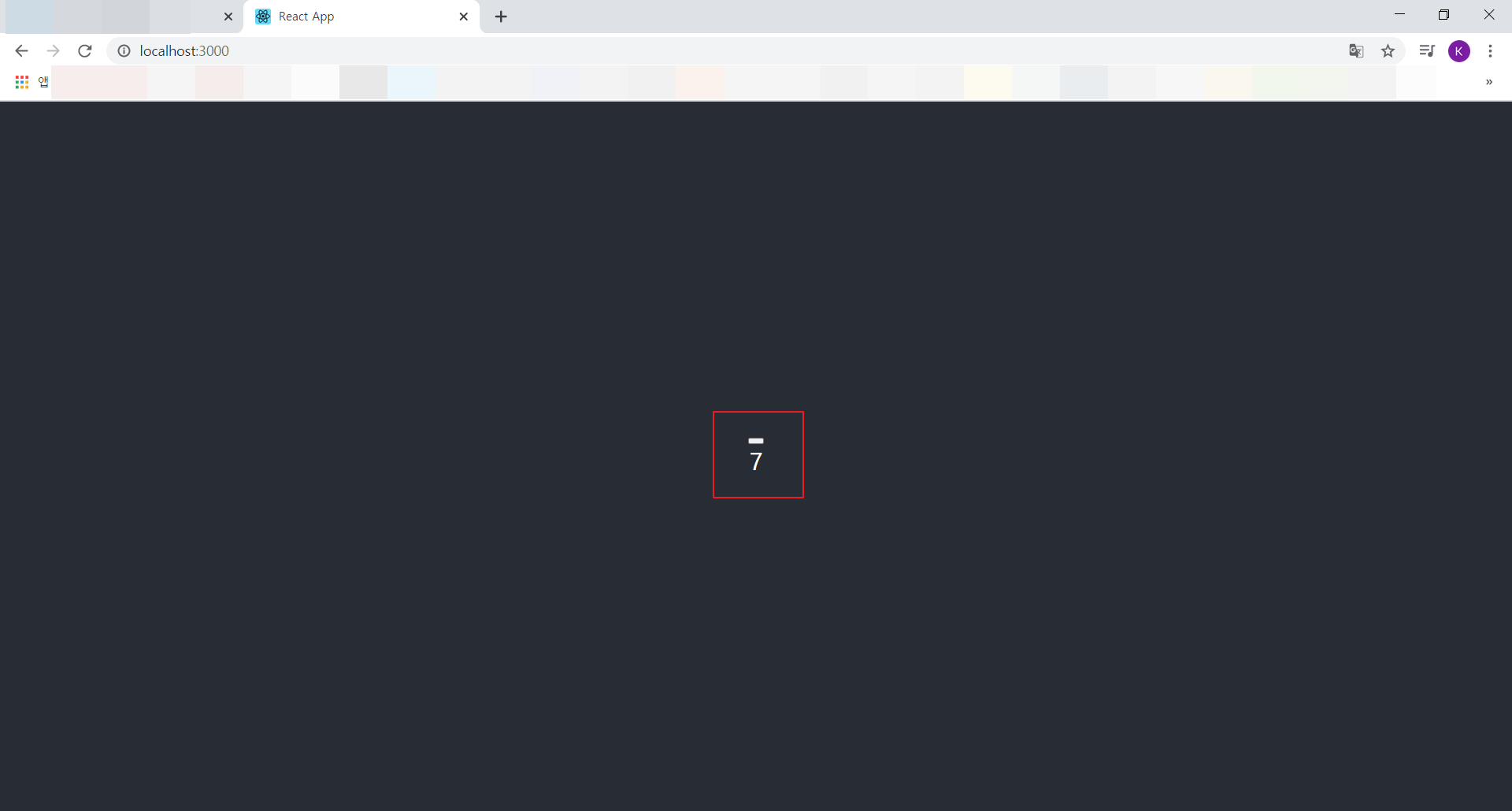
다음 예시 소스는 state hook을 사용하여 버튼 클릭 시 숫자가 증가하는 웹 페이지에 대한 소스다.
import React, { useState } from "react"; // react hook 불러오기
import logo from './logo.svg';
import './App.css';
// useState는 최상단에서 선언해야 한다.
// 버튼 클릭 시 숫자 자동 증가
function App() {
// 카운트는 클릭 횟수 저장할 변수, setCount는 카운트를 늘려가기 위한 함수
// useState의 0은 초기값(숫자,문자,배열,객체 모두 올 수 있음)
// 변수와 함수는 원하는 대로 지으면 되지만, 보통 함수는 변수명 앞에 set을 붙이는 게 관행이다.
const [count, setCount] = useState(0);
return (
<div className="App">
<header className="App-header">
{/* 1 증가 함수를 선언없이 arrow function으로 발로 실행 */}
<button onClick={() => setCount(count +1)}/>{count}
</header>
</div>
);
}
export default App;


728x90
반응형
'Javascript > React' 카테고리의 다른 글
| [React] Redux 특징 및 설치법 (0) | 2020.10.27 |
|---|---|
| [React] EffectHook - api 활용하여 검색 결과 보여주기 (1) | 2020.10.27 |
| [React] setState() 활용 - componentDidMount() (0) | 2020.10.20 |
| [React] Key Warnings 해결 방법 (0) | 2020.10.19 |
| [React] Event Handling onClick (feat. 이벤트 버블링(event bubbling) (0) | 2020.10.19 |